Creating a blog post
Prerequisite
Before you start adding blog posts, you should create a blog first. Please see this tutorial if you have not created any blog pages yet.
Click on the StoreFront Blogs tab for the StoreFront you wish to add posts.
Before clicking the New Blog Post button, click on the Blog Settings tab and add some authors. You'll need them later in this tutorial.
Creating a Blog Post
Click on the New Blog Post button.
Steps
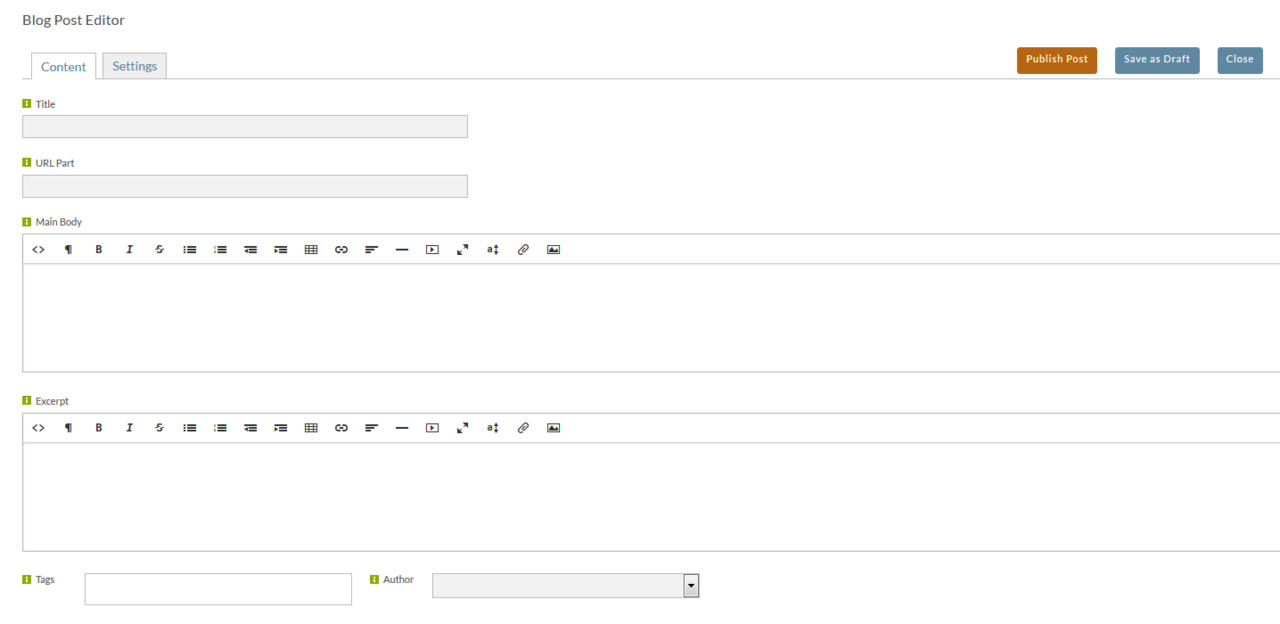
On the content tab, add the following:
- Title - This will be use to automatically create the url part for you (try it!). The title should be descriptive and relatively unique. There is no mimimum length, and the maximum length is 1000. But, keep in mind this url may be copied/pasted into an email client to share, etc. So 50-100 characters will create a much more reasonable url.
- Main Body - This is the blog conten
- Excerpt - This is a small excerpt that will display on the blog page when displaying multiple posts. Please keep this as brief, yet informative, as possible.
- Tags - Tags are used to categorize blog posts further. Tags are used by the blog pages to filter content. You may assign a blog page all posts with a particular tag to dynamically assign any future blog posts to that page. To enter multiple tags, type a comma after each tag.
- Select an author of the blog post. Authors are managed on the Settings tab of the Blogs page (this is NOT the Settings tab you see below – that is settings for this individual post). If you need to add authors, click Close, and then click the Settings tab that appears.
Multimedia Support
You can include multimedia in your blog posts, using either the WYSIWYG or HTML editor options.
When using the WYSIWYG editor you'll have two multimedia tools in the editor:
If you prefer the editor to display the HTML, click the "<>" located in the far-left side of the WYSIWYG Editor toolbar:
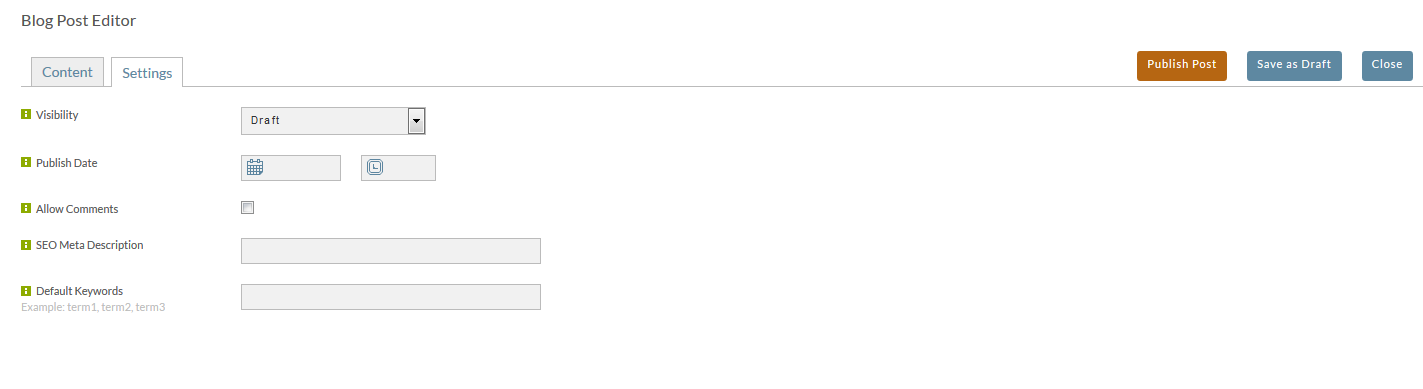
When you've finished adding content, click on the Settings tab.
On the Settings tab, you may configure visibility and publish dates to control when the post appears. You may also control comments for this individual post here.
Visibility may be Draft, Published, or Logged in Customers Only. If the last is chosen, this post will be invisible to anyone not registered and logged into your web site.
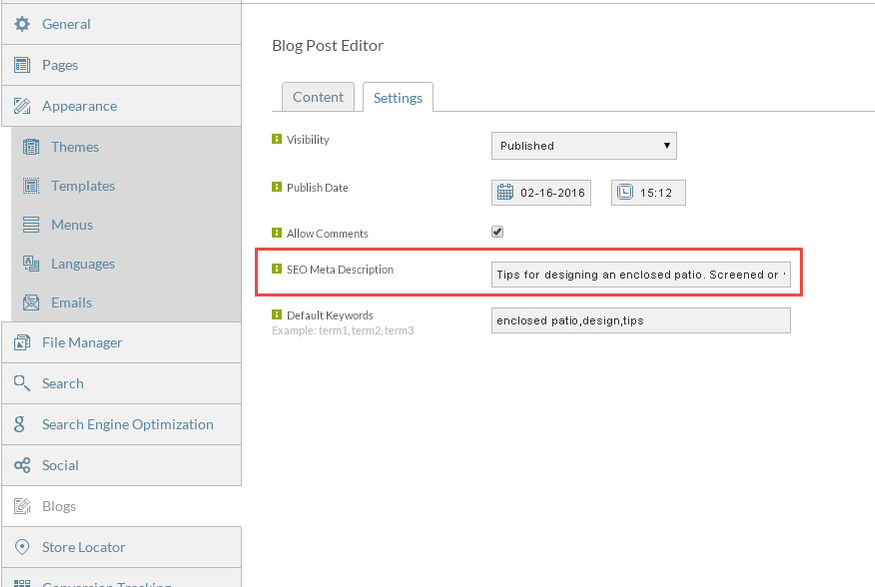
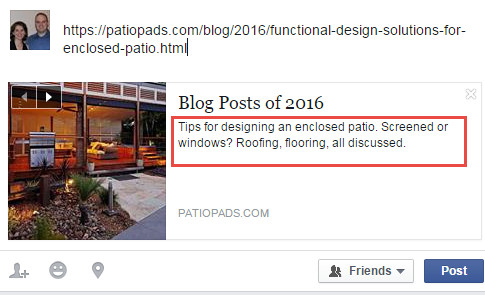
If you plan on sharing (by you or anyoe else) your blog posts on Facebook, the SEO Meta Description field is critical. It will be used by Facebook as the main text on the link post, along with an image the poster selects. It is an excellent practice to provide that Meta Description field for all blog posts. Notice how the meta description below flows into the Facebook post.