Using Variations on a Non-Catalog Site
Catalog 5.2
This tutorial has been updated to use the catalog 5.2 JavaScript just like the StoreFront system uses. The original version 1.0, 2.0, and 3.0 versions will still work if you have them on your site, but you should upgrade to 5.2 while performing updates.
The variations code will not work if you have the following characters in your item ids: < > & " ' + - (greater than, less than, ampersand, double quote, single quote,plus, minus and spaces)
In general, it's a very bad idea to have these characters in your item ids at all, regardless if you are using variations. The item ids serve as keys and are embedded with html in hundreds of places. Using html special characters greatly increases the likelihood of something breaking.
We receive numerous support calls about this. No spaces allowed. The item ids are concatenated into html element id and class names. Those values are then used in jQuery selectors. The characters above drastically change the jQuery selectors and break the code. Sorry. There is no work around.
Question
We need to be able to have a single product with combinations of options that have stock. For example:
Shirt (product)
Colors (dropdown with colors)
Sizes (dropdown with sizes)
and each combination of size and color has a different stock amount. So for example
5 Black / Medium
3 Black / Large
6 Black / X- Large
and so forth. I see where we can add the options, and I know how to add products. But how do I configure this?
Answer
Options are not really the proper way to handle this clothing scenario. UltraCart has a different concept called an item variation. Item variations allow you to have a parent item with one or more variations on it. For each unique combination of answers to the variations there is a single child item associated with it. This allows the end customer to navigate to a product page on your site, select their options to the different variations, and have the underlying child product added to their cart. This gives a great customer experience while allowing for individual items with inventory control for each unique product. It also ties in nicely with a fulfillment house that works entirely off of unique SKUs and can not interpret text options when picking product. The remainder of this tutorial will focus on setting up a variation and deploying it to your site.
Configuration Methods
There are a few different ways to configure item variations, so we have listed them below.
Method 1 - Variation Wizard
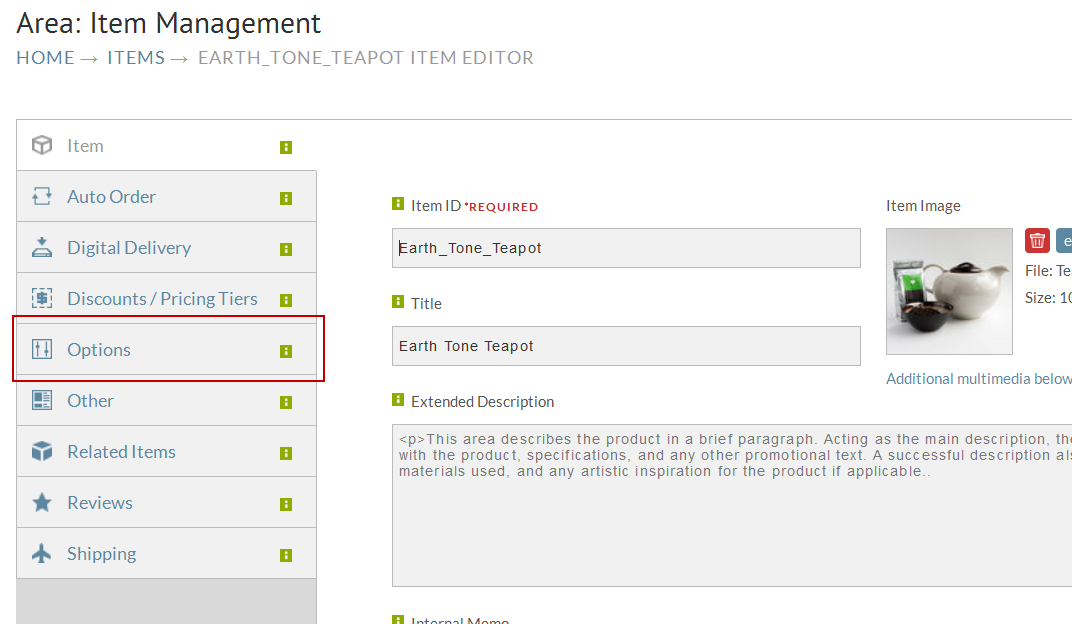
First click on the new button to create the parent item. Then click on the Options from the menu. (any edits will be saved).
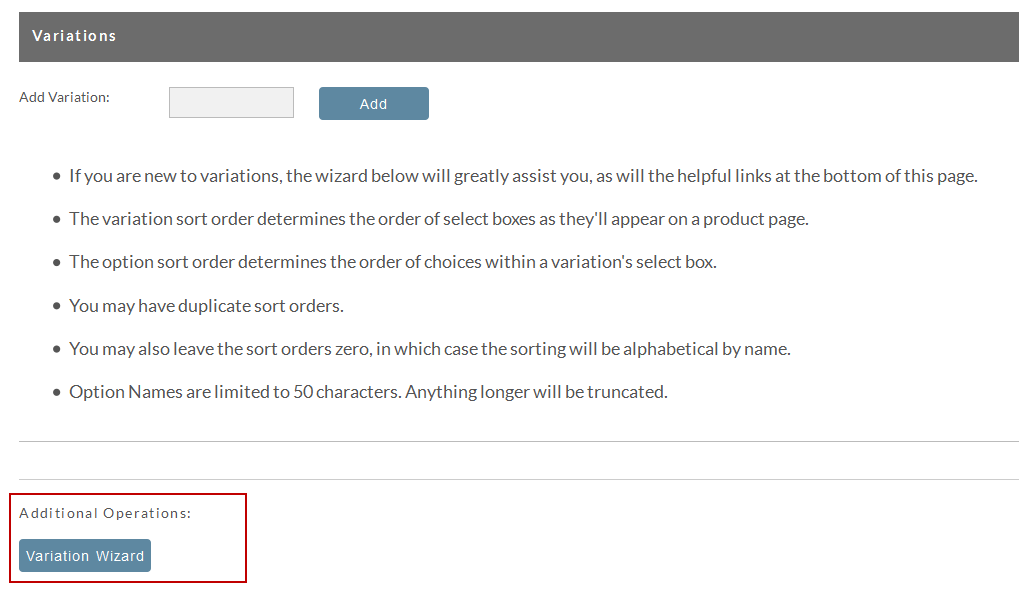
In the Variations section click the Variations Wizard button as shown below.
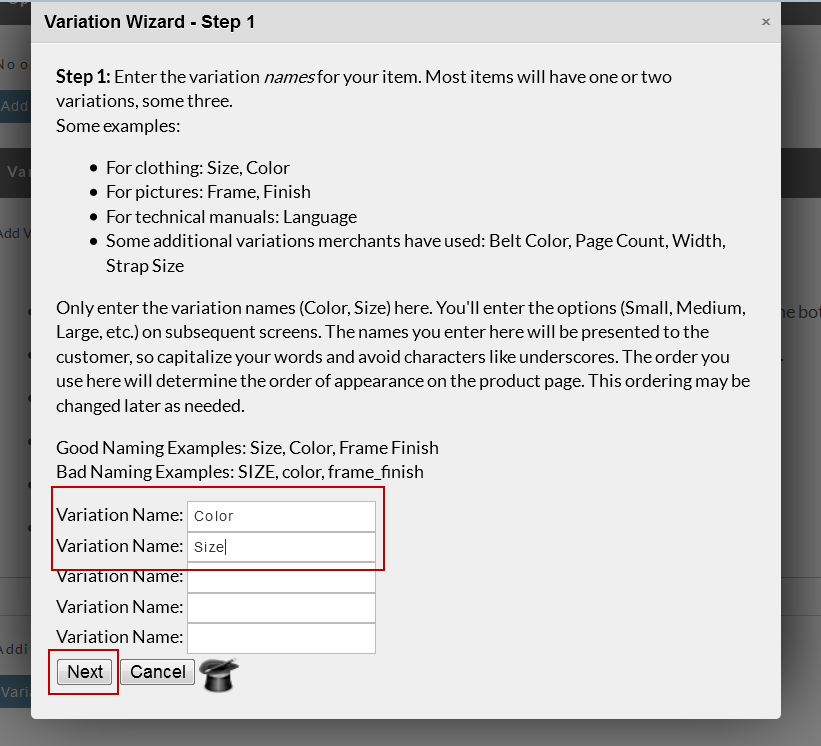
Step 1 - Adding Variation Names
The wizard will pop up on the screen. Enter the names of the variations for the product and click next as shown below. In the case of this shirt we have Size and Color as our two variations.
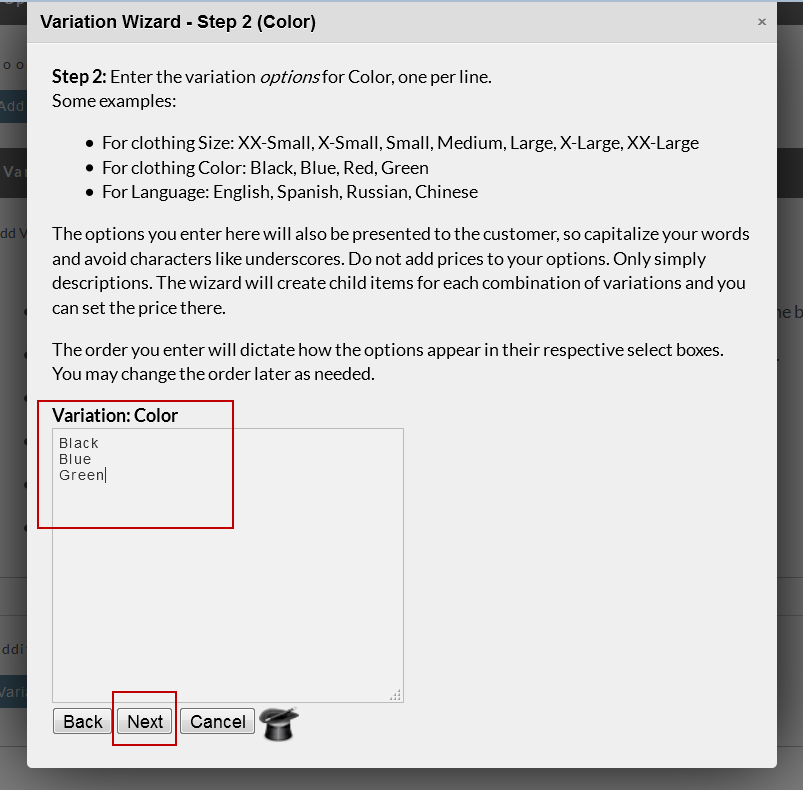
Step 2 - Adding Variation Options
Next we enter the values for the Color variation as shown below and click next
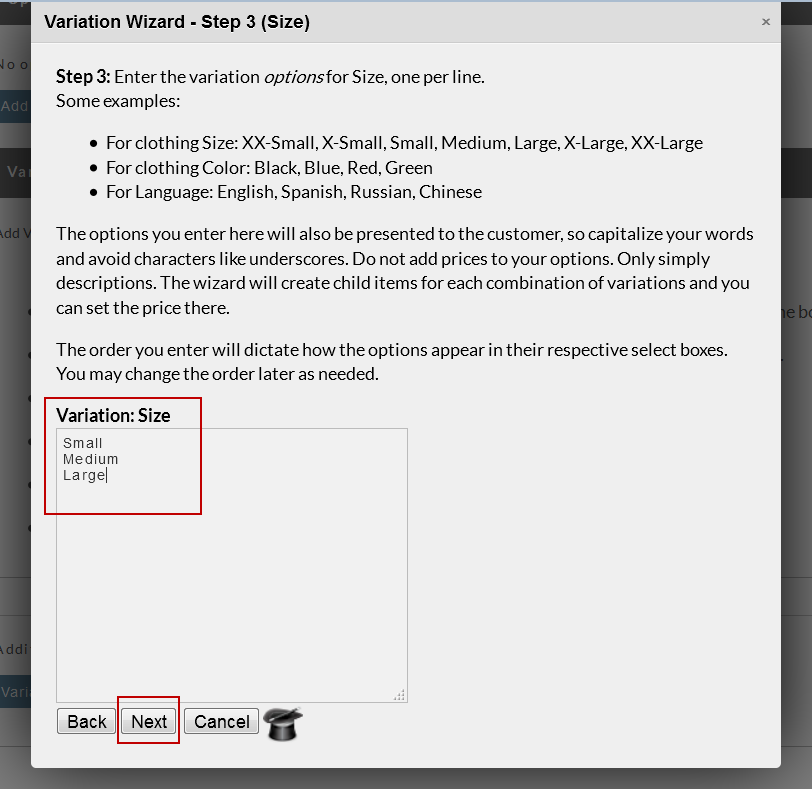
Step 3 - Adding second variation options
Then we enter the values for the Size variation as shown below.
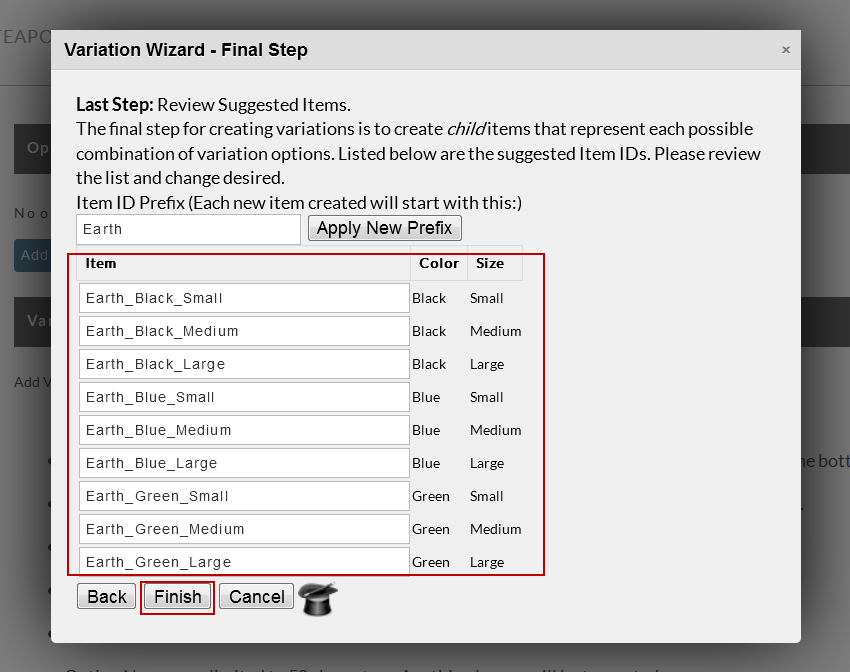
Step 4 - Review child items
Finally we assign items to the variation matrix. Notice that the system will automatically suggest item IDs for the child items and will create them if they don't exist.
Once the wizard completes the complete matrix will display on the page as shown below.
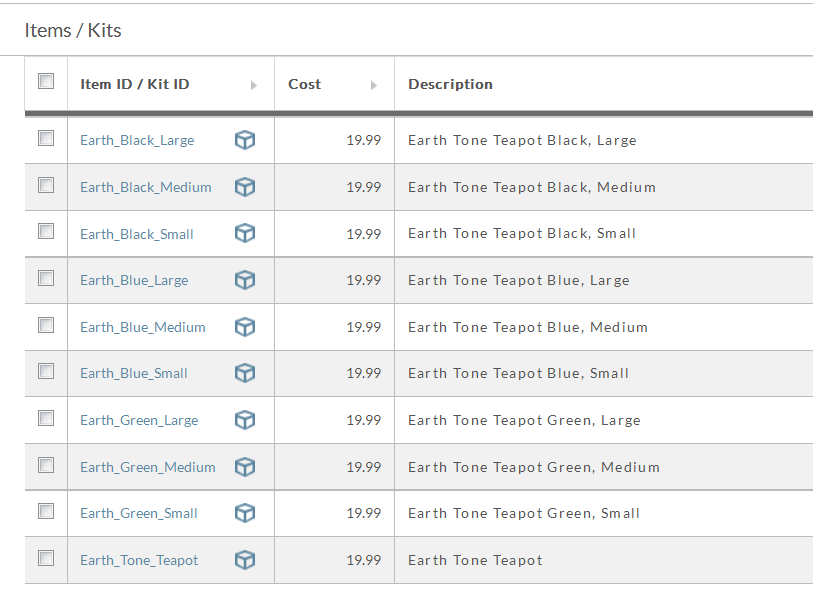
The item list should now look like the screen shot below.
Method 2 - Item setup without the variation wizard
First click on the new button to create the parent item. Then click on the Options from the menu. (any edits will be saved).
We'll configure the first child item. In this case it is the small black shirt. Shown below are the minimum fields that we will configure on the item. Click the Catalog tab when finished. Your changes will be saved.
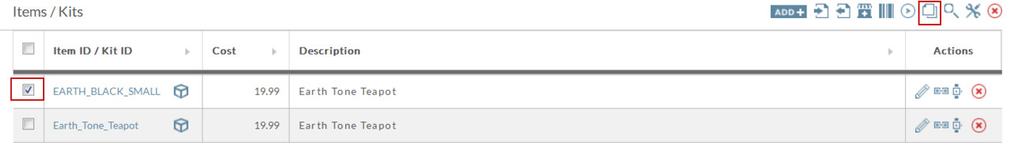
To speed things up we will use the copy tool to make six more copies of this item. Check the box and click the copy icon as shown below.
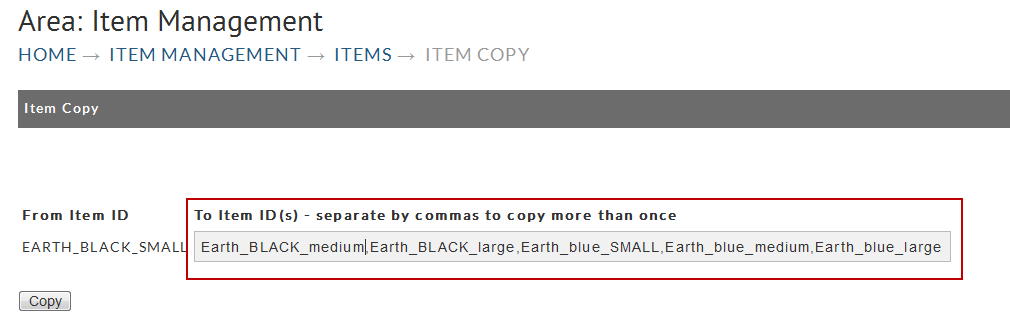
Enter all the additional item ids into the box separated by commas as shown below and click copy.
After the copy operation completes you will see the items in the list. You will need to click on each item and adjust the description until your list looks like below.
Once you have the items created you will now need to create the variation on the parent item and assign the items into the variations. We do this by editing the parent item in this case its item "Earth_Tone_Teapot" and click on Options.
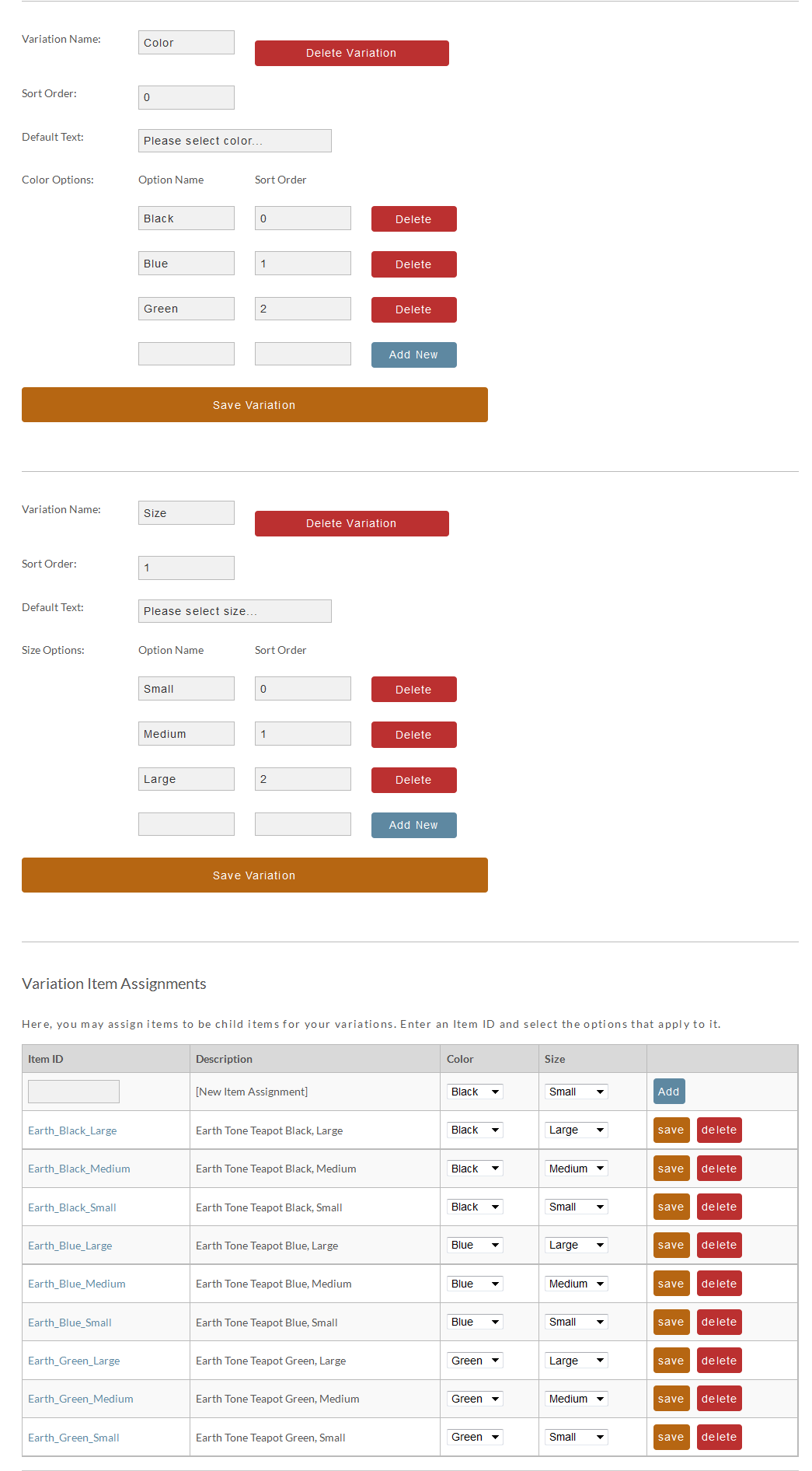
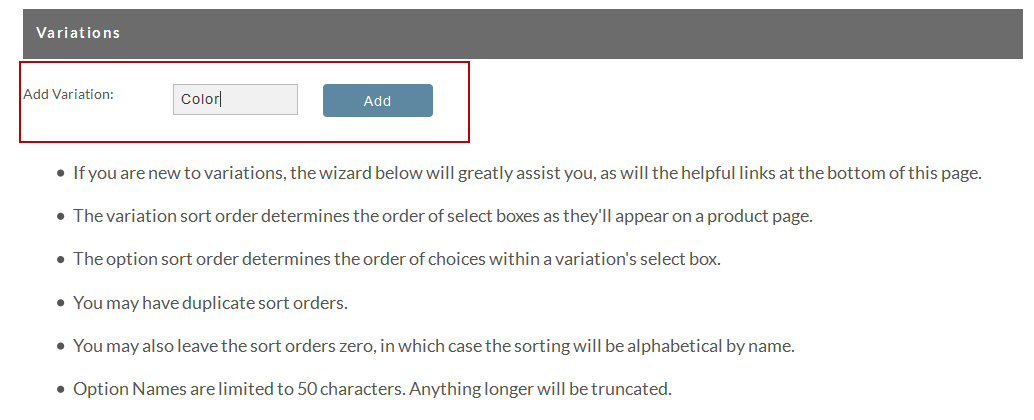
Simply add the variation name into the field provided and click "Add". You will need to do this for all the variation types you have, in this example they will be Color and Size.
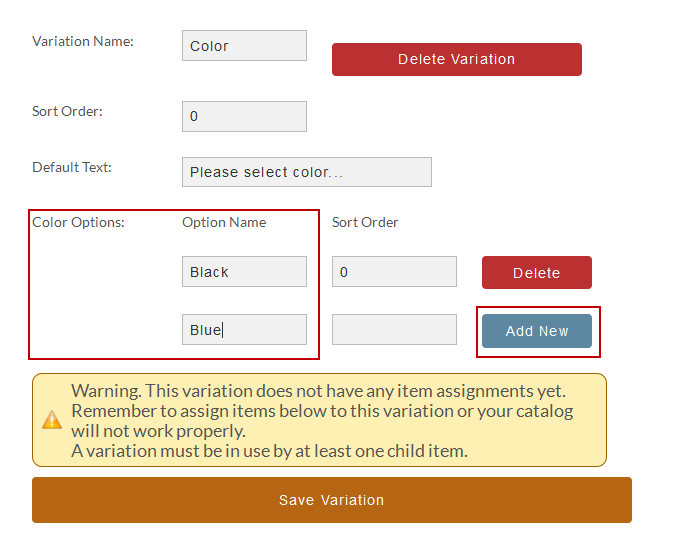
After clicking Add a new section will be provided so that Color options can be configured. Simply add your option name and then click "Add New". Once you are done adding in all of your options simply click "Save Variations", this will save and refresh the page.
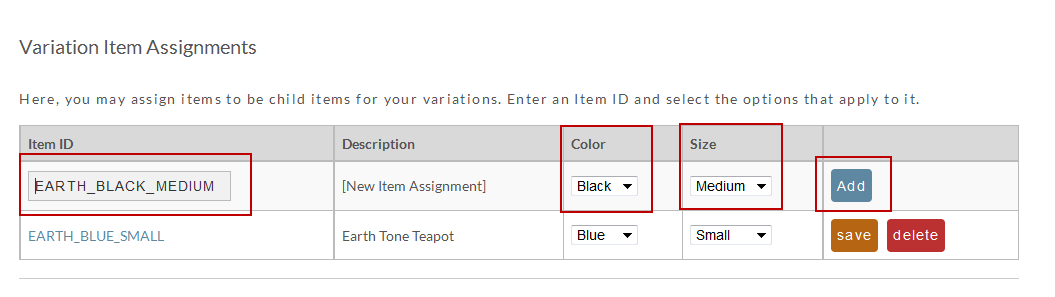
We will do this for both Color and Size, until we have all of our variation options configured. Once that is complete you can move down to Variation Item Assignment. From here we simply provide an item id and then set the variation options that apply to the item.
Once you have added all of the items and there variations simply click save and you are ready to go.
Method 3 - Configuring Large Numbers of Variations with Batch Item Import
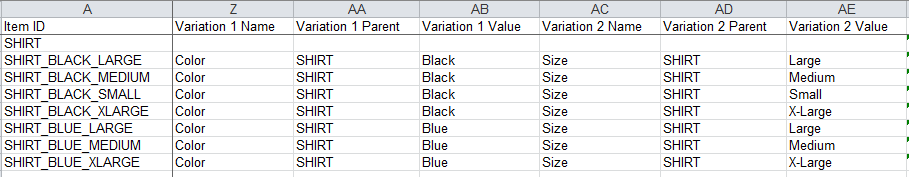
Obviously there was a lot of clicking to perform the configuration of a single item with variations. The fastest way to configure variations is with a spreadsheet and the batch item import. The easiest way to illustrate the composition of the spreadsheet is with a screen shot of the example configured above.
Obviously there are additional columns in the spreadsheet associated with description, cost, weight, etc, but the example above shows the variation configuration. Notice the parent item always has to come first in the spreadsheet. If you use a naming convention where the child item always has the parent item as a prefix then the nature sorting of your spreadsheet will take care of this requirement. Next there are three columns for each variation: name, parent and value. Make sure the name and parent are consistent for each variation in the spreadsheet. In this example we have Color,SHIRT and Size,SHIRT in colors Z,AA and AC,AD. The variation value columns cover the individual values associated with each child item.
Once your spreadsheet is created you can upload it with batch item import tool.
Deploying the Buy Form
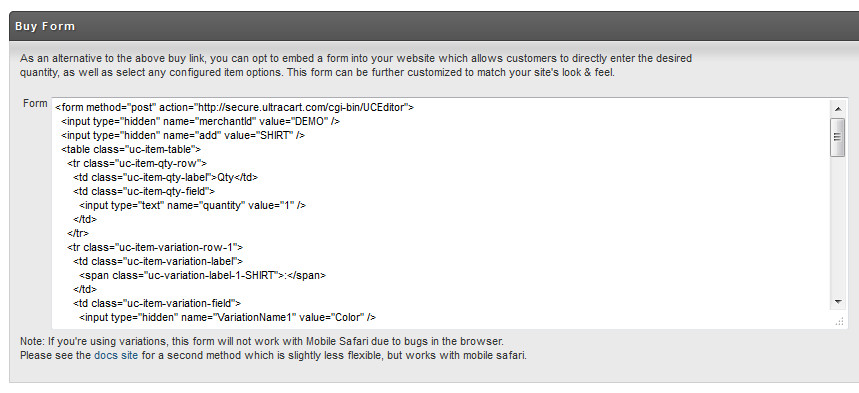
Deploying the form with the variations is quite simple. First click on the [view] link associated with the parent item "Shirt". There is a section of the links page labeled Buy Form as shown below. Copy the content from the buy form to the HTML page on your site. Please note that this form will be very plain and require some styling. You'll notice that this form will have select boxes for each variation, but no option elements specified. Allow the values are dynamically populated by the two JavaScript files loaded at the end of the form. The form only needs to be redeployed to your site if you add/remove a new variation. Simply adding or removing a child item does not require the form to be redeployed.
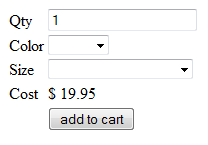
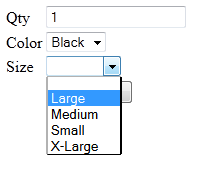
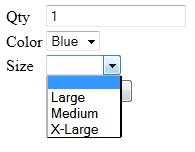
Once the form is on your site it will look like the following screen shot.
Notice that we have four options for size when the black color is selected, but only three options for size when the blue color is selected. Variations support the concept of not every single combination being possible. The select boxes will update on the fly as the customer chooses options so that there is never an invalid combination of selections that the customer can make.
Troubleshooting
Things to look for if the form is not populating the drop-down menu for the item variations:
- Make sure at least one item is configured with inventory in stock or the enable inventory tracking turned off. Otherwise, the javascript that is creating the array of the variations will return a null value.
- When testing the variation code is being tested in a local HTML page prior to being publish to your live website, the javascript tagsa below the form code will need to be edited to add the "http:" prefix to the script src URL's.
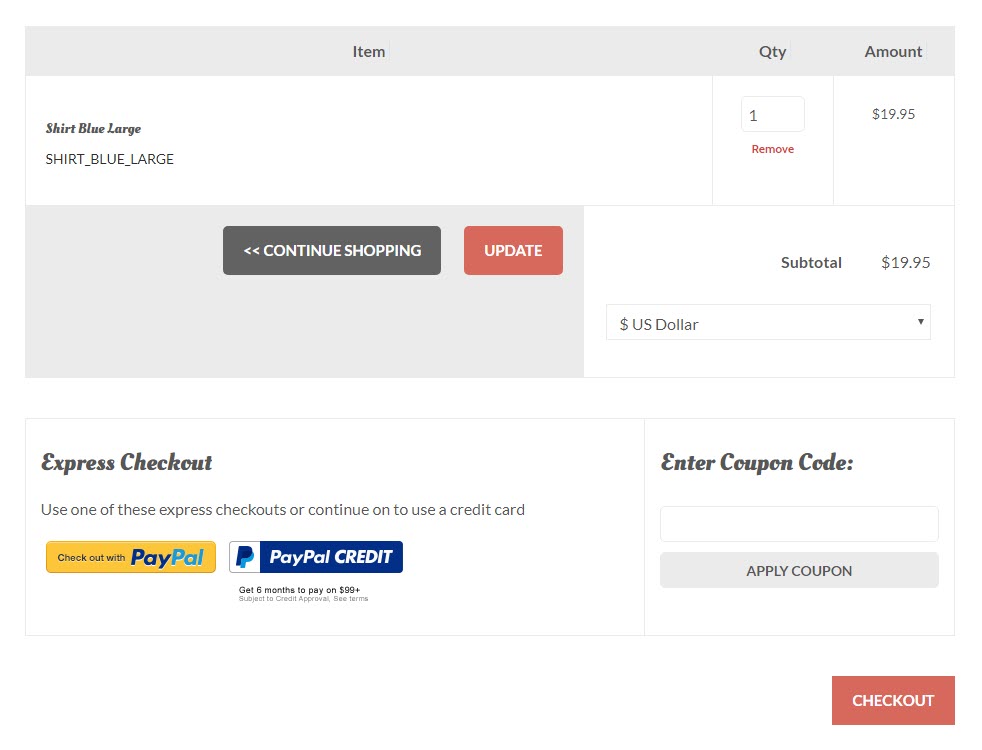
If you select a large blue shirt and click add to cart you will notice that the child item is added to the cart.
jQuery Dependency
The catalog variation support requires jQuery 1.12.4. The generated form will load this script of the Cloudflare CDN. If you already have jQuery on your page you can remove the script tag that loads in jQuery.