Configuring HubSpot with StoreFronts
HubSpot is a popular inbound marketing and CRM software. The UltraCart StoreFront platform has support for firing their tracking pixel as each page loads as well as creating a deal once the customer orders. This tutorial will guide you through the configuration process.
Navigation
Conversion Pixel Configuration
First click on 'StoreFronts' from your menu.
Then click on 'Conversion and Tracking' tab
Next, click on the Other tab as shown below.
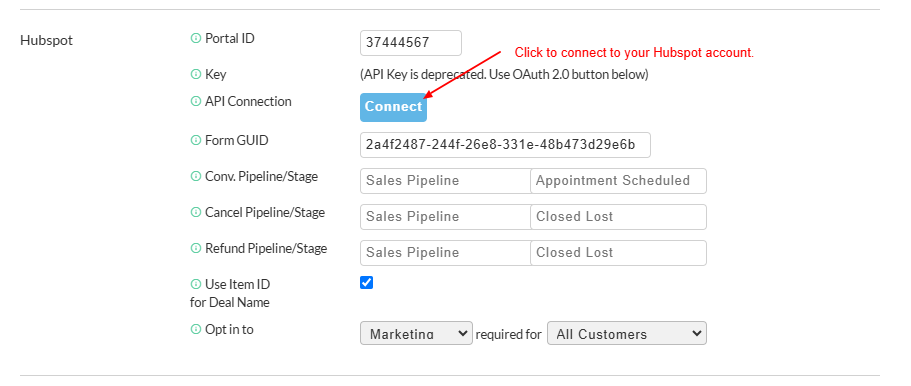
Scroll down to the HubSpot section and configure the portal id, API key, and the form guid.
| Field | Description |
|---|---|
Portal ID | Required credential obtained from Hubspot |
| Key | Deprecated - use the OAuth 2.0 via the 'API Connection' button. |
| API Connection (Button) | Click to complete the connection to your Hubspot account. |
| Form GUID | Required credential obtained from HubSpot |
| Conv. Pipeline/Stage | The default is "dealstage = appointmentscheduled Configure the this field to override the defaulted behavior. |
| Cancel Pipeline/Stage | |
| Refund Pipeline/Stage | |
| Use Item ID for Deal Name | The default behavior is: dealname = UltraCart order ID Select this checkbox to use the ItemID for the Deal Name. |
| Opt in to _ required for __ | These settings allow you to comply with General Data Protection Regulation (GDPR). For more regarding CGPR see: General Data Protection Regulation (GDPR) *Disclaimer: This is not legal advice. The General Data Protection Regulation is complex and each merchant should obtain legal advice to discover how the regulation applies to their specific business. |
Pipelines and Stages
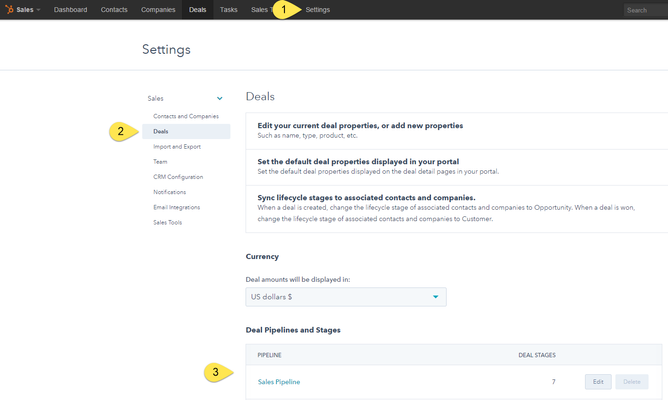
To find the names of your Pipelines and Stages, login to Hubspot, click Settings at the top of your screen, then click the Deals link from the left menu. Scroll down to Deal Pipelines and Stages. That section will provide you with the names of all your Pipelines and Stages.
Information Sent to HubSpot
When the form is posted on the receipt load it sends the following information:
- firstname
- lastname
- hs_content
- pageName
When the Deal is created we send the following information:
- properties
- amount
- dealstage = appointmentscheduled (Conversion Pipeline / Stage configuration fields override this value)
- closedate = current date/time
- dealname = UltraCart order ID (Configuration flag may be set to use Item ID instead)
Additionally, UltraCart will create the following custom deal properties and populate them when a conversion deal is created:
- Order ID
- Order Date
- First Name
- Last Name
- Address 1
- Address 2
- City
- State
- Zip
- Country
- Day Phone
- Evening Phone
- Shipping Method
- Upsell Path
- Coupon (first coupon)
- Coupon (csv of all coupons)
- Item (Item ID)
- Item Quantity
- Item Description
- Item Amount
- Items (csv of all Item IDs)
- Item Quantities (csv of all Item Quantity)
- Item Descriptions (csv of all Item Descriptions)
- Item Amounts (csv of all Item Amounts)
- Upsell Flags (csv of 'Y' and 'N' for each item, indicating if that item was an upsell item)
- Shipping Handling
- Order Total
- Discounts
- Upsell Purchased ('Y' if the order contained at least one upsell purchase, 'N' otherwise)
Finally, when a conversion deal is created, any relevant Contact properties are updated with Order details. This includes City, Country, First Name, Last Name, Phone, Address, State, and Zip.
Testing the Integration
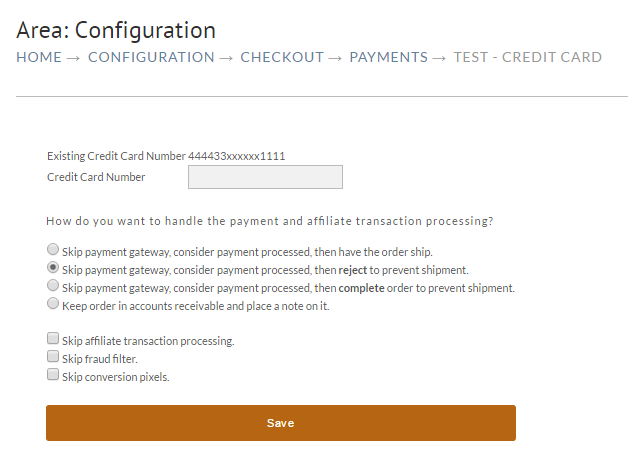
First you need to make sure that you configure a test credit card like the screenshot below. We always recommend deleting test cards when you are finished with them to prevent any type of affiliate fraud.
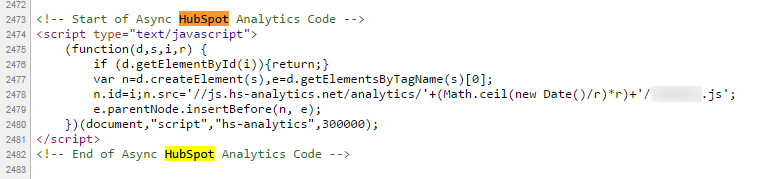
During the checkout flow you want to view the source to the page and make sure that the view page pixel is being injected property. Search the source for HubSpot and you should find.
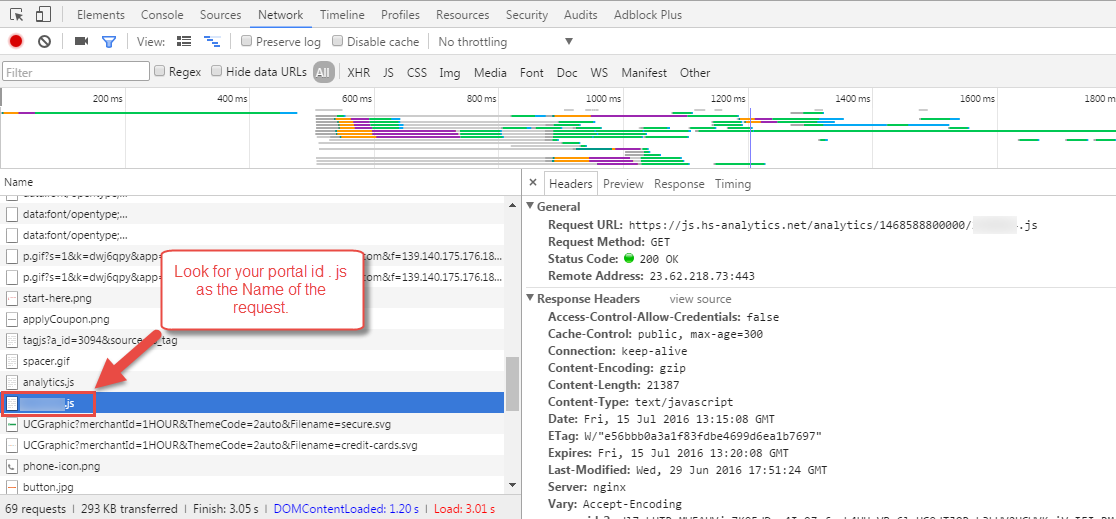
In the network tab of your browser's developer tools you can watch the requests. First let's look for the HubSpot analytics code firing on any page of the checkout. You can see the pixel firing by looking for "portal id".js in the Name list. The screenshot below shows what it looks like.
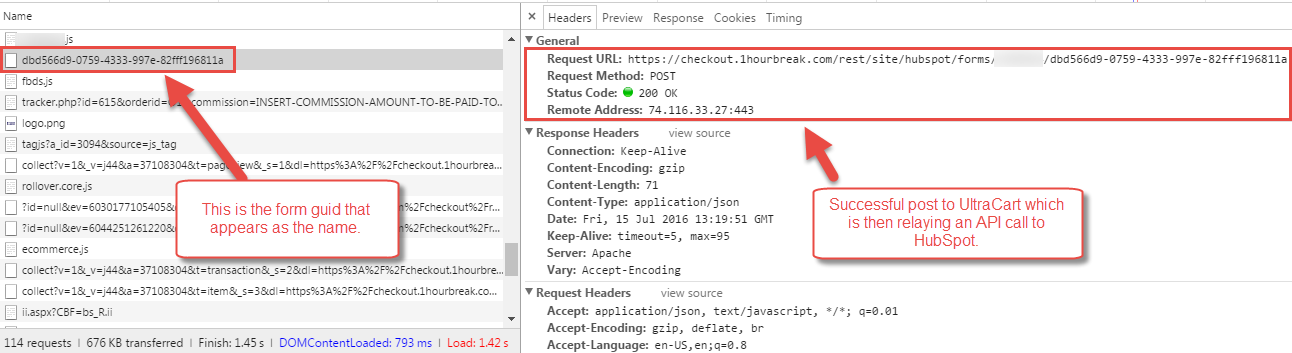
If you use the properly configured test card which will cause pixels to fire on the receipt, then you will also see the form post occur.
The form post happening on the receipt causes the first name, last name and email address to post to the HubSpot form and a contactVid to be created. A few seconds after the payment is processed on the order, UltraCart will make API calls to HubSpot to create a Deal based upon the contactVid for in the amount associated with the order. If everything worked properly, this deal should appear within your HubSpot interface.
Troubleshooting
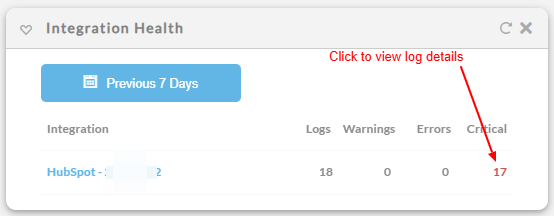
You can view the Hubspot logs either by clicking the errors in the Integration Logs widget (must add to your home page):
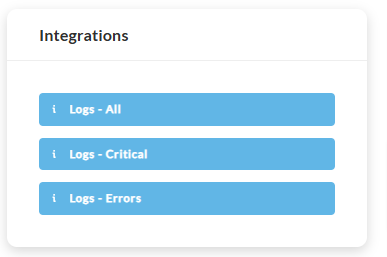
or by navigating to the reporting area and clicking on the integration logs there:
NAVIGATE:
Main Menu → Operations → Reporting → 'Integrations section' :
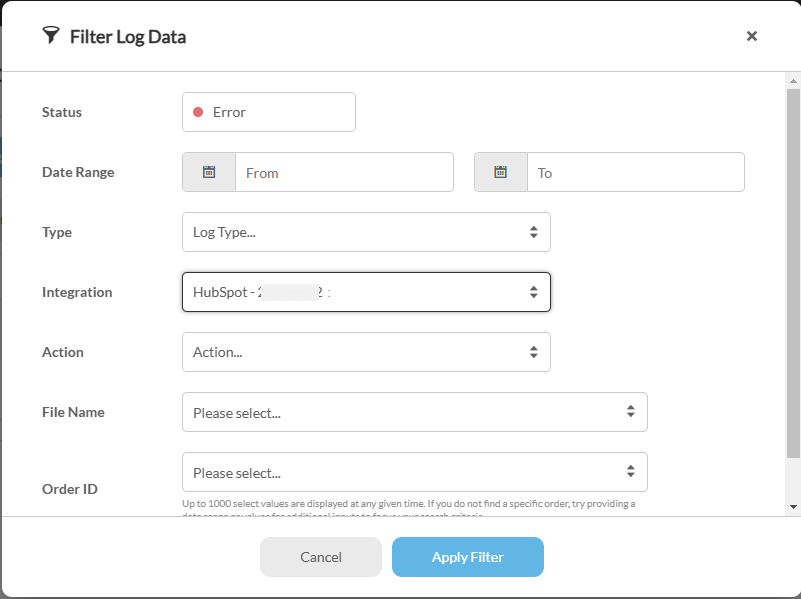
If you have many integrations, next click the 'Filter Logs' button, then select from the 'Integrations' drop down menu Hubspot"
Helpful HubSpot Documentation Links to assist you
How do I find my HubSpot portal ID?