Adding or removing an item from the home page slider
Overview
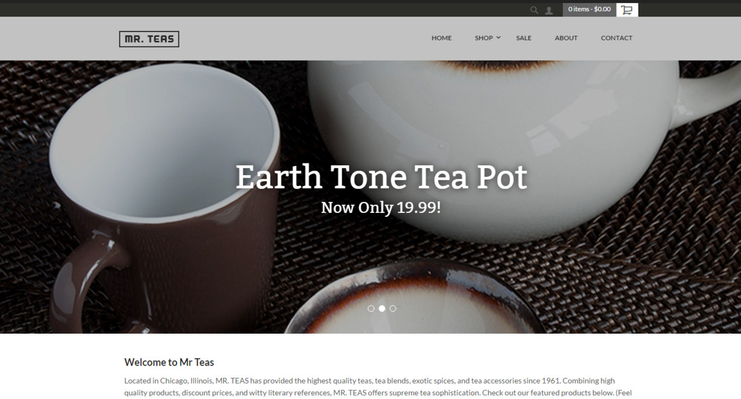
This document details the configuration of the "Slider" that appears in the home page of the Mr. Teas storefront theme (and other themes).
Navigation
Some themes, Mr Teas for example, utilize a slider to display content on the home page.
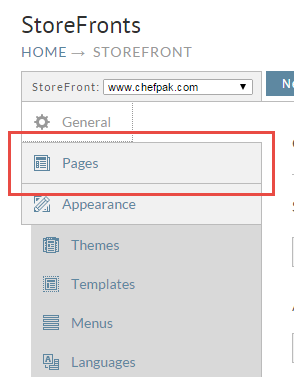
To add or remove content from the home page slider you need to click on the Pages tab of your StoreFront as shown below.
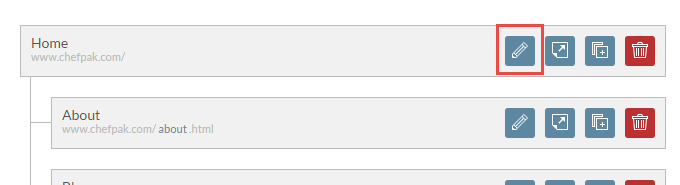
Now click on the edit button for the home page as shown below.
Click on the content tab of the page as shown below.
Configuration Fields
In the content tab you'll see four configuration fields:
| Field | Description |
|---|---|
| home slider | This field contains two action buttons:
|
| home slider autoplay | When selected, this checkbox field will cause the slider to auto play after the page is loaded. |
| home slider autoplay speed | Here you'll configure the speed in milliseconds, for example, a commonly set speed three thousand milliseconds would be configured like this: 3000ms |
| home slider items | Here you configure the item or items that you want to be included in the slider. The default image configured on the item will be displayed, if only one image is configured on the item. |
Cover Mode
The goal here is a slider image that covers the entire slider area at all times no matter the size of the image uploaded. Let's put some specifics on it:
- Fills entire slider area with the image
- Scales image as needed
- Retains image proportions (aspect ratio)
- Image is centered on page
- Does not cause scrollbars
- As cross-browser compatible as possible
So for example if you have an image that is 500px x 1000px cover mode will take the max width of the image and crop the top and bottom. If the image is 1000px x 500px cover mode will take the max height and crop the left and right sides in order to center the image within the space provided. This will also happen dynamically as the browser or screen size changes.
Add/Remove items from Slider Configuration
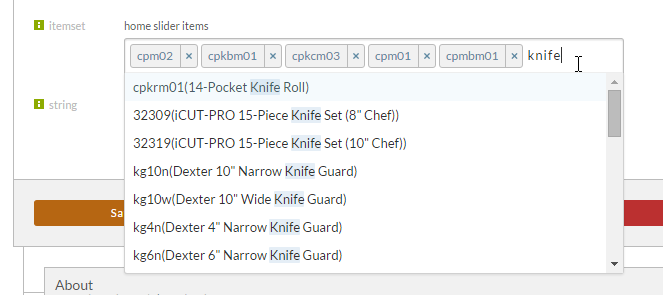
To add an item to the list, enter some text at the end of the field and then click the search result that you want.
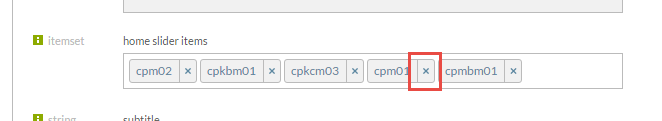
Removing items from the slider configuration:
After you assign an item to the home slider, make sure to go to that individual item and update the content associated with the slider. Typically there is a featured imaged and featured text that can overlay on top of the image.
Changing an items' image associated with the slider on the storefront home page
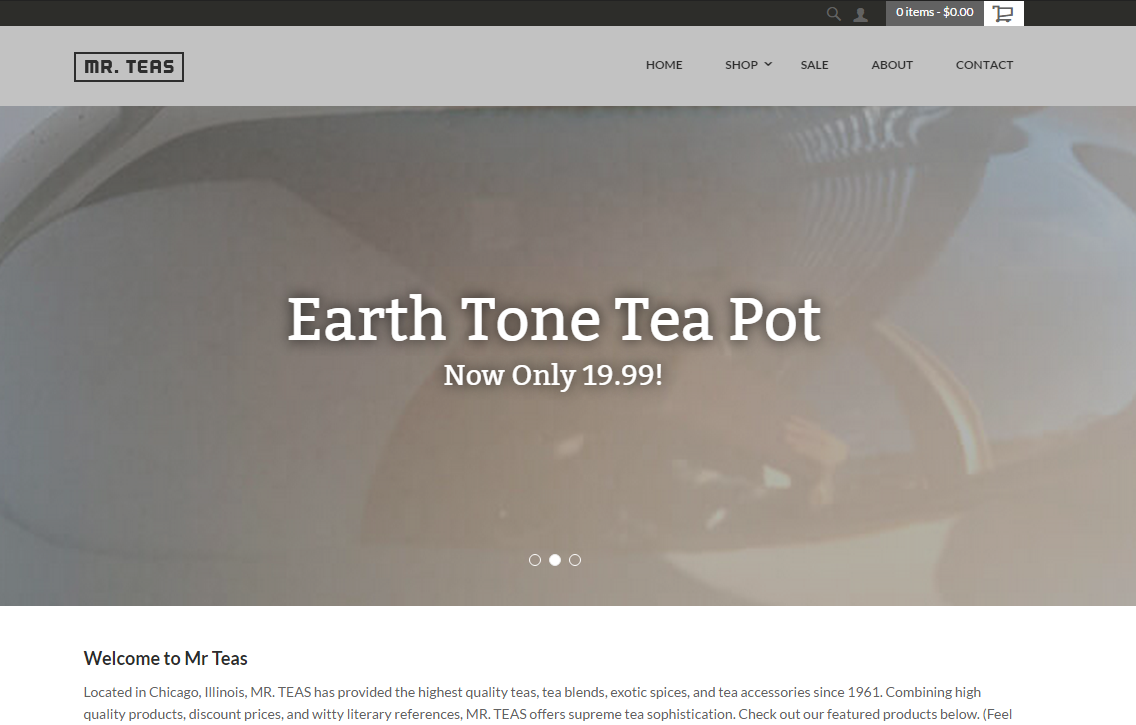
For this example we are going to use the default "Earth_Tone_Teapot" item provided within the Mr. Teas theme.
- If we take a look at our StoreFronts we can see that are item "Earth_Tone_Teapot" is being displayed as the second slider on the home page.
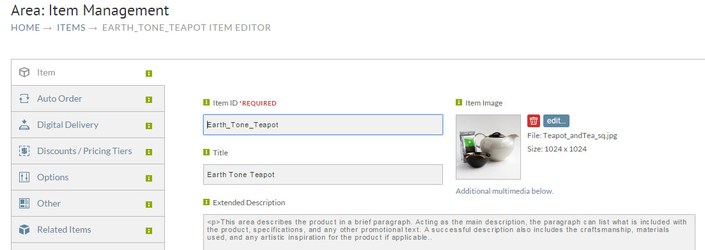
- To change the image being used here we need to edit the item. We can do this by going to Main Menu > Items > Item Management > "Earth_Tone_Teapot".
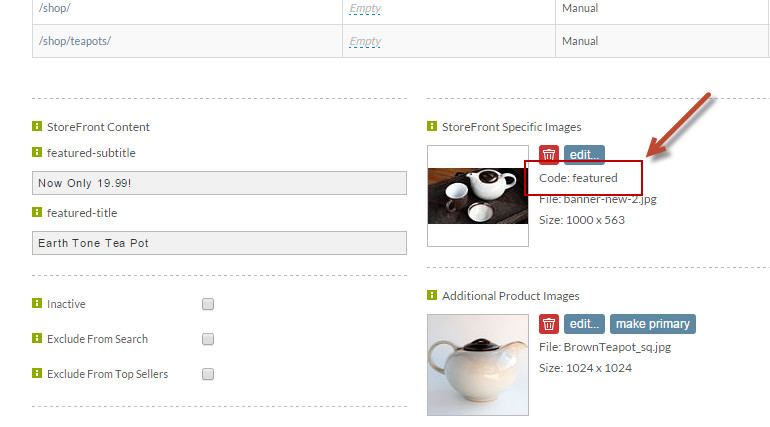
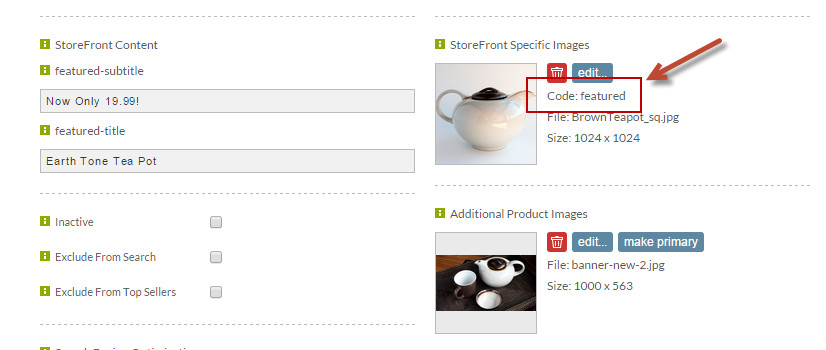
- After entering the item editor, simply scroll down to the StoreFronts section within the item editor.
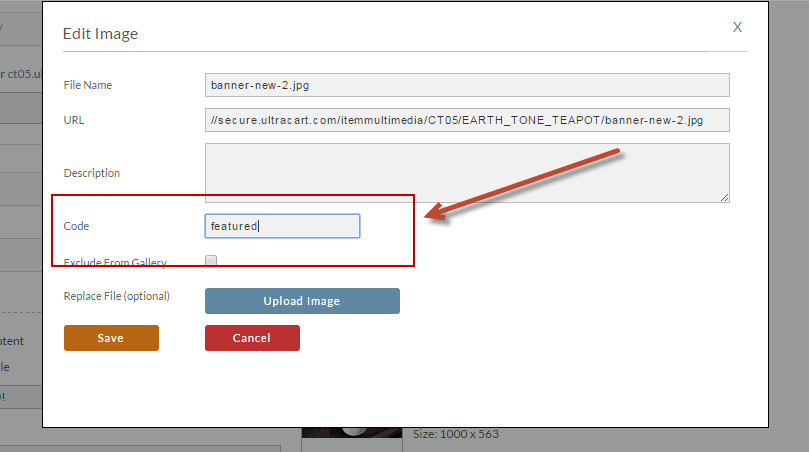
As you can see there are multiple images uploaded into the item buy only the one with the code "featured" is being displayed in the slider. So this is what we will need to change. - To change the image we simply want to Edit the current image so that we can remove the "featured" code.
- Once we remove the code from the first image, we can now add it into the new "brownTeapot_sq" image. By doing so the images will change position on the screen to let you know it has been updated.
- And now if we take a look at the home page again we can see that the image for the second slider has been changed to the new image.