Catalog
Introduction
This information is for the legacy Catalog that has been replaced by UltraCart StoreFronts as of May 2015.
This information remains for long time merchants who may still be using a legacy catalog. Please see the StoreFronts User Guide for current catalog technology.
The UltraCart Catalog Defined
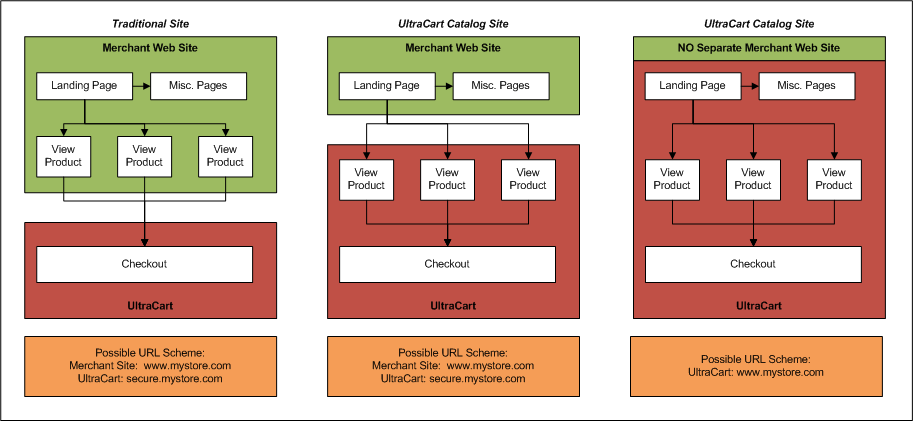
The UltraCart Catalog is a set of rules and code templates that allow merchants to have some or all of their web site execute on the UltraCart platform. Instead of having a traditional arrangement where all product pages are hosted on a merchant web site, and a hand-off is done to UltraCart at the time of checkout, a Catalog leverages the power of UltraCart to make product pages dynamic yet easy to manage. This gives rise to several choices in where your content resides.
Because the product pages have access to the UltraCart databases, they can generate real-time product information, such as prices, reviews, and descriptions.
Advantages of using an UltraCart catalog
- It's a free service (storage and bandwidth are extra, but very reasonable.
 )
) - No manual sync between your static site and UltraCart.
- Security infrastructures allows for assigning Catalog editing permissions
- It's fast. Especially with some of the image magic UltraCart does.
- The architecture gives rise to good SEO.
- Especially beneficial for stores with large inventories.
Disadvantages
- Complexity. The architecture is straightforward, as you'll see below. But creating Catalog templates involves yet another programming language! The good news is that language is Apache Velocity. Velocity has a small syntax set, and a small learning curve. Along with velocity, the normal web languages are also required (html, javascript, css, etc). If you're not a programmer, no worries, our professional services team is.
When speaking of complexity, we prefer to refer to the Catalog templates as necessarily complex. There is tremendous flexibility and power with the catalogs, and we feel the complexity is well worth the benefits.
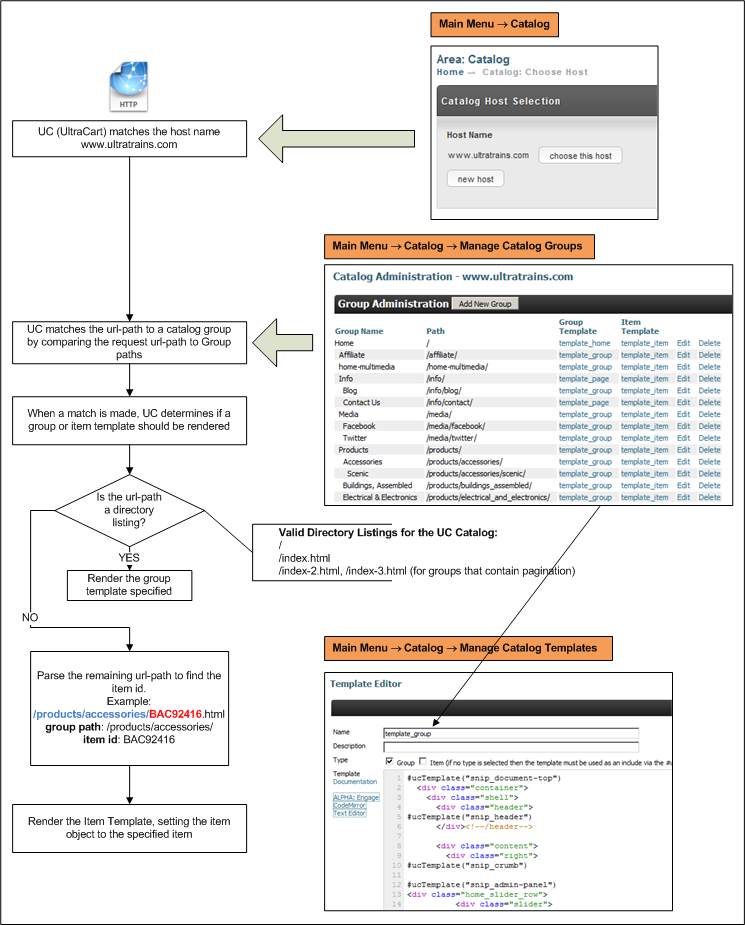
How the Catalog Works
The flow diagram below illustrates how UltraCart processes a Catalog page request.
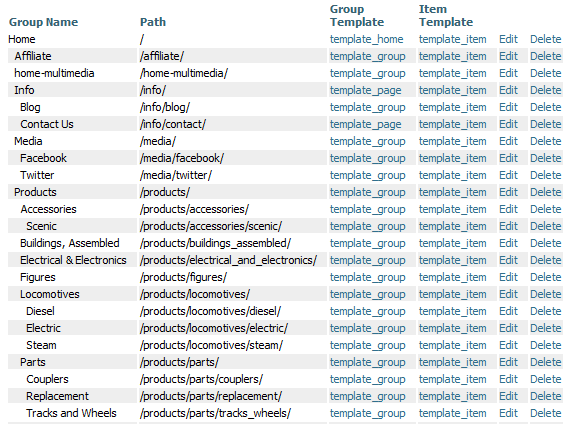
The above flow is best understood with some examples. Below is a Catalog setup for our demo site, http://www.ultratrains.com. Below that image is a list of web requests and how the catalog processes them.
index.html is treated the same as having no extra path, both are considered directory indexes
Web Page | Match Found? | Group Name | Extra Path | Group or Item? | Selected Template |
|---|---|---|---|---|---|
| http://www.ultratrains.com/ | YES | Home |
| Group | template_home |
| http://www.ultratrains.com/index.html | YES | Home | index.html | Group | template_home |
| http://www.ultratrains.com/info | YES | Info |
| Group | template_page |
| http://www.ultratrains.com/products/accessories | YES | Accessories |
| Group | template_group |
| http://www.ultratrains.com/products/accessories/BAC92416.html | YES | Accessories | BAC92416.html | Item | template_item |
| http://www.ultratrains.com/products/relateditems | NO | <None> 404 Returned |
|
|
|
What's the difference between a group and an item template?
The group template is designed to display a list of products, along with a discussion about the group, or category of items. It contains a velocity object named group that contains a lot of information about the product group, multimedia related to the group, etc. The item template also contains the group, but it contains a velocity object named item. This item object contains the specific item requested along with all its metadata.
What's the difference between Catalog Groups and Item Folders?
Item Folders are for managing item configurations. Catalog Groups are for displaying items on a web page. The two are often separated by different logic. Imagine a store that sells engines made from 5 different vendors. A merchant may wish to store those engine items in folders by vendor to allow for easy maintenance. However, on the web page, the engines are grouped and displayed by various attributes such as cylinders, size, etc. The decision to keep Catalog Groups distinctly separate from Item Folders was a strong request from many merchants, and has proved valuable over time.
Getting Started
If you have a custom url, the Catalog is not available to that url by default. This is by design for security and integrity reason. If you wish to create a Catalog for your store, please contact UltraCart support and request them to activate your Catalog. They also will install a sample widget store to get you started.
Yes, this is a pain. Sorry. If you wish to work through the tutorials, you can always configure the default secure.ultracart.com site immediately.
The basic steps in creating a catalog are as follows:
| Step | Description | Location |
|---|---|---|---|
1. | Activation | Contact UltraCart support and request a Catalog activation (it's free). |
|
2. | Permissions | (Optional) Configure your ftp access for your users. The ftp access allows your employees to upload multimedia. (See the tip below about javascript and css files!) | Main Menu → Configuration → General Section → User |
3. | Choose Host | Establishes the web address where your catalog will reside. | Main Menu → Catalog |
4. | Templates | Create html page layouts for your groups and items. Two or three templates will usually suffice. See the widget store provided for you. Also, check the tutorials on this doc site and the UltraCart forums. | Main Menu → Catalog → Display Section → Manage Catalog Templates |
5. | Groups | A group provides organization for your catalog items into like buckets for display. | Main Menu → Catalog → Content Section → Manage Catalog Groups |
6. | Assign Store Items | An easy to use interface provides a method of viewing your existing store items and selecting those to be included in your catalog. | Main Menu → Catalog → Content Section → Item Assignment |
To begin the configuration of your Catalog, navigate to:
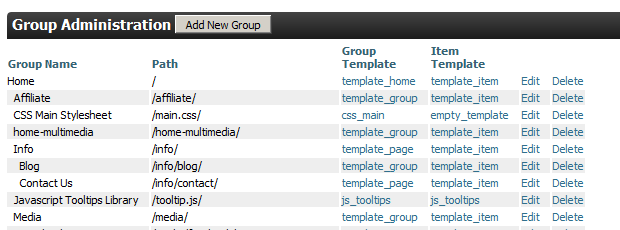
You could ftp your static javascript and css files to the UltraCart cloud and refer to them in your page. However, this will require you to edit and re-upload them for every change. Major pain. Instead, create a group for each file, and make its content the template. Set the url-path for the file and you can refer to it in your templates, and edit it directly in the UltraCart site. Remember, a template doesn't HAVE to be dynamic.
The image below shows a js and css file set up in the catalog. The trailing slash in the url path is grating, but the benefit of on-the-fly editing outweighs any unpleasant url aesthetics.