Wishlist Member Integration
See also previous Documentation
Before you begin
Your Wordpress and WishList Member server should be up and running. That is outside the scope of this document. You should also have all of your WishList Member Levels created.
Steps
You need two values to integrate with UltraCart.
- The proper url.
- The API Key.
WishList Member url
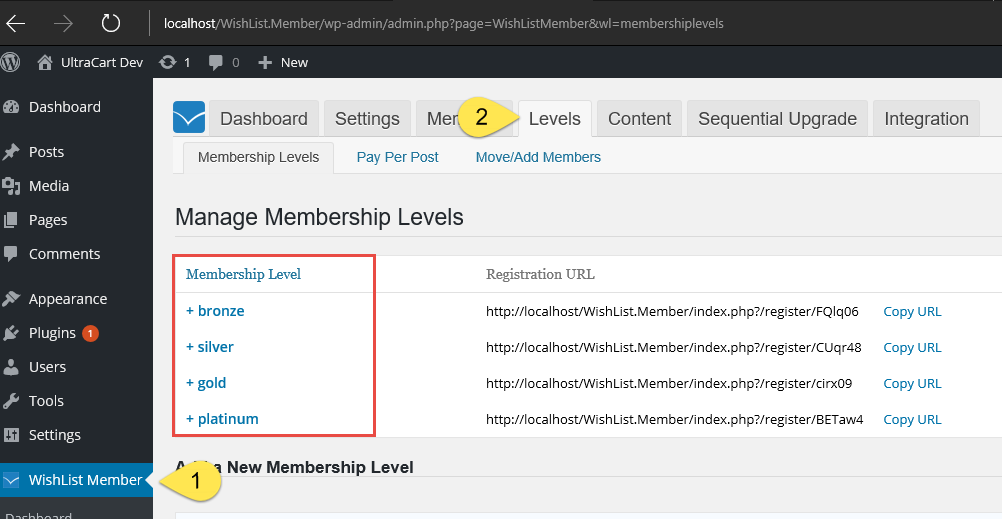
This value needs to be the base of your Wordpress installation. The easiest way to determine this is to login to your Wordpress admin console. Look at the url. You want everything up to and including the slash before wp-admin.
For example, here is a url to one of the Wordpress WishList Member admin pages:
From that, I can tell that my Wordpress base is this: http://superstorez.com/WishList.Member/wp-admin/
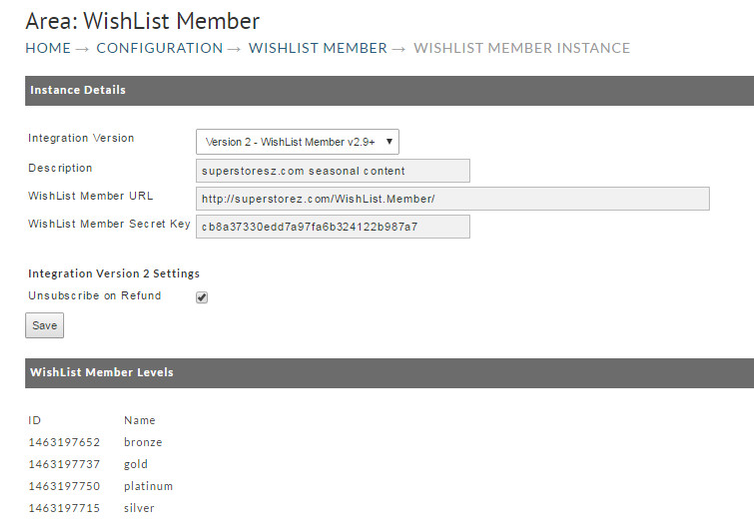
That is the url to enter in the UltraCart configuration page here:
API Key
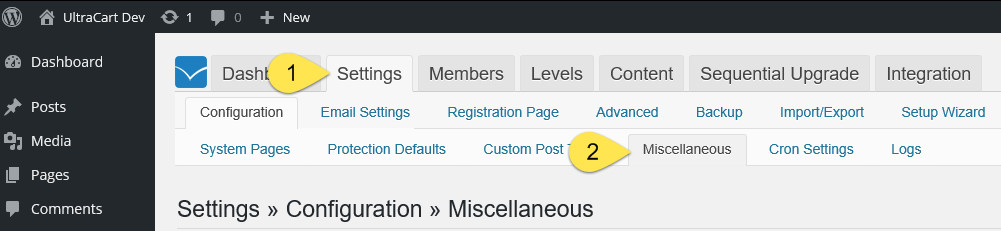
Within your WishList Member admin panel, browse to Settings → Miscellaneous.
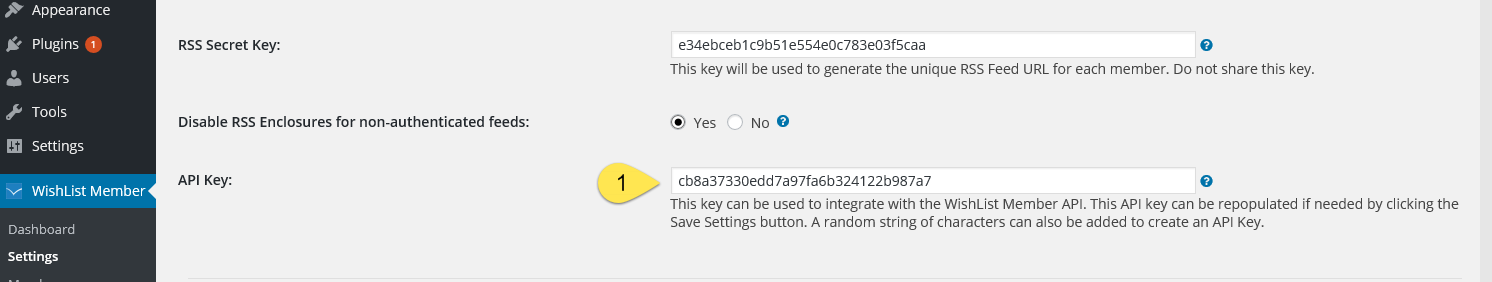
On the Miscellaneous tab, scroll down to the API Key. Copy that value.
Add both values to the WishList Member New Instance screen.
To create a new integration instance, go here: https://secure.ultracart.com/merchant/configuration/wishlist_member/wishListMemberEditLoad.do
Create all the integration instances you need. UltraCart can integrate with an unlimited number of WishList Member servers.
Important Note Regarding Authentication Errors
If the authentication fails, please be sure that your WishList Member site is not being cached. This will prevent proper cookie exchange. The following was relayed from WishList Member support about this issue:
It appears that the issue is from WP engine cache at live site. (looks like WP engine caches the cookie for none admin path) I think if you clone your live site into WP engine staging area. then UltraCart should work with no problem because staging area does not have cache. So, its worth it to give it a try to ensure if issue is really from cache.
In order to solve the issue at live site, Please kindly contact to WP-engine support and ask them to exclude any url with "wlmapi/2.0/" from cache. ( they do if you contact them). It should fix the issue with API and as result ultra cart issue will be fixed.
Item Configuration
After you finish creating integration instances, edit each item and associate it with a WishList Member Level.
HOME → ITEMS → MY_DIGITAL_ITEM ITEM EDITOR
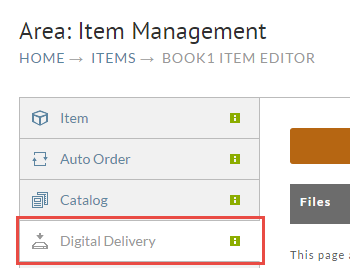
Click on the Digital Delivery tab and scroll to the bottom.
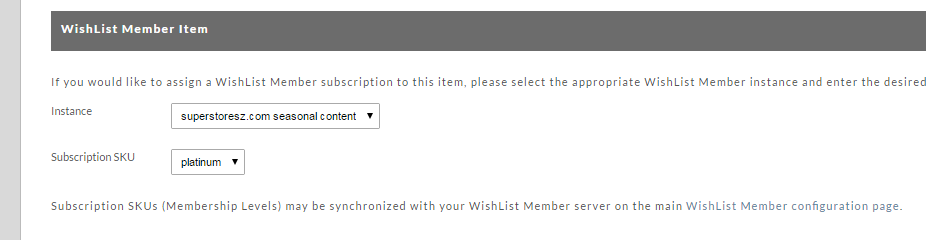
In the WishList Member section, select the server and membership level associated with your digital item.
That will complete your WishList Member integration.
Notification to the Customer of their login credentials
When the order is placed and processed for payment, UltraCart communicates the purchase to Wishlist and Wishlist then generates the login credentials and emails them to the customer.
Storefronts
In the storefronts Receipt template and Email Notification receipt template you can use the $order.isPurchased velocity statement to customize the receipt page and email notification to notify the customer of the emailing coming form Wishlist member that contains their login credentials.
Example:
<br>## Start Conditional if item "monthly_subscription" is purchased#if ($order.isPurchased("monthly_subscription"))<p>Attention: Your login credentials are being sent to you in a separate message from wishlistmember.</p>#end## End Conditional if item "monthly_subscription" is purchased |
Here's how this appears in editor within the receipt_html.vm :
And here is how it appears when previewing the receipt with an order that contains the "monthly_subscription":
See the following document for an example of how to edit the template to include the message: Adding Item Specific Content to the Receipt
(this example is for editing the receipt template to the actual checkout but the velocity coding is essentially the same for the email template.
For Legacy "Screen Branding Themes"
In UltraCart email notification and screen branding, you can use the IfPurchased token to customize the receipt to notify the customer of the email coming from Wishlist member containing their login credentials.
[IfPurchased=item1,item2,item3, etc.] Your item specific text or html goes here between the opening and closing IfPurchased tags [/IfPurchased]
Using the "IfPurchased" tokens to customize the receipt
1 | [IfPurchased=001] <p> Your login credentials will arrive in a separate message from wishlist member. Please check your inbox |
Frequently Asked Questions
Question: If a refund is processed in UltraCart, will UltraCart unsubscribe the customer from their wishlist subscription?
Answer: Yes, Ultracart will make a call to Wishlist Member to unsubscribe the customer from their current subscription.
Question: After configuring Wishlist configuration page, I'm seeing the following error in the logs. Why?
Answer: If you are encountering this error after configuring WishList Member, log into your WordPress backend and check to make sure that the home page site is not set to be "Protected" by Wishlist Member, as it needs to be set to "Unprotected".