Testing Invisible Link Tracking
Testing Invisible Link Tracking
When an affiliate sends traffic to your web site there are two methods by which UltraCart can track and attribute the traffic to the affiliate without having to bounce them through an UltraCart URL first. For instance if I'm running a review site for hair loss supplements and I recommend XYZ product then the link that takes the customer to the other website would have no parameters that concern the customer. For this to work though the merchant must deploy the invisible link tracking script to their website. The tracking script is located under:
The tracking script HTML snippet looks like this:
<script language="javascript" src="https://secure.ultracart.com/cgi-bin/UCInvisibleLink?merchantId=DEMO"></script>
The only difference is that the merchant ID would be your own merchant ID instead of demo. This script should be placed at the bottom of the HTML page for any landing page that will receive traffic. We recommend placing it right before the close body tag on the page.
Do not attempt to put async="true" or async="async" on the script tag. This script does a document.writeln which is incompatible with asynchronous JavaScript. If you attempt to do this the track back call to UltraCart will never fire off.
Using FireBug to Test
After we have placed the tracking script on our site it is a good idea to test it. To do this we recommend using the FireBug plugin for Mozilla FireFox. This plugin allows you to quickly see all the traffic between the browser and the server along with the request/response headers and cookies. If you haven't already installed FireFox go to:
http://www.mozilla.org/en-US/firefox/new/
After FireFox is downloaded and running install the FireBug plugin located at:
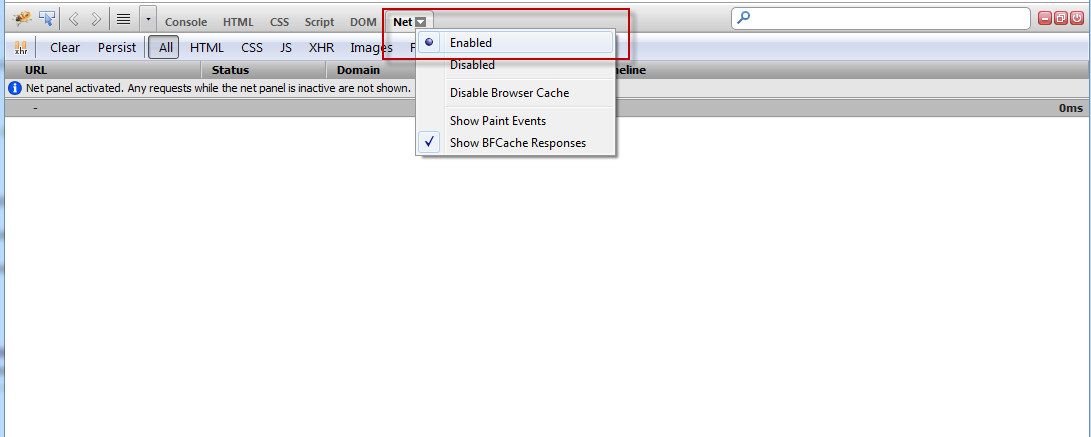
After the FireBug plugin is installed you can activate it by hitting F12 on your keyboard. This will bring up a popup window at the bottom of the page. There is a lot of functionality in the FireBug plugin which is out of the scope of this tutorial, but we are going to focus in on the Net tab. Click on the Net tab and then the small right arrow. Make sure Enabled is selected as shown below.
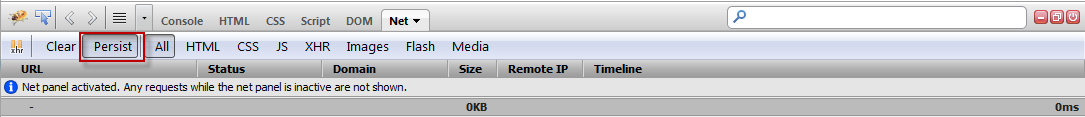
Now click on the persist button as shown below.
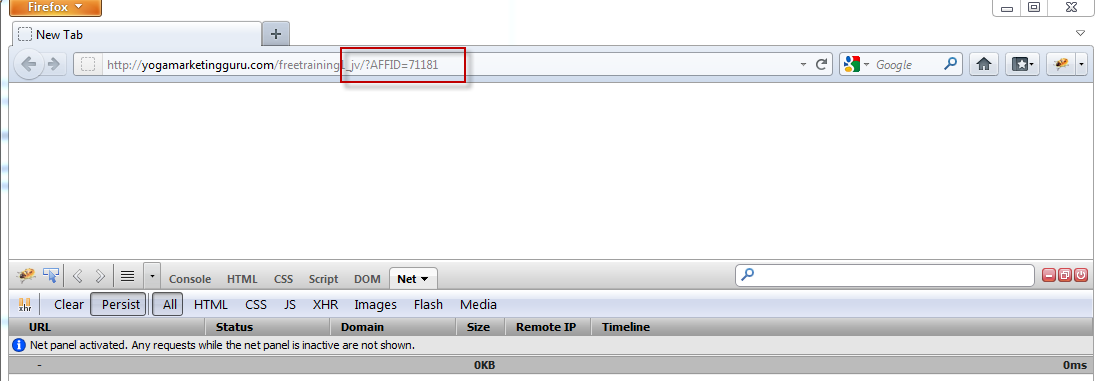
When Persist is enabled, FireBug will continue to track results across multiple page loads. Now we are going to test out a URL to see if it tracks. Notice below we have the FireBug plugin active and have pasted in the URL into the Address bar. This particular Address bar is specifying the affiliate's ID in the URL as a parameter.
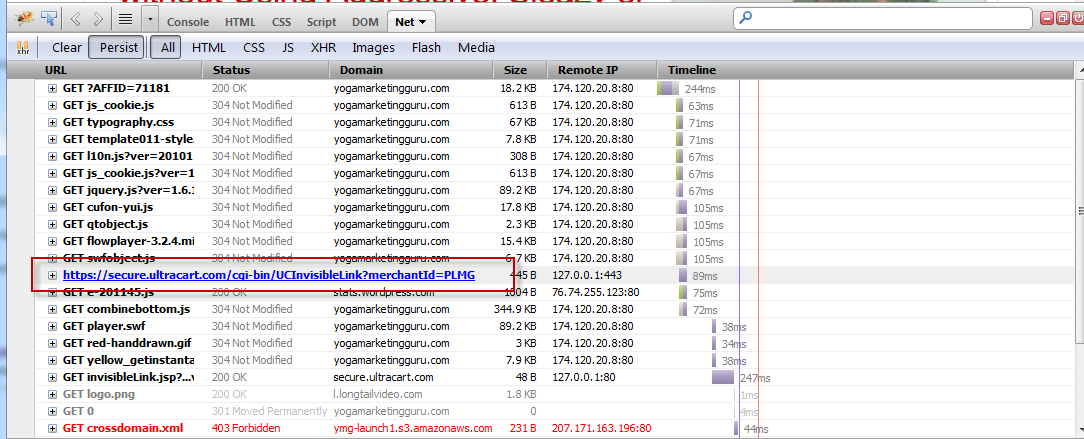
When the page loads you will see the main HTML and all the associated graphics, CSS and JavaScript load for the page. As we scan down the list with our mouse we are looking for the cgi-bin/UCInvisibleLink URL to make sure that is loading as shown below.
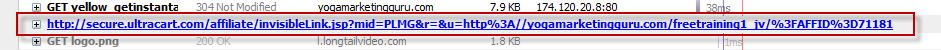
This script then sends back some information to the server. We are looking for the /affiliate/invisibleLink.jsp URL in the list as shown below.
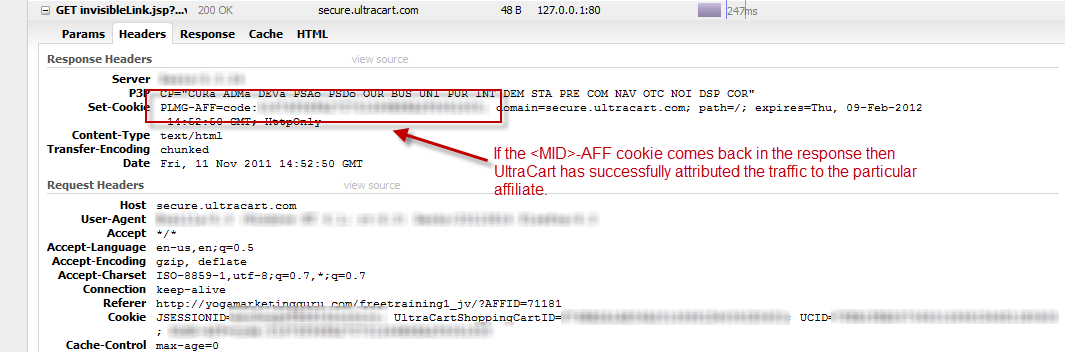
If we click on the plus button we can see everything about this particular request. After clicking the plus image ('+') if we click on the header tab we can inspect the request/response headers to see if UltraCart decided to cookie their browser. The cookie will be named <MID>-AFF. You can see in the screen shot below UltraCart properly cookied the customer's browser.