Overriding theme CSS properly
Before directly overriding the CSS, check to see if the look and feel can be adjusted by Fine Tuning the Theme.
About
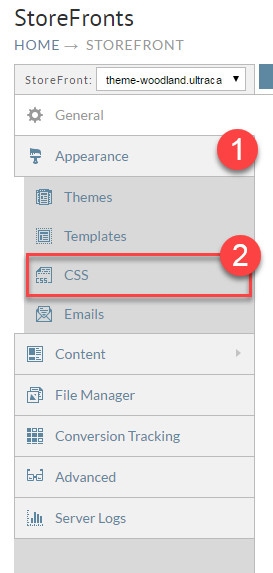
This document explains how to properly override the theme CSS. Following this technique will make sure that you changes are not overwritten during a theme upgrade. First navigate Appearance and then CSS as shown below.
Navigation to CSS Override
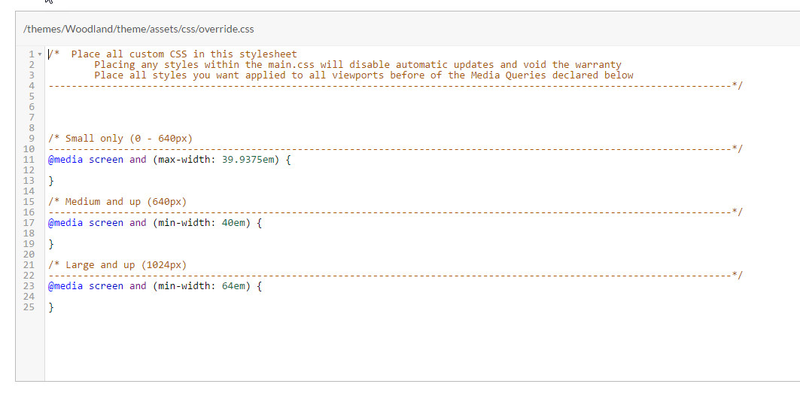
This will open up the editor as shown below. Place your style overrides into this file and then save.
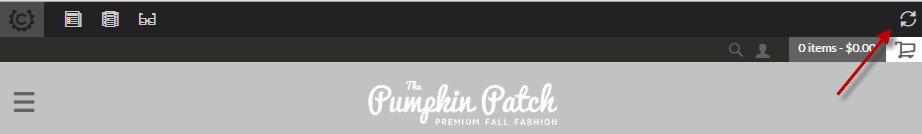
After making an edit to your CSS, make sure to use the reload icon on the admin bar of your StoreFront. This forces the browser to refresh all the assets on your page including the override CSS.
Example CSS to Hide the Continue Shopping Button
First Step - Identify the "ContinueShopping" Element ID
Using the Chrome Browsers built in developer tools, we will take a buy link and paste it into our browser to load the shopping cart page, then we right-click on the "Continue shopping" button on the page and choose "Inspect" from the right-click menu. We will see the element ID "continueShopping" appear like this:
So we will construct CSS to hide the element:
#continueShopping {
display: none;
}