My Account Customer Portal
My Account Introduction
"My Account" is the area of UltraCart where a customer manages their account. This includes:
- Order History
- Address Management
- Credit Card Management
- Product Reviews
- Manage Auto Orders (optional)
- Case Management (Customer Feedback)
- Loyalty Rewards (optional)
- Wish List (optional)
- Personal Settings
To keep things simple, we'll refer to the My Account web pages as the "Customer Portal" or just "portal" going forward. You've been warned. ![]()
For the Impatient
Here's the location of the default portal. You'll need to substitute your merchant id. If you're using a custom ssl, the server is smart enough to assign your merchant id, so you may leave it off.
LEGACY SCREEN BRANDING THEME:
https://secure.ultracart.com/cgi-bin/UCMyAccount?merchantId=DEMO
FOR STOREFONTS (Change the host name to your storefront host):
https://demo.ultracartstore.com/cgi-bin/UCMyAccount?merchantId=DEMO
The link above will issue a redirect to other pages. You might be tempted to link directly to those pages. Do not. The /cgi-bin/ urls are created purposely to provide contracts with you, the merchant. They will never change. We reserve the right to, and probably will, change any of the other urls used by the customer portal. Don't link to them directly.
My Account Setup
There are two ways to incorporate the customer portal into your web site.
Home → Configuration (Checkout) → Customer Profiles → "My Account Customer Portal" section
IF you are hosting your web site with UltraCart, the portal is built in and you just need to do the following:
- Decide whether to use Case Management (Customer Feedback)
- Configure Product Reviews (if you haven't already)
- Style the pages using screen branding
IF you are hosting your own web site (i.e. using the javascript checkout), you may install a remote version of the portal from github. Your steps will be:
- Install the portal pages
- Decide whether to use Case Management (Customer Feedback)
- Configure Product Reviews (if you haven't already)
- Style the pages by editing them directly.
Installation
Skip this step for UltraCart hosted sites.
For third party hosted sites, visit github (https://github.com/UltraCart/my_account), download the files and install them into your web site.
Read the Getting Started section on the main github link above for specific tasks needed to install the web application.
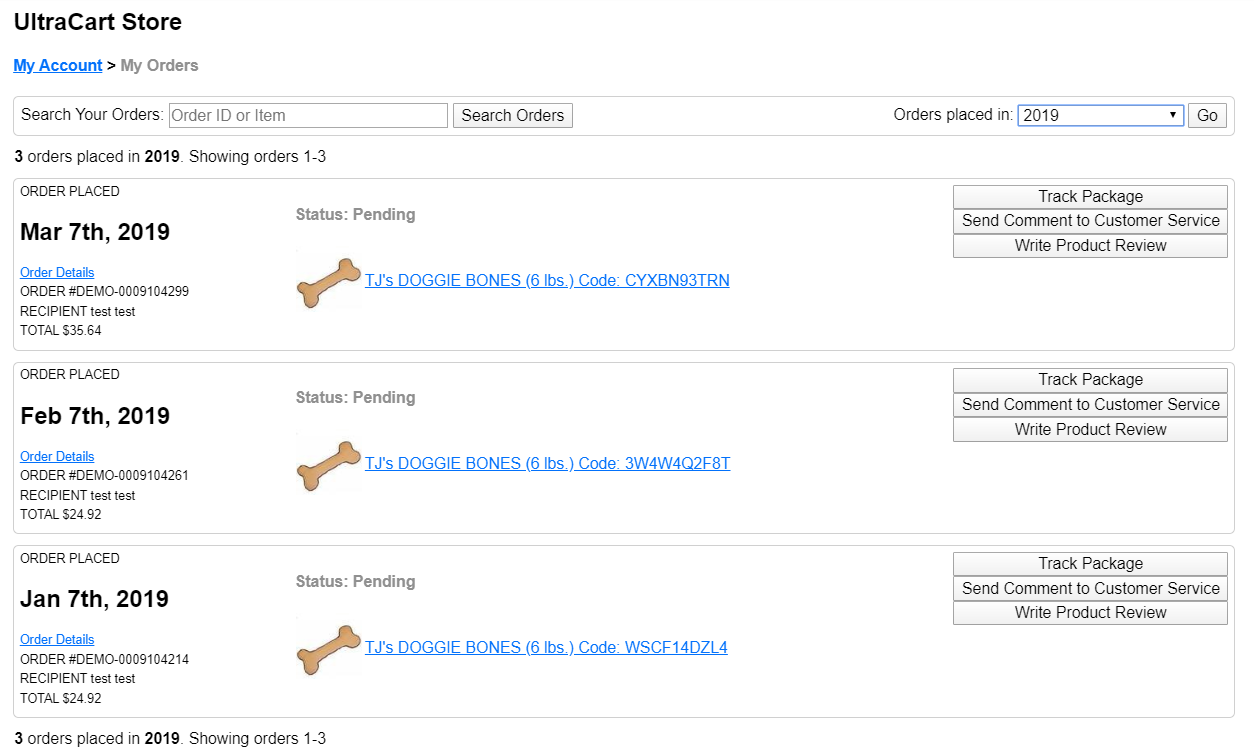
Order History
The Order History page shows the customers orders.
There is a search field as well as a drop-down to select the time period for the orders.
The orders for the search period will be displayed with three action button along the right side:
- Track Package
- Send Comments to Customer Service
- Write Product Review
Send Comment to Customer Service
Please note that the customer service email is sent to each of your user logins that has the "Customer Feedback" email notification configured
Case Management
Case Management is a feature that allows you to have a customer initiated conversation about an order. It is a rather large submit, so it has its own page including setup. Please refer to the Case Management page for instructions.
Loyalty Rewards
If implemented, the Loyal Program will appear in the my account customer portal main menu. The customer will be able to monitor their Loyalty Reward points accrued based on prior purchases. The Loyal Rewards page will display their current points and points needed for next reward. Available rewards & Loyalty Events will also be displayed.
- The customer logs into the "My account, Customer portal"
- They click on 'Loyalty Reward' in the My Account menu
- They will see a summary of the 'Current Points' and also 'Points needed for next reward'. Available rewards appear just below the points summary section.
- If there are available rewards appearing, the customer will click the 'Claim Reward' button.
- The claimed reward will appear in in the next section 'Claimed Rewards'
- The customer can begin the shopping with the coupon by clicking on either the coupon description or coupon code (they are both hyperlinked), which will apply the coupon to the cart for immediate shopping/redemption. (Alternatively, they can copy the copde and enter it into the apply coupon field in the shopping cart checkout.)
WiSh List
If implemented, Wish List section will appear in the my account customer portal main menu.
Reviews
Reviews are a huge part of the customer portal (and most successful sites).
Please read the Reviews docs and navigate to:
Home → Item Management → Reviews
in order to ensure you're properly set up for product reviews.
Look and Feel - StoreFronts
For third-party sites, it's on you to modify the web pages as you see fit.
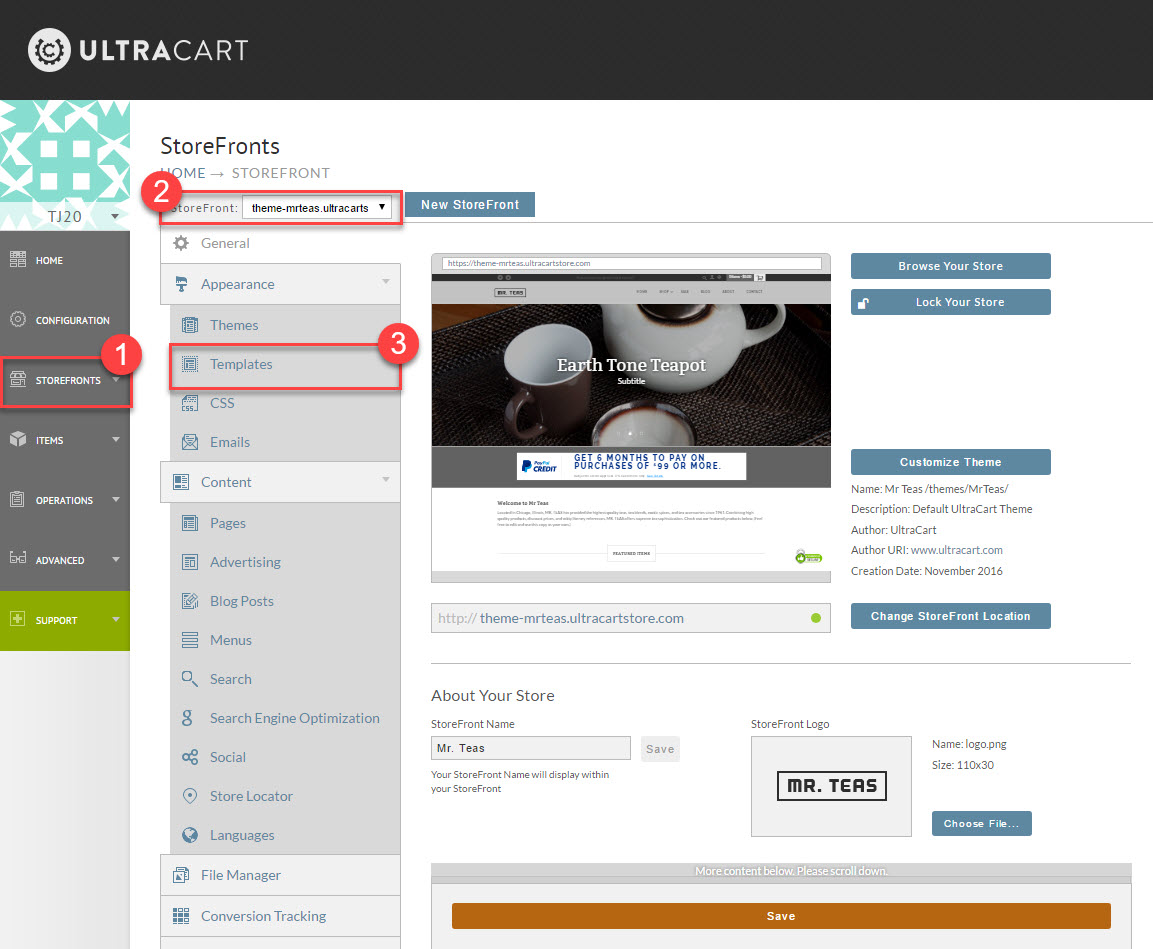
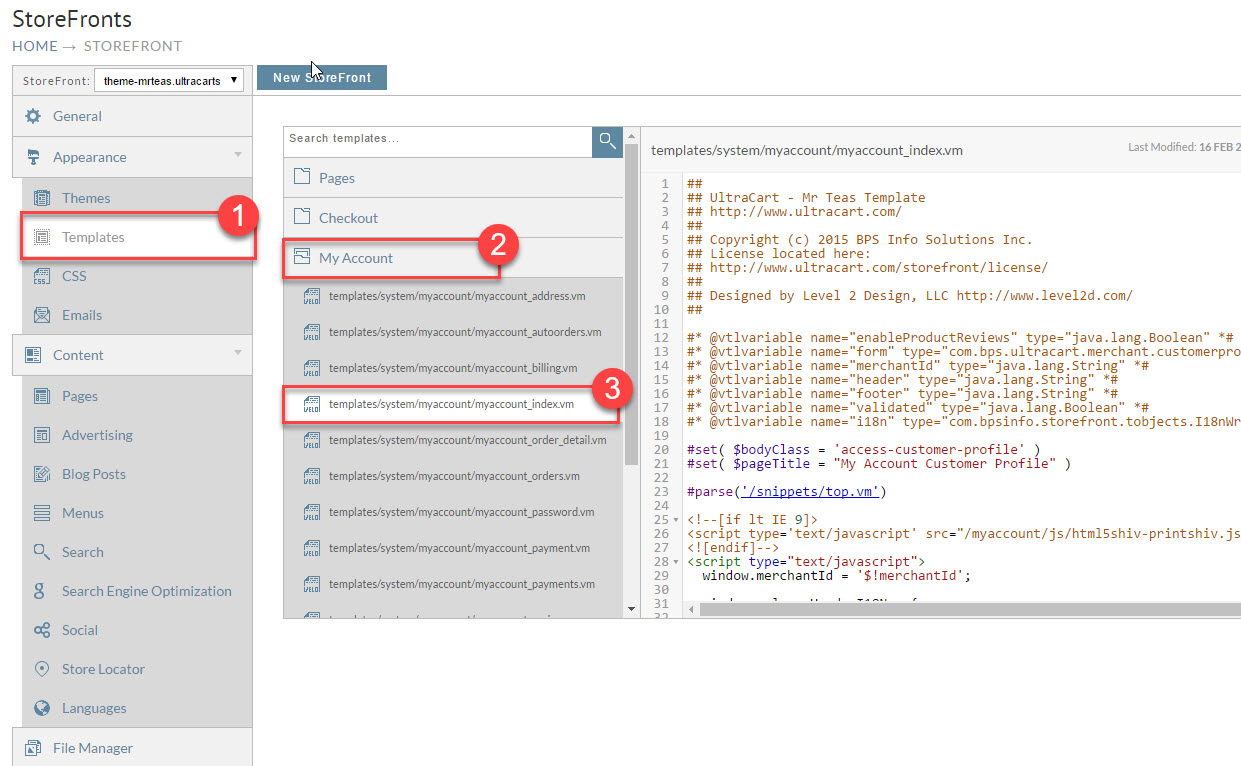
For StoreFronts users, you can modify the template directly using the steps below.
Home → Storefronts → select your host → Templates
From the Templates page simply click on the My Account Folder then down to "myaccount_index.vm" to make any changes to the template you would like.
Look and Feel - Legacy
For third-party sites, it's on you to modify the web pages as you see fit.
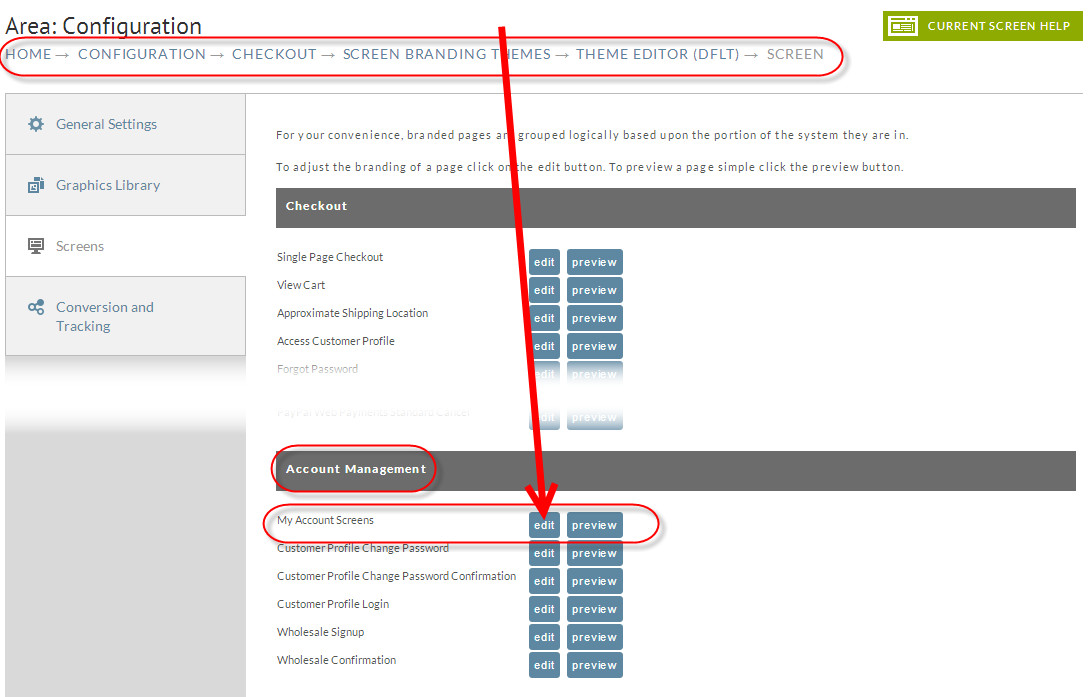
For UltraCart hosted sites, you may use the Screen Branding Themes to apply style to the customer portal.
There is a single screen branding page that is applied to all eleven pages in the My Account customer portal.
The Customer Portal was designed as an html5 web application making heavy use of Ajax/REST. You'll have best results if you stylize your web site using an html5 template. You may even wish to view the My Account customer portal without any styling and save off the files used by default (in the <head> tag. They might be useful.
The file http://secure.ultracart.com/myaccount/css/styles.css is injected into the <head> tag of any screen branding supplied. This is necessary for several portions of the web site which need to be hidden by default. The css file is injected at the beginning of the head tag and is easily overridden as needed.
Starting Code for Customizing the Look and Feel of the Customer Portal
CSS Files
Here's the cascading style sheet for newer browsers:
http://secure.ultracart.com/myaccount/css/styles.css
Here's the version for the older legacy browsers:
(IE 6/7, Firefox < 4, and Safari < 5)
http://secure.ultracart.com/myaccount/css/normalize.css
Header field source
<!doctype html> <html lang="en"> <!-- Set this to the main language of your site --> <head> <meta charset="utf-8"> <title>My Account</title> <meta name="description" content="Manage Account Settings and View Order History"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="/myaccount/css/normalize.css" rel="stylesheet" media="all"> <!-- For legacy support (IE 6/7, Firefox < 4, and Safari < 5) use normalize-legacy.css instead --> <!--<link href="css/normalize-legacy.css" rel="stylesheet" media="all">--> <link href="/myaccount/css/styles.css" rel="stylesheet" media="all"> </head> <body> <!-- The page header typically contains items such as your site heading, logo and possibly the main site navigation --> <!-- ARIA: the landmark role "banner" is set as it is the prime heading or internal title of the page --> <header role="banner"> <img src='/myaccount/images/logo-header.png' alt='store logo' class='logo-image'/> <h2>UltraCart Store - My Account</h2> </header>
Footer field source
<footer role="contentinfo">
<!-- Copyright information can be contained within the <small> element. The <time> element is used here to indicate that the '2013' is a date -->
<!--
<small>Copyright www.ultracart.com ©
<time datetime="2013">2013</time>
</small>
-->
<div style="padding:20px 0;text-align:center;clear:both;">
<img src='/myaccount/images/logo-footer.png' alt='store logo'/><br>
<a style="color:#666;text-decoration:none;font-size:.75em;" href="http://www.ultracart.com"
onclick="window.open(this.href, ''); return false;">E-Commerce solutions powered by UltraCart</a>
</div>
</footer>
</body></html>
Frequently Asked Questions
Question: What happens if a customer places 1 or more orders with us prior to creating their customer profile in the My Account, Customer portal. Will they find their previous orders in the order history section of the My Account Customer Portal dashboard?
Answer: Yes. When they first signup for their customer profile in the customer portal, they must perform an email verification step during the first login. After successfully completely the verification step, UltraCart will perform a search of your orders to locate all orders which contain the same email address and include them into the customers order history.