Real-time Pricing Provider Tutorial
Real-time Pricing Provider Tutorial
In this tutorial we will cover how to implement a real-time pricing provider within UltraCart including dynamic pricing on a static website or within the catalog system.
Please review the limitations at the end of this page.
What is Real-time Pricing Provider?
UltraCart has the capability to fetch real-time pricing from an external source. For instance if we are selling precious metals (coins, bars, etc.) then we need the prices to adjust throughout the day based upon the spot price of the medals.
The implementation of the external real-time pricing provider is programmed by UltraCart professional services and is unique to your specific merchant account. If you need a pricing source implemented for your UltraCart account, please contact UltraCart sales.
This particular tutorial shows configuration for a gold and silver feed from xignite.com.
Item Configuration
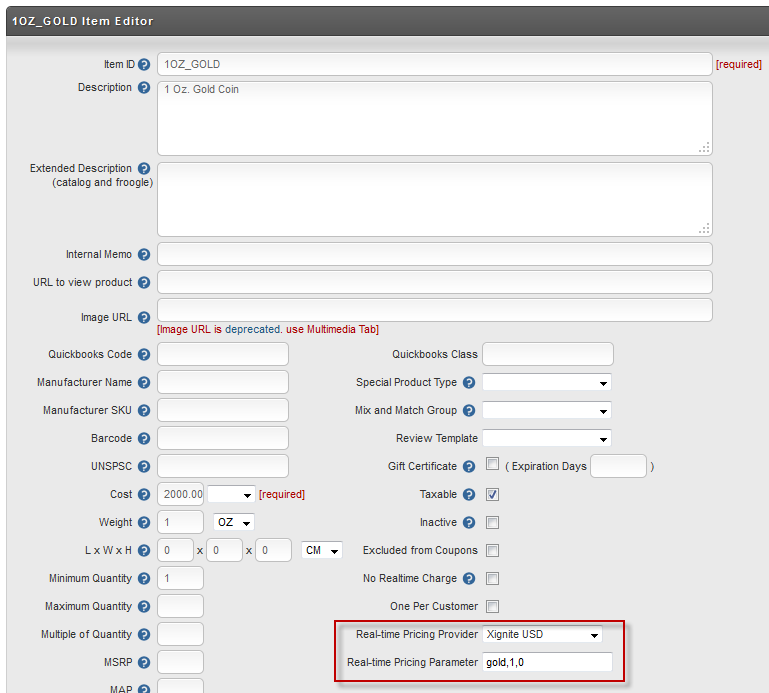
On each item within an UltraCart store you can select the pricing provider. Some providers also need additional data passed to them for each time. Below is a screen shot of the item management tab showing the real-time pricing configuration portion.
Notice we selected our provider and then passed additional parameters. This particular provider requires that the parameter information be a CSV string in the format:
<gold/silver>,<ounces>,<markup percentage>,<wholesale percentage price break>
So examples are listed in the table below.
Parameter | Description |
|---|---|
gold,1,0 | one ounce gold bar with no markup |
silver,1,0 | one ounce silver bar with no markup |
gold,1,0.05 | one ounce gold bar with 5% markup |
silver,1,0.20,0.02 | one ounce silver coin with a 20% retail markup, but a 2% discount for wholesale pricing tiers. |
If you turn off real-time pricing for an item that is in a customer's shopping cart, the shopping cart item will retain the last know real-time price retrieved.
How Does the Checkout Look
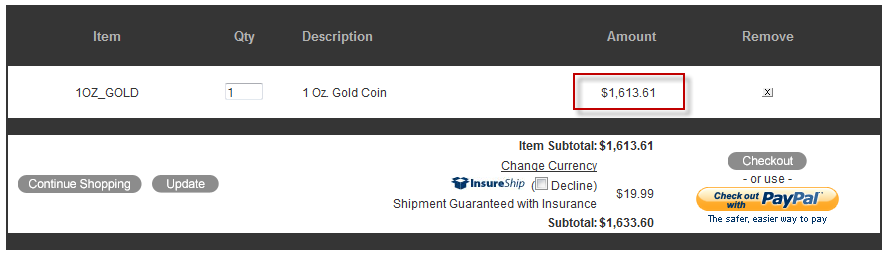
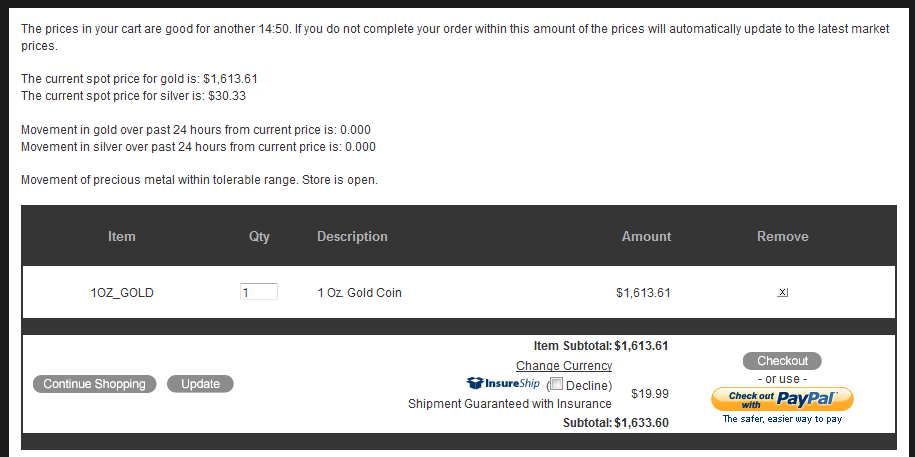
When the item above is added to the cart the price is retrieved in real-time as shown below:
When the customer adds a real-time item to their cart the price is "locked" for a specifically configured amount of time. As long as they check out within the configured time period the price will stand. If the customer waits too long though, the price will update during the checkout period. For the purposes of this tutorial we have it locked for 15 minutes once they add the item to their cart.
Programming Messaging to the Customer in the Screen Branding
It is important to let the customer know they have a limited amount of time to complete their checkout. Below is a snippet of Velocity code that will tell the customer how much time they have to complete their order before the pricing will be updated.
#if ($cart.getTimeUntilRealtimePriceUpdate() != "")
The prices in your cart are good for another ${cart.getTimeUntilRealtimePriceUpdate()}. If you do not complete your order within this amount of the prices will automatically update to the latest market prices.<br/><br/>
#end
This code is very simple. First we check to see if the cart has any items that have real-time pricing on them. If so we display a sentence to the customer letting them know they must complete their checkout quickly.
You would insert this into the View Cart page of your screen branding located at:
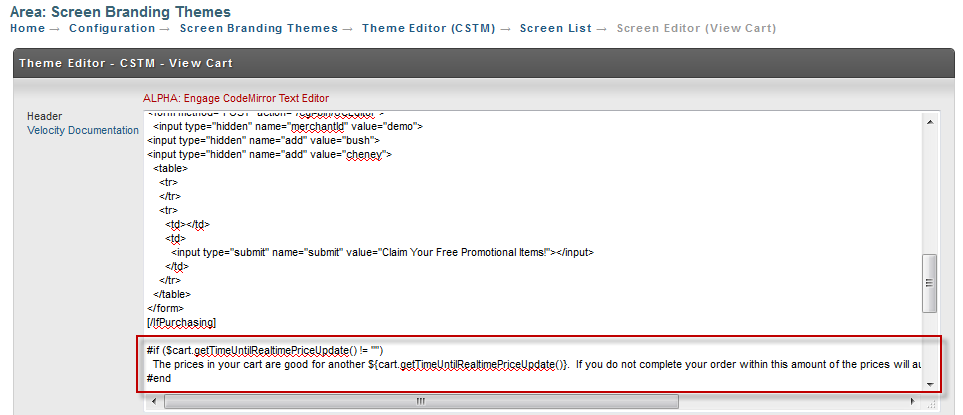
Below is a screen shot of how the code looks inside of the view cart header.
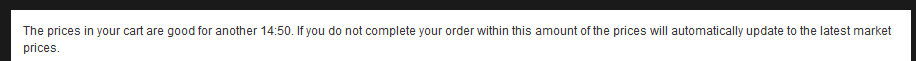
This is how the message appears to the customer in their checkout:
Displaying the Real-time Price on a Catalog Page
If you want to interact directly with the real-time pricing provider you can use the Velocity object provider. The sample code below shows how to display the current spot price of gold and silver on the website.
The current spot price for gold is: $realtimePricingProviderManager.getPriceLocalized("Xignite USD", "n/a", "gold,1,0", "USD")<br/>
The current spot price for silver is: $realtimePricingProviderManager.getPriceLocalized("Xignite USD", "n/a", "silver,1,0", "USD")<br/><br/>
Notice we are asking the real-time pricing manager to use a specific provider, giving it "n/a" for the item ID since it doesn't matter in this case, and then providing the parameter string like we would configure on an item. Being able to directly call the real-time pricing provider gives you some additional power on your dynamic website.
Closing the Store if the Price Moves Too Much
In the precious metals market there are sometimes very violent moves at any given time of day or night. In order to protect against too fast of a moving market we can complete the current price of the gold or silver the high/low over the past 24 hours and close the store if necessary. Below is some sample code that can be placed into the screen branding to look at the price of gold/silver and then decide to close the store.
#set($shutStore = false)
#if ($realtimePricingProviderManager.getPriceMovementPercentage("Xignite USD", "n/a", "gold,1,0", "USD",86400).compareTo($formatHelper.parseBigDecimal("0.10")) >= 0)
#set($shutStore = true)
#end
#if ($realtimePricingProviderManager.getPriceMovementPercentage("Xignite USD", "n/a", "silver,1,0", "USD",86400).compareTo($formatHelper.parseBigDecimal("0.10")) >= 0)
#set($shutStore = true)
#end
#if ($shutStore)
Excessive movement in gold or silver. <br/><br/>
#else
Movement of precious metal within tolerable range. Store is open.<br/><br/>
#end
The code is relatively simple. We are first checking gold and setting the flag if it has moved more than 10% in either direction. Then we make the same check for silver. If either of them has moved too much the store will be closed. The parameters on the call to getPriceMovementPercentage are: provider name, item id (in this example n/a), real-time provider parameter, target currency code, and number of seconds to look back. The value returned is then compared to the big decimal value of 0.10 which we ask format helper to parse into an object for us.
Notice we are just printing a statement in the sample code. In reality we would either want to output HTML and CSS to hide the contents of the checkout page. output some JavaScript to from the HTML from the page, or output a meta refresh to take them to a store is closed page. The actual implementation technique is left up to you the web master.
Closing the Store if the Real-time Pricing Provider Fails
It is not a matter of if a real-time pricing provider will have issues, but when. If you code your catalog properly you can redirect the customer to a page letting them know the store is temporarily closed. To do this you want to put a small piece of Velocity code in one of your headers that looks like this:
#if (!$realtimePricingProviderManager.isCachedHealthy("Xignite USD"))
#set($redirectUrl = "/down.html")
#end
This will see if the pricing provider is healthy enough for the cached prices used by the catalog. Since the checkout is more price sensitive you can also use code like this in the screen branding header of the checkout:
#if (!$realtimePricingProviderManager.isRealtimeHealthy("Xignite USD"))
<meta http-equiv="refresh" content="0;URL='/down.html'" />
#end
Putting It All Together
What if we placed all the snippets of code listed above into the header of the View Cart screen branding. Here is what the cart would look like:
Batch Item Export/Import
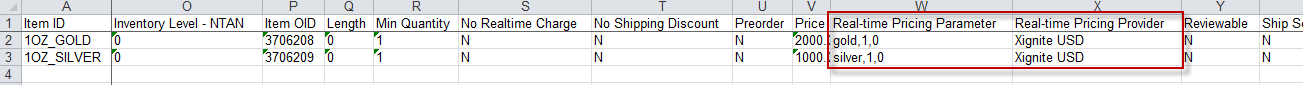
One of the fastest ways to configure a large number of items that need real-time pricing is through the batch item export and import tool. First let's look at an export of two sample items that has been produced.
As you can see there are two columns labeled "Real-time Pricing Parameter" and "Real-time Pricing Provider" which contain the configuration from the item tab. If you are creating a new spreadsheet for your import you will want to specify two columns just like the ones shown here. Please note that the parameter string for some providers may be a CSV string. In this case it is very important that you work with a .XLS format instead of a .CSV. If you must use .CSV format make sure you properly quote the parameter field.
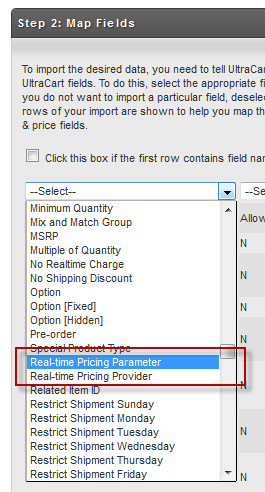
During the importing of your spreadsheet you will see the two columns available in the drop down as shown below. Simply select those to map your two real-time pricing columns.
Limitations
The real-time pricing provider currently has two known limitations:
- Not supported within the JavaScript checkout API
- Not supported by the legacy item management API
If you need support for real-time pricing within either of these two areas, please consider contacting UltraCart sales and sponsoring development within these areas of the system.