Adding item specific content to email
This document will show you how to add item conditional content to the receipt email. First navigate to the StoreFront and click emails.
Next scroll down the list of templates, find receipt_html.vm, and click on the file name.
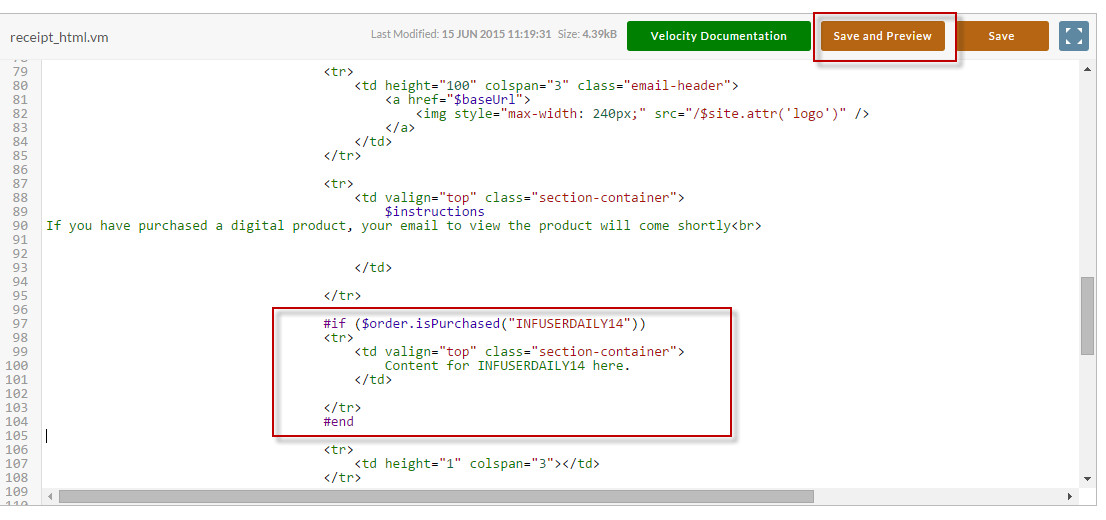
Enter the block of code into the page. Pay close attention to making sure that the HTML that you enter is in the proper location and shares similar styles so the email will format properly on mobile devices. Click the Save and Preview when finished.
#if ($order.isPurchased("INFUSERDAILY14"))
<tr>
<td valign="top" class="section-container">
Content for INFUSERDAILY14 here.
</td>
</tr>
#end
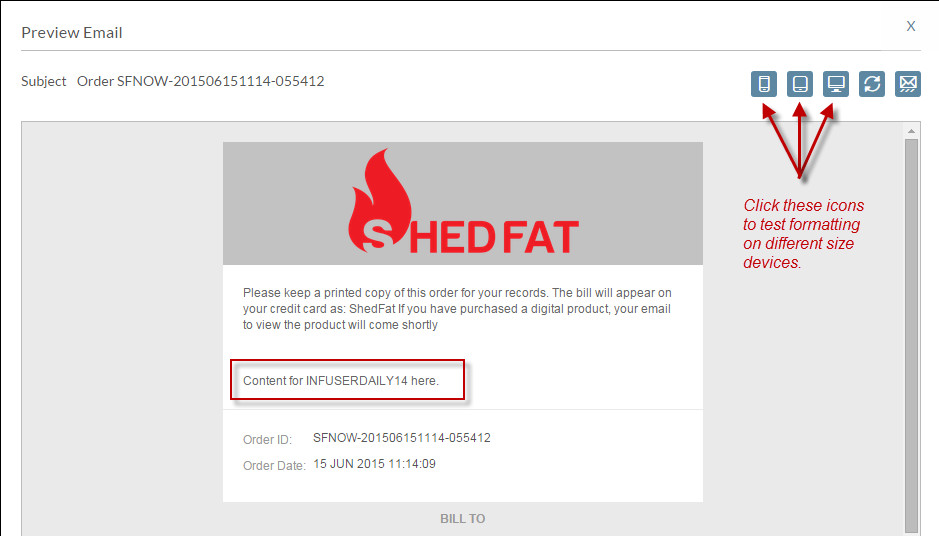
After you click Save and Preview the popup dialog will display the email. Notice the icons to test the content in different device widths.
, multiple selections available,