eBay - Listing Templates
eBay Listing Templates
The purpose of an eBay listing template is to display custom descriptions. This can be very simple, or very complex.
The template (like all UltraCart templates) are written using Apache Velocity.
For the eBay template, you are provided with an item, named $item. The properties and methods of the $item are may be found in our online reference manual. The manual lists our objects in alphabetical order. Scroll down the Item object. Referencing that one item, you have complete control and can create some amazing listings.
The listing template becomes the eBay listing description. The description is contained within an iframe. The iframe is stubbed out with some tags, so you should begin your template with either a <div> or just straight up text.
Do not put <html> or <body> tags! See the eBay Listing Description iframe content page for an example of what the iframe may look like.
The Simplest Example
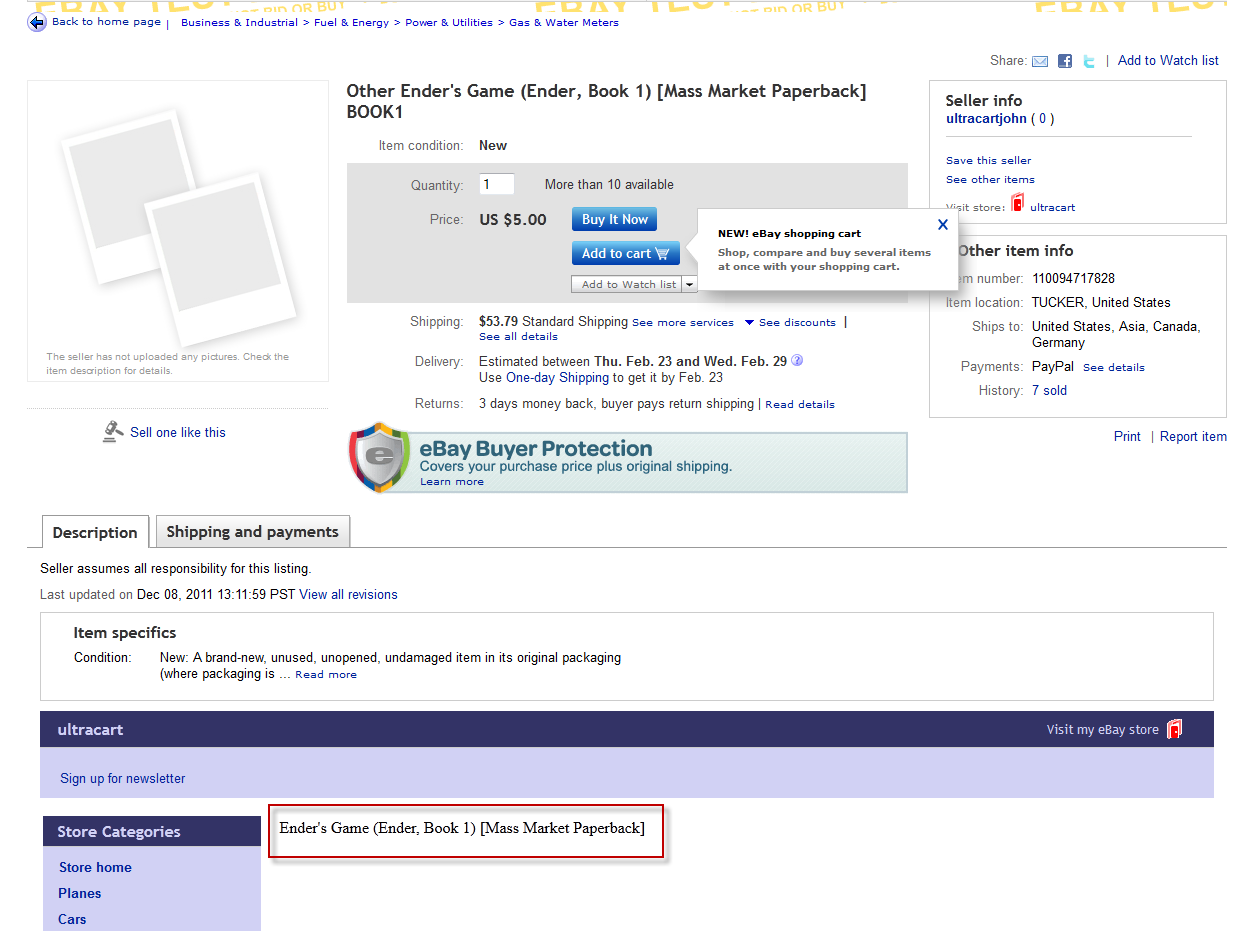
Below is a simple example, with the actual listing highlighted in red (all the way at the bottom). You can see that it's very minimal, and that it's a small part of the overall listing.
The listing template for the above example is a one-liner. It is:
$item.description
A Complex Example
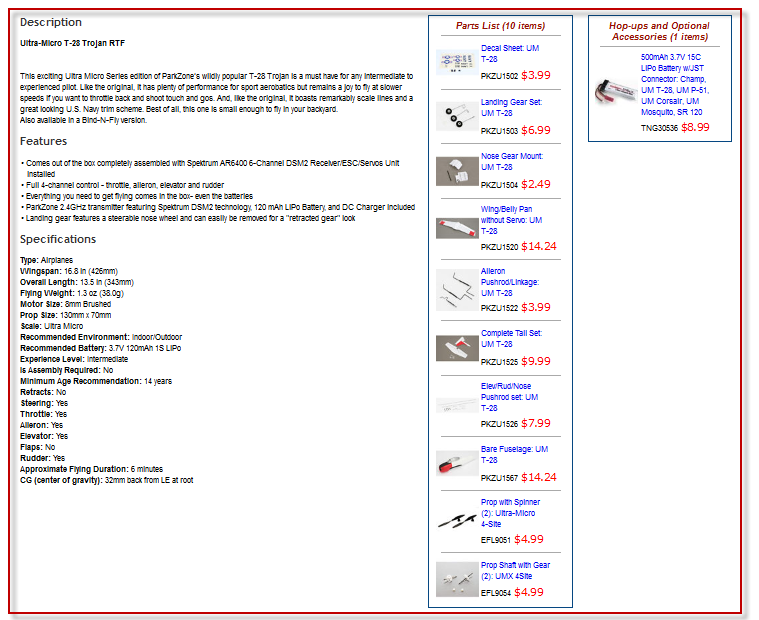
The picture below shows the sample area as the red rectangle in the picture above. We put a red rectangle around the entire thing to highlight the fact that every bit of that content is generated with a listing template.
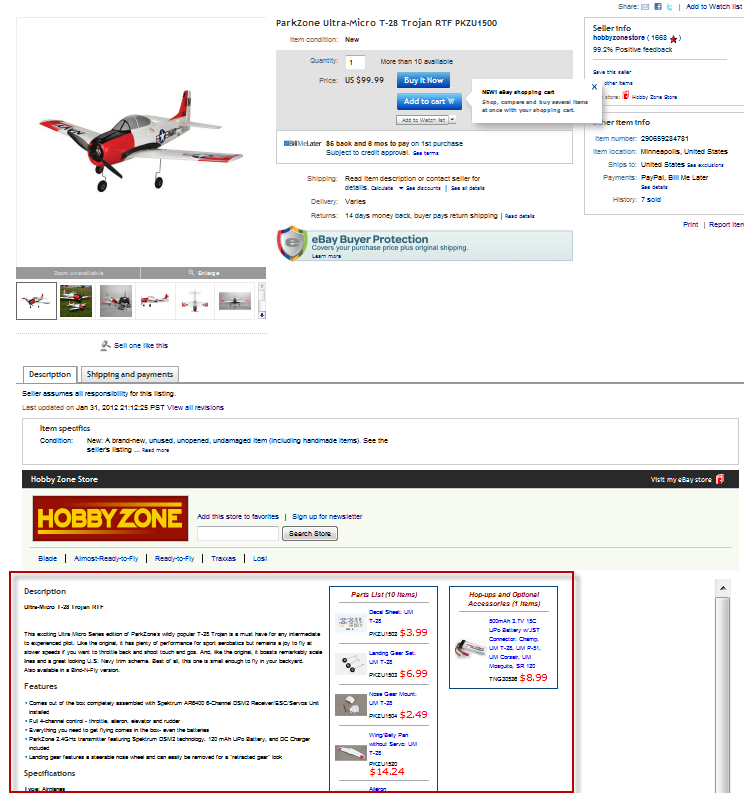
It's too big to see it clearly on the entire page, but here's a zoomed out version of the page showing the listing template in relation to the rest of the listing.
The source is too long to list here, but can be found on the full listings at the bottom of this page.
<div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getExtendedDescriptionNoEscapeEditable())</div>
#if ($item.getAttributeValue("productAdditionalText") != "")
<div class="ProductText">$item.getAttribute("productAdditionalText")</div>
#end
#if ($item.getAttributeValue("productAdditionalText2") != "")
<div class="ProductText">$item.getAttribute("productAdditionalText2")</div>
#end
#if ($item.getAttributeValue("AdditionalTechnicalInfo") != "")
<div class="ProductText">$item.getAttribute("AdditionalTechnicalInfo")</div>
#end
#if ($item.getAttributeValue("hhFeatures") != "")
<h2 class="ProductHeader">Features</h2>
#set ($itemfeatures = $item.getAttribute("hhFeatures"))
#foreach ($itemfeature in $itemfeatures.split("\n"))
<div style="text-indent:-9px; margin:0 0 0 10px;">• $itemfeature</div>
#end
## <div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getAttribute("hhFeatures"))</div>
#end
#if ($item.getAttributeValue("hhIncludes") != "")
<h2 class="ProductHeader">Includes</h2>
<div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getAttribute("hhIncludes"))</div>
#end
... lots more
As you can see from the example, if you want a rich listing template, you'll need to add attributes to your items.
The attributes are located in the item editor (Home→ Item Management → Items → [Select an Item] on the Catalog tab. The tab is named Catalog because originally the data on that tab was just used in the store catalogs. It's now used in the store catalogs, auto responders, Facebook, eBay, and growing. But, the tab has remained 'Catalog'.