Theme Tab
Legacy Screen
This is a legacy screen. It has been replaced by StoreFront Themes.
Theme Tab
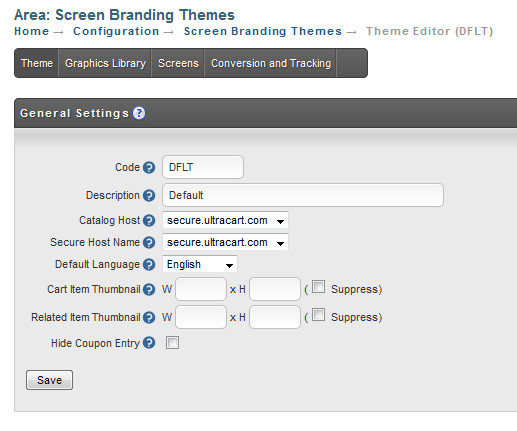
The first tab of the screen branding theme is the overall settings for the theme. Below is a screen shot of the tab.
| Field | Description | Required |
|---|---|---|
| Code | The code is a short identify that allows you to reference this theme. We recommend using a 5-10 character code. Do not use spaces in your code. The code field is limited to 10 characters. You can change this to your liking or leave as "DFLT". | Y |
| Description | This naming is solely for your convenience to help you identify the theme. This will become more evident if you create multiple themes. | Y |
| Catalog Host | If your screen branding reference any catalog templates then you need to specify which catalog host to pull from. This is only applicable and visible for merchants with more than one catalog host. | |
| Secure Host Name | If you have more than one custom SSL certificate on your account then this is the certificate to associate with this theme. | |
| Default Language | The language that the checkout text should display in. | |
| Cart Item Thumbnail | The size of the thumbnail images for UltraCart to create. The default is 80x80. If you don't want thumbnails to appear in the checkout you can check the suppress box. | |
| Related Item Thumbnail | The size of the related item thumbnail images for UltraCart to create. The default is 80x80. If you don't want thumbnails to appear in the checkout you can check the suppress box. | |
| Hide Coupon Entry | When checked, the checkout will not display a coupon entry field for the customer. The only way for a coupon to be used is via a parameter on a buy link (in an email marketing campaign for example). |
Legacy Screen
This is a legacy screen. It has been replaced by StoreFront Themes.