Parameters that can be passed to UCEditor
Parameters that can be passed to UCEditor
The URL http://secure.ultracart.com/cgi-bin/UCEditor is the main entry point to the UltraCart system from your website. It serves as both a way to view the cart and to also add items to the cart. Your website can do either a GET or a POST to this URL.
In a typical scenario, a merchant will have a web page displaying a product, and the "Add to Cart" button will be a portion of a form pointing to UCEditor.
Why is it called UCEditor? The url is over 15 years old. It started out as a 'cart editor'. Fast forward 5,000 days and hundreds of updates, and it does much more. However, the url has hundreds of thousands of links to it, so it's not changing.
MerchantID = 1-5 character merchant ID (required), example http://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=DEMO ADD = Item ID of a single item to add (optional), example http://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=DEMO&ADD=MyItemID
PROPER URL FOR USE WITH STOREFRONTS
When using the UltraCart Storefront, you'll need to change the hostname portion of the URL to use the storefront hostname. So, for our DEMO store the URL would be:
http://demo.ultracartstore.com/cgi-bin/UCEditor
ClearCart=true - The presence of ClearCart will remove all items before processing any ADD parameters (or multiple items below).
NewCart=true - The presence of NewCart will remove all items and other existing cart information before processing any ADD parameters (or multiple items below).
Force to Single Page Checkout
SinglePageCheckout=true - The presence of SinglePageCheckout=true will force the cart from multi-page checkout to single page.
NOTE: Once the customers' shopping session is forced to the single page checkout it will not revert to the multi-page checkout (SinglePageCheckout=false is NOT valid)
Pre-populating Cart Data From an External Form
The following parameters can be passed to pre-populate portions of the checkout:
| Parameter | Notes |
|---|---|
| AdvertisingSource | |
| AutoOrderSchedule | The customer selectable auto order schedule. This allows you to prompt the customer out on your site for optional recurring shipping. |
| BillingFirstName | |
| BillingLastName | |
| BillingCompany | |
| BillingAddress1 | |
| BillingAddress2 | |
| BillingCity | |
| BillingState | |
| BillingPostalCode | |
| BillingCountry | |
| BillingDayPhone | |
| BillingEveningPhone | |
| CCEmail | |
| ShippingFirstName | |
| ShippingLastName | |
| ShippingCompany | |
| ShippingAddress1 | |
| ShippingAddress2 | |
| ShippingCity | |
| ShippingState | |
| ShippingPostalCode | |
| ShippingCountry | |
| ShippingDayPhone | |
| ShippingResidentialAddress | Yes/No |
| Quantity | The quantity of the item to add to the cart. Paired with the ADD parameter which contains the item id. |
| CustomField1 | 50 character maximum |
| CustomField2 | 50 character maximum |
| CustomField3 | 50 character maximum |
| CustomField4 | 50 character maximum |
| CustomField5 | 50 character maximum |
| CustomField6 | 50 character maximum |
| CustomField7 | 50 character maximum |
| OptionName# OptionValue# | These parameters are specified in pairs to pass an option in on the item. For example two pass two options you would pass OptionName1, OptionValue1, OptionName2, and OptionValue2 |
VariationName# | Similar to the OptionName# and OptionValue# parameters above, but used for passing in the variation values. |
| CreditCardType | |
| CreditCardNumberToken | Replaces CreditCardNumber. Please see Hosted Fields. |
| CreditCardExpMonth | |
| CreditCardExpYear | |
| CreditCardCVV2Token | Replaces CreditCardNumberCvv2. Please see Hosted Fields. |
| PaymentType | "Credit Card", "Check" or "eCheck" |
| BillingSameAsShipping | copies shipping to billing (overwrites billing), does not consider other parameters |
| DefaultBillingSameAsShipping | copies shipping to billing (overwrites billing), unless BillingDifferent is true |
| DefaultShippingSameAsBilling | copies billing to shipping (overwrites shipping), unless ShippingDifferent is true |
| BillingDifferent | doesn't do anything on its own. It is used in conjunction with DefaultBillingSameAsShipping. This parameter is a cancel action. If true, it cancels DefaultBillingSameAsShipping |
| ShippingDifferent | doesn't do anything on its own. It is used in conjunction with DefaultShippingSameAsBilling. This parameter is a cancel action. If true, it cancels DefaultShippingSameAsBilling |
| ShippingCheapestMethod | |
| ShippingMethod | Used to pass a shipping method name to force a shipping method to the cart. For example is our shipping method name was "INTL FLAT" we would use the following code to force that method "&ShippingMethod=INTL%20FLAT" |
| singlePageCheckout | true = forces the cart from muti-page checkout to single page checkout. (does not work in reverse!) |
| ImmediateFinalize | Attempt to finalize the order. Only use this if you're providing the billing, shipping, CC information, and cheapest shipping method parameters. |
| ImmediateThirdPartyHandoff | Attempt to immediately hand off the browser to a third party payment processor (like CCBill.com) |
| PayPalExpressCheckout | Pass true to initial a PayPal Express Checkout |
| UpsellPathCode | Specifies that specific upsell path should be shown to the customer during the checkout. |
| ADD_<item id> | Add the quantity of the specified item ID. So if I want to add 10 "BONES" to the cart I would have an input field name ADD_BONES with a value of 10. |
| REMOVE_<item id> | Remove the specified item id from the cart if it exists. |
Additional Parameters
| Parameter | Notes |
|---|---|
| arbitraryunitcost | allows you to set a cost for the item within a range of valid prices |
| ReferralCode | Must match an actual referral program unless UltraCart support has turned on a flag to allow any arbitrary code to be passed |
| OVERRIDECATALOGURL | URL That the customer is sent to after they have completed the order. This overrides the default behavior of sending them back to whatever the referrer header of the original request indicated. |
| OVERRIDECONTINUESHOPPINGURL | URL that the customer is sent to after they click continue shopping. This overrides the default behavior of sending them back to whatever the referrer header of the original request indicated. |
| ThemeCode | Sets the theme code of the branding to be used during the checkout. This should be used by merchants that have multiple branding themes. Not Applicable for newer merchants on StoreFronts. |
| RtgCode | Sets the specific rotating transaction gateway that should be used to process this order. |
| CurrencyCode | If you have multi-currency enabled, this parameter sets the specific currency code for the checkout. |
| COUPON | Code of a coupon to add to the cart |
| ClearCoupon | If this parameter is "true" then all coupons on the cart are removed. |
| GiftCertificate | Gift certificate code to apply to the cart. |
| AFFID | Appends Affiliate ID to a buy link. (Note you can also add the also append the Sub-ID) |
| SUBID | Appends a sub-ID to the affiliate which allows for tracking where the link is used (more details here regarding using Sub-ID's with affiliate links) |
| PREFERREDDCCODE | CODE (Where CODE= the Distribution Center Code - This parameter is used with accounts that have multiple distribution centers in order to force an order to use a specific distribution center to the order. |
| SendToUrl | Immediately send the browser to another url after adding the information to the cart. This URL must be one of the permitted ones based upon your UltraCart account merchant profile, catalogs, StoreFronts or SSL certificates. SendToUrl - whitelist requirement You must contact support to have them whitelist the host address to which the customer will be sent. Each domain that is used as the target must be white listed by our support staff in order to prevent abuse as an open relay. |
| ImmediateContinueShopping | Immediately send the browser back to the page that clicked the add to cart button. |
| ImmediateCheckout | If specified the customer is forced in to an immediate checkout. |
| LanguageIsoCode | If you are using a multi-lingual StoreFront, you can pass the three letter ISO language code to trigger a specific language. By default StoreFronts will look at the browsers Accept-Language header to determine which language the customer desires so we recommend only passing this if you dealing with a checkout only scenario and and a external single language website. |
| passThru | Any parameter that starts with passThru will be carried through to the next page. passThru Size Limit The limit is 10kb of passThru parameters. Examples:
|
prop_<name>=<value> props_json=<json string> | Cart Properties are new features of UltraCart shopping carts and orders. They supplement custom fields by allowing for a nearly unlimited number of custom properties for a cart. They are designed for and accessible only through the UltraCart Rest API. There are two methods for setting cart properties: simple and json. Simple add query parameters using the format prop_<name>=value. Examples: ?merchantId=DEMO&prop_color=red&prop_vip=true&prop_bilbo=baggins JSON For a json parameter, create an array of CartProperty objects ('name' and 'value'), then url encode it and pass it as the Example: Cart properties of A=Anteater, B=Boar, and C=Cat. JSON (notice this is an array): Url encode the above json like this: %5B%7Bname%3A%22A%22%2C+value%3A%22Anteater%22%7D%2C%7Bname%3A%22B%22%2C+value%3A%22Boar%22%7D%2C%7Bname%3A%22C%22%2C+value%3A%22Cat%22%7D%5D The actual parameter should be thus: Once added, these parameters may be accessed easily through the UltraCart provided SDKs. Here is one such example from our PHP library: https://github.com/UltraCart/rest_api_v2_sdk_php/blob/master/lib/models/CartProperty.php and more importantly, once the cart becomes an order, as an order property https://github.com/UltraCart/rest_api_v2_sdk_php/blob/master/lib/models/OrderProperty.php |
Passing multiple items at once
In certain cases you may wish to create a buy link or buy form that add multiple items, which can be accomplished with adding multiple "add" parameters:
http://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=DEMO&ADD=BONE&ADD=DOG-COLLAR
What if you need to be able to include the qty of each item, in the situation above there are only two options, leave the qty out and let the customer adjust the quantity after adding the items to the shopping cart, or including a quantity parameter which would have to be the same for both.
http://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=DEMO&ADD=BONE&ADD=DOG-COLLAR&QUANTITY=3
In many situation you may wish to add multiple items to the cart at once but also have the ability to define a separate quantity for each item, To do so, you will use a modify version of the buy link parameters, that uses a underscore to tie together the ADD statement with it's own quantity (this applies to other parameter, such as the OptionName1 and OptionValue1, etc.
The following variation of the previous code example uses this variation, passing three of the item "Bone" (box of bones) and 1 of the color, passing the size and color options:
http://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=DEMO&ADD_BONE=3&ADD_DOG-COLLAR=1&ADD_DOG-COLLAR_OptionName1=SIZE&ADD_DOG-COLLAR_OptionValue1=X-Large&ADD_DOG-COLLAR_OptionName2=COLOR&ADD_DOG-COLLAR_OptionValue2=BLACK
Using Parameters
There are two main styles of links that merchant's use:
1) View Cart
2) Buy Link (Item)
View Cart - specify MerchantID only
Buy Link - specify MerchantID and ADD parameters.
All the other parameters can be used creatively to produce the checkout experience desired. If you have any questions, please contact UltraCart Support.
In order to make the single page checkout automatically display the calculated shipping options, add this script to the footer edit field:
<script> shippingDestinationChanged(); </script>
-------
Sample uceditor form code skeleton
<form method="POST" action="http://secure.ultracart.com/cgi-bin/UCEditor">
<input type="hidden" name="merchantId" value="DEMO"></input>
<input type="hidden" name="add" value="Bone"></input>
<table>
<tr>
<td>Qty</td>
<td>
<input type="text" name="quantity" value="1"></input>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" value="add to cart"></input>
</td>
</tr>
</table>
</form>
-------
Sample uceditor form for adding multiple items at one time. The merchant id is SRVCO and the items are T200SAVINGSKIT and T300SAVINGSKIT :
<!--
notice! the *name* of the input is ADD_ + item id. the *value* is the quantity for that item.
-->
<form action='http://secure.ultracart.com/cgi-bin/UCEditor' method='POST'>
<input type='hidden' name='merchantId' value='SRVCO'/>
Please enter your desired quantities below:<br />
$200 Saving Kit <input type='text' name='ADD_T200SAVINGSKIT' size='10' maxlength='10'/><br />
$300 Saving Kit <input type='text' name='ADD_T300SAVINGSKIT' size='10' maxlength='10'/><br />
<input type='submit' value='Add to Cart'/>
</form>
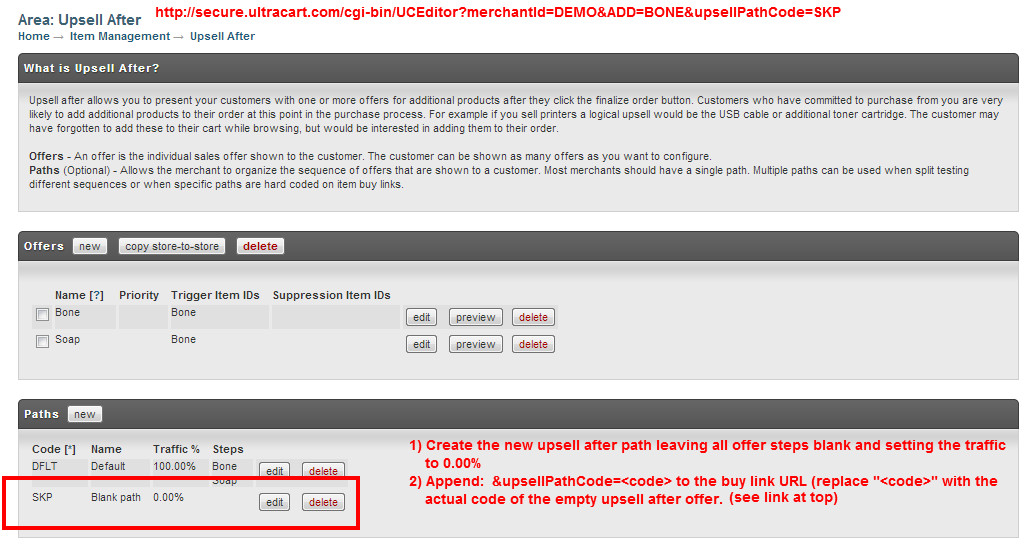
By-passing upsell path
Sometimes you may need to by-pass your configured upsell offers.
This can be accomplished by creating an additional upsell after path, configured with none of the steps enabled within the path and saving the path with zero percent traffic. Then, on the buy link of the item, append the new "empty" upsell after path to the buy link URL.