Email Templates - Email Notifications
Important Note For Merchant's using the UltraCart Storefronts
This page is for the legacy system. If you have a StoreFront, please see the StoreFront Email docs for instructions.
This page describes how to set up emails within UltraCart.
Email Notifications
Introduction
The UltraCart platform is configured to send emails on your behalf in response to customer events. You may customize your email using html and tags to meet your needs. All notifications are optional and may be turned off. You will not use all notifications.
Types of Emails
Notification Type | Description | Used By |
|---|---|---|
aMember | Sent when an order is placed in a store configured with aMember integration. | Merchants with aMember integration |
Auto Order Cancel | Sent in response to a customer canceling an Auto Order | Merchants who offer trials, recurring, or continuity programs |
Auto Order Update Billing | Sent in response to an Auto Order customer card being declined for the final time | Merchants who offer trials, recurring, or continuity programs |
Auto Order Update Billing Decline | Sent in response to an Auto Order customer card being declined the first time | Merchants who offer trials, recurring, or continuity programs |
Digital Delivery | For digital orders, contains the secure links for downloading digital content | Merchants offering digital content for sale |
Donation | Sent when a person makes a donation to a donor merchant | Merchants configured as non-profit stores accepting donations |
Receipt | Sent after a purchase | Sent any time a customer makes a purchase |
Receipt Gift | Sent to a gift recipient. This appears similar to a normal receipt without prices on it. If a purchase is marked as a gift, a copy of this is sent to the gift recipient. | |
Refund | Sent when you refund a customer's purchase | Any merchant refunding an order |
Shipment Notification | Sent when an order is marked as shipped. | Merchants shipping physical product to customers |
| Share this Item | Emails an item Warning: Because this email is triggered from an external url, this email is not active by default. There is an option on the email notications page that MUST be checked before this feature can be used. This is an Anti-Spam measure. | Available via a REST call. This is designed to allow merchants to place a "share" link on a product page allowing the end user to email the page to a friend. See the Site Rest API page for call specifics (look for share/email). |
| Share this Cart | Emails the items in a cart (only items are available) Warning: Because this email is triggered from an external url, this email is not active by default. There is an option on the email notications page that MUST be checked before this feature can be used. This is an Anti-Spam measure. | Available via a REST call. This is designed to allow merchants to place a "share" link on a checkout page allowing the end user to email the shopping cart to a friend. See the Checkout Rest API for call specifics (look for share/email). |
The aMember notification is not tied into the system yet. Don't use it. Or, rather, don't expect anything from it.
Email Options
Each type of email notification carries a set of options to affect delivery. Listed below are those options. For details on changing these options, see Editing an Email and the following instructions.
Changing Email Options
There are two ways to change email options.
Viewing/Editing all Options.
Navigate to the Email Notifications App:
Home → Configuration → Email Notifications (link is in 2nd column, 3-4 sections down)
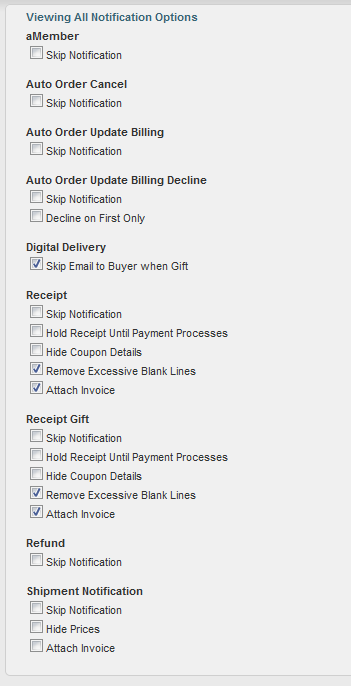
Click the View All Notification Options link to display all options (see screenshot to the right).
There is no save button for options. They are saved automatically when you change them.
List of Email Options
Skip Notification You may skip any notification except for digital delivery (think about it...). Listed below are the notification-specific options.
Notification | Option | Description |
|---|---|---|
Auto Order Update Billing | Decline on First Only | Normally, an email is sent every time a recurring order has a declined payment. The default is 3 tries, but this is configurable by the Merchant. When this option is set, an email is sent to the customer only on the first decline. There will be additional tries, but those tries won't result an additional emails to the customer. |
Digital Delivery | Skip Email to Buyer when Gift | Only sends email to gift recipient and skips the buyer |
Receipt | Hold Receipt Until Payment Processes | Delays the receipt until payment has been processed by the Merchant |
Hide Coupon Details | Hides coupons from displaying in order details. | |
Remove Excessive Blank Lines | Trims excessive blank lines in text format emails. Does nothing to html emails. | |
Attach Invoice | Attaches a PDF invoice to the email | |
Receipt Gift | Hold Receipt Until Payment Processes | Delays the receipt until payment has been processed by the Merchant |
Hide Coupon Details | Hides coupons from displaying in order details. | |
Remove Excessive Blank Lines | Trims excessive blank lines in text format emails. Does nothing to html emails. | |
Attach Invoice | Attaches a PDF invoice to the email | |
Shipment | Hide Prices | Zeroes out prices on within the email. |
Attach Invoice | Attaches a PDF invoice to the email | |
| Share this Cart | Allow Cart Sharing | This must be checked for the external REST call to work. |
| Share this Item | Allow Item Sharing | This must be checked for the external REST call to work. |
Screen Branding
Screen Branding is a way to present multiple store fronts to customers within the same account. It can also be used to display different Look & Feel whenever desired, such as sales or events. There is a set of email notifications for each screen branding theme. If you have a single screen branding theme, then you'll see in your Available Notifications list each notification once. Some UltraCart merchants have nearly a hundred themes (true story), and those merchants will see 700-800 notifications in their list. It's important to pay attention to which theme you're editing as you edit emails.
Some email tags pull files from your Graphics Library to use in your emails. You have a different Graphics Library for each theme as well. So if you're seeing an email with missing graphics or styles, verify the email's theme against your Graphics Library.
To view your Screen Branding themes, navigate to:
Using the UltraCart Notifications Screen
Navigate to:
Selecting an Email
There are two lists containing email notifications. The first list Your Email Notifications contains those notifications you've previously configured. The second list contains new notifications. The two lists help keep separate those notifications you use and those you don't.
Selecting an email from the list will display it on the page.
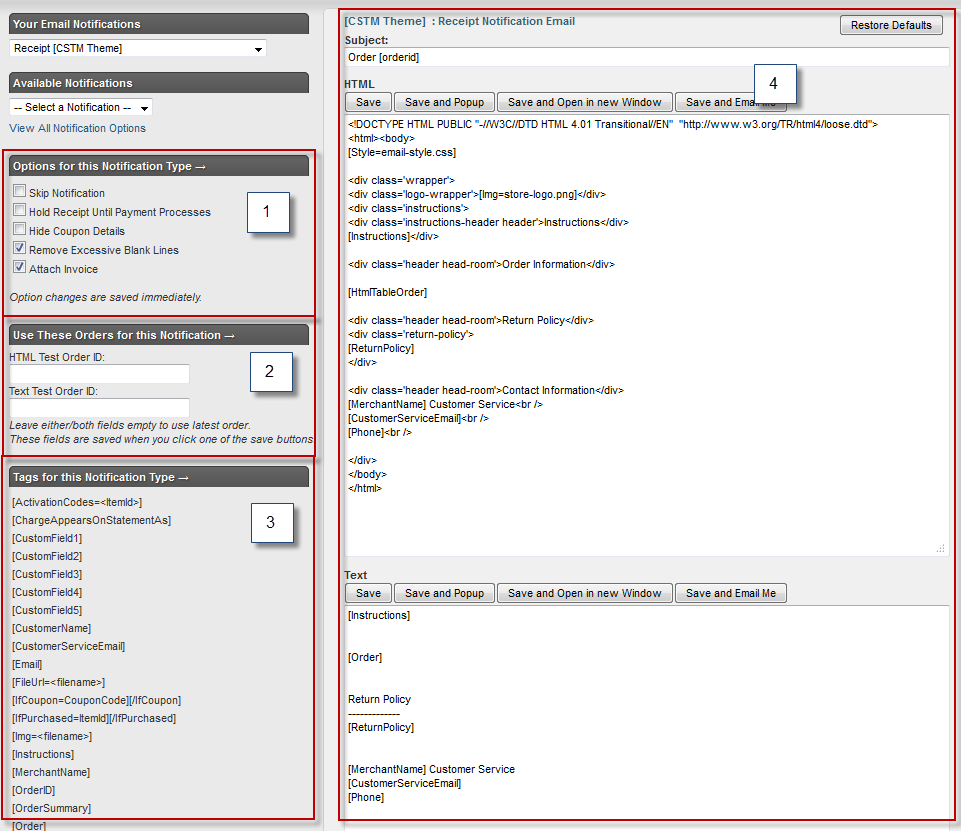
When you select an email, 4 different panels will display. They are shown below.
- Notification Options
- Test Order IDs
- Tags applicable to this Notification.
- Subject, HTML, and Text fields for editing the email.
Notification Options
See the options section for specifics about options. Changing an option takes place immediately.
Test Orders
For each email notification (for each screen branding theme too), you may provide an Order ID for previewing the email. This order ID is saved with the configuration for quick retrieval. This can be useful for troubleshooting why a particular email looks strange. If you leave this blank, the the last order placed on your system will be used to preview. The order IDs are saved when you click one of the save buttons in the main editing panel.
For the "Share this Cart" notification, the test order id fields may contain a comma separated list of item ids to simulate a shopping cart. If left blank, the last order is retrieved and the items from it are used to mock up a shopping cart.
For the "Share this Item" notification, the test order id fields may contain an item id. If left blank, the first item from the most recent order is retrieved and used during testing.
Subject, HTML, and Text Fields
All fields in this section may contain tags, which are expanded into merchant/order specific information.
Editing an Email
To edit an email, just type into the fields.
Saving Changes
There are four buttons above each text field. All four will save the entire email including subject, html message, text message, and test orders.
They differ in terms of previewing. The buttons above the HTML field will preview the html message. The buttons above the text field will preview the text message.
Previewing
There are three choices when previewing an email.
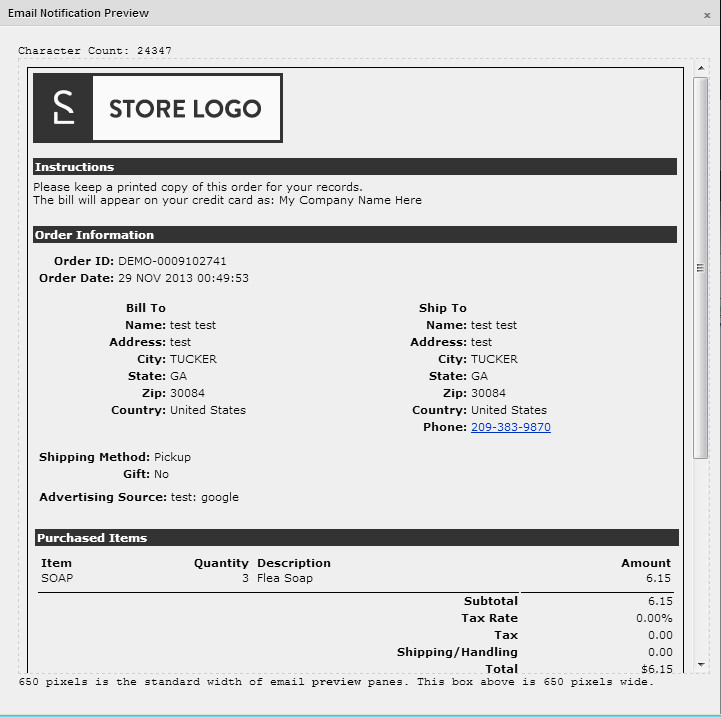
- Popup - This will save your edits and display a light box with your email. The light box is deliberately small to mimic the preview panel of many email clients. It's good to keep this size in mind.
- Open in new Window - This will save your edits and display the email in a new window.
- Email Me - This will save your edits and save you a copy of the test email
Many email services such a Google will not allow <style> tags in your emails. To help, UltraCart processes your styles and places inline style attributes into your html elements. The process works well, with the exception of some pseudo-class selectors. If there were any problems with the css inline procedure, they will appear as comments at the end of your email.
The "Email Me" feature will send you a copy of the email, but will not send any attachments that may normally accompany the email you're working with. The purpose of the preview features is solely template design and is not meant to be a complete system test. If you wish to see attachments, generate some test orders through your web site.
The Preview feature attempts to simulate real conditions as best possible. So when it renders a preview, it will look at the test order and use any theme associated with that order, regardless of the theme associated with the email template. This could cause strange behavior with the [Style], [FileUrl], and [Img] tags since they rely on the theme to find resources. If you're previewing emails and not seeing content, make sure the order you're previewing is associated with this theme. If you're working with a new theme and don't have any orders for it, place a test order for that theme.
Email Tags
Auto Order Cancel | |
|---|---|
[AutoOrderCode] | Auto order code |
[CreationDate] | Date the order was placed |
[CustomerFirstName] | First name from shipping address |
[CustomerName] | Full name from shipping address |
[CustomerServiceEmail] | Your customer service email |
[CustomerShipToName] | Full name from shipping address |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlDivOrder] | Order formatted with html |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[HtmlTableOrder] | Order formatted with html tables |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[MerchantName] | Your company name |
[OrderID] | Order ID |
[Phone] | Your customer service phone number |
[PurchaseOrderNumber] | The customer's purchase order number if specified |
[ReturnPolicy] | Your return policy |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
[OrderSummary] | A summary of the order |
Auto Order Update Billing | |
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
| [CustomerFirstName] | First Name from Shipping Address |
[CustomerName] | Customer Name |
[CustomerServiceEmail] | Customer Service Email |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlDivOrder] | Order formatted with html |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. |
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. |
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased. Multiple Items If you want to check and see if one of many items were purchased you can use the syntax: |
[MerchantName] | Merchant Name |
[OrderID] | Order ID |
[OrderSummary] | Summary of items, cost of items, totals, etc. |
[Order] | Order |
[OriginalDate] | Original Order Date |
[Phone] | Customer Service Phone |
[ReturnPolicy] | Return Policy Paragraph |
[ShippingMethod] | Shipping Method |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
[UpdateLink] | Link to the screen where the customer can update their information. |
Auto Order Update Billing Decline | |
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
| [CustomerFirstName] | First Name from Shipping Address |
[CustomerName] | Customer Name |
[CustomerServiceEmail] | Customer Service Email |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlDivOrder] | Order formatted with html |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[HtmlTableOrder] | Order formatted with html tables |
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. |
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. |
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased. Multiple Items If you want to check and see if one of many items were purchased you can use the syntax: |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[MerchantName] | Merchant Name |
[OrderID] | Order ID |
[OrderSummary] | Summary of items, cost of items, totals, etc. |
[Order] | Order |
[OriginalDate] | Original Order Date |
[Phone] | Customer Service Phone |
[ReturnPolicy] | Return Policy Paragraph |
[ShippingMethod] | Shipping Method |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
[UpdateLink] | Link to the screen where the customer can update their information. |
Digital Delivery | |
[CreationDate] | Date the order was placed |
[CustomerFirstName] | First name from shipping address |
[CustomerName] | Full name from shipping address |
[CustomerServiceEmail] | Your customer service email |
[CustomerShipToName] | Full name from shipping address |
[Expiration] | The date/time the download page expires |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[GiftMessage] | Gift message entered by buyer during the checkout |
[HtmlDivOrder] | Order formatted with html |
[HtmlTableOrder] | Order formatted with html tables |
[IfGift][/IfGift] | Allow display of conditional text on the notification if it's a gift email |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[Link] | Link the customer can click to download |
[MerchantName] | Your company name |
[OrderID] | Order ID |
[Order] | A copy of the order |
[Phone] | Your customer service phone number |
[ReturnPolicy] | Your return policy |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
Donation | |
[Company] | Company |
[DonationAmount] | Donation Amount |
[DonationDate] | Donation Date |
[DonationMethodInfo] | Donation Method Information |
[DonationMethod] | Donation Method |
[FirstName] | First Name |
[TaxDeductibleStatement] | Tax Deductible Statement |
Receipt | |
[ActivationCodes=<ItemId>] | Activation Code for a specific item |
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
[CustomerName] | Customer Name |
[CustomerServiceEmail] | Customer Service Email |
| [DeliveryDate] | Order Delivery Date. If there is none, this will produce an empty string. Only use this if your shopping cart allows customers to specify the Delivery Date. This is not a date provided by shipping companies. |
[Email] | |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlDivOrder] | Order formatted with html |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[HtmlTableOrder] | Order formatted with html tables |
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. |
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. |
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased. Multiple Items If you want to check and see if one of many items were purchased you can use the syntax: |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[Instructions] | Instructions applicable to the type of payment method used. This is NOT order notes or special instructions. Those are printed out within the [Order], [HtmlTableOrder], or [HtmlDivOrder] tags. The [Instructions] tags prints out standard blurbs that being with the following:
|
[MerchantName] | Merchant Name |
[OrderID] | Order ID |
[OrderSummary] | Summary of items, cost of items, totals, etc. |
[Order] | Order |
[PaymentMethod] | method of payment used for order. Example: 'Credit Card' |
[Phone] | Customer Service Phone |
[ReturnPolicy] | Return Policy Paragraph |
[ShippingMethod] | Shipping Method |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
Gift Receipt | |
[ActivationCodes=<ItemId>] | Activation Code for a specific item |
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
[CustomerName] | Customer Name |
[CustomerServiceEmail] | Customer Service Email |
| [DeliveryDate] | Order Delivery Date. If there is none, this will produce an empty string. Only use this if your shopping cart allows customers to specify the Delivery Date. This is not a date provided by shipping companies. |
[Email] | |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlDivOrder] | Order formatted with html |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[HtmlTableOrder] | Order formatted with html tables |
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. |
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. |
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased. Multiple Items If you want to check and see if one of many items were purchased you can use the syntax: |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[Instructions] | Instructions applicable to the type of payment method used. This is NOT order notes or special instructions. Those are printed out within the [Order], [HtmlTableOrder], or [HtmlDivOrder] tags. The [Instructions] tags prints out standard blurbs that being with the following:
|
[MerchantName] | Merchant Name |
[OrderID] | Order ID |
[OrderSummary] | Summary of items, cost of items, totals, etc. |
[Order] | Order |
[PaymentMethod] | method of payment used for order. Example: 'Credit Card' |
[Phone] | Customer Service Phone |
[ReturnPolicy] | Return Policy Paragraph |
[ShippingMethod] | Shipping Method |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
Refund | |
[CreationDate] | Date the order was placed |
[CustomerFirstName] | First name from shipping address |
[CustomerName] | Full name from shipping address |
[CustomerServiceEmail] | Your customer service email |
[CustomerShipToName] | Full name from shipping address |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[MerchantName] | Your company name |
[OrderID] | Order ID |
[OrderSummary] | A summary of the order including refund details |
[Phone] | Your customer service phone number |
[PurchaseOrderNumber] | The customer's purchase order number if specified |
[RefundTotal] | The total amount refunded on the order. |
[ReturnPolicy] | Your return policy |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
| Share this Cart | |
| [CartItems][/CartItems] | This is a block level iterator. All item tags should go inside of this. When the parser encounters this, it will duplicate the contents inside of this tag once for every item in the cart. If you place an Item* tag outside of the CartItems tag, it will produce empty content. This tag is important to Share this cart. Don't forget it! |
| [ItemId] | Item Id |
| [ItemDescription] | Item Description |
| [ItemExtendedDescription] | Item Extended Description |
| [ItemCost] | Item Cost already formatted as money |
| [ItemThumbnailUrl] | The full url to the item's default thumbnail. This is useful to display an 80x80 picture of an item. |
| [ItemImageUrl] | The full url to the main image for the item. This is usually a rather large image. Use with care if you're going to display a shopping cart with a large item count. |
| [ItemViewUrl] | The full url of the item's product page. Very useful for the "click here for more info" or "view this item" type links. |
| [ItemManufacturerName] | Item Manufacturer Name |
| [ItemManufacturerSku] | Item Manufacturer Sku |
| [FromEmail] | The email (supposedly – not validated, but html-clean) of the person sending the email |
| [FromName] | The name (supposedly – not validated, but html-clean) of the person sending the email |
| [ToEmail] | The recipient of the email |
| Share this Item | |
| [ItemId] | Item Id |
| [ItemDescription] | Item Description |
| [ItemExtendedDescription] | Item Extended Description |
| [ItemCost] | Item Cost already formatted as money |
| [ItemThumbnailUrl] | The full url to the item's default thumbnail. This is useful to display an 80x80 picture of an item. |
| [ItemImageUrl] | The full url to the main image for the item. This is usually a rather large image. Use with care if you're going to display a shopping cart with a large item count. |
| [ItemViewUrl] | The full url of the item's product page. Very useful for the "click here for more info" or "view this item" type links. |
| [ItemManufacturerName] | Item Manufacturer Name |
| [ItemManufacturerSku] | Item Manufacturer Sku |
| [FromEmail] | The email (supposedly – not validated, but html-clean) of the person sending the email |
| [FromName] | The name (supposedly – not validated, but html-clean) of the person sending the email |
| [ToEmail] | The recipient of the email |
Shipment Notification | |
[CreationDate] | Date the order was placed |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
[CustomerFirstName] | First name from shipping address |
[CustomerName] | Full name from shipping address |
[CustomerServiceEmail] | Your customer service email |
[CustomerShipToName] | Full name from shipping address |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[MerchantName] | Your company name |
| [MerchantComments] | Internal merchant notes. Be careful using this. These are your internal merchant notes. |
[OrderID] | Order ID |
[OrderSummary] | A summary of the order |
[Phone] | Your customer service phone number |
[PurchaseOrderNumber] | The customer's purchase order number if specified |
[ReturnPolicy] | Your return policy |
[ShippingMethod] | The shipping method used on the order |
[ShippingTrackingNumberNoURL] | The tracking number (not a clickable link) |
[ShippingTrackingNumber] | The tracking number in a clickable link form. |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
Example - Receipt Email Template (HTML)
Please see the warning in the Preview section above about making sure your test order has the same theme as the email template you're working with.
For this example, you'll need two files in your Graphics Library. They are attached to this page and can be found.
Download the above files and place them in your Graphics Library. We will assume your screen branding theme is the default (DFLT). If not, just adjust accordingly.
- Navigate to your themes: Home → Configuration → Screen Branding Themes
- Click the
editbutton to the right of your theme in your theme list. - Click the
Graphics Librarytab at the top of the screen. - Upload both files. Pay no attention to the word 'Graphics' you see everywhere. This library holds all different types of files.
Navigate back to the Email Notifications App: Home → Configuration → Email Notifications
Depending on whether you've already made changes to the receipt, you'll find the receipt in one of the lists. Find it and select it.
You're looking for the list item Receipt [DFLT Theme].
For the subject, add this: Order [OrderId]
For the html field, add the following code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><body> [Style=email-style.css] <div class='wrapper'> <div class='logo-wrapper'>[Img=store-logo.png]</div> <div class='instructions'> <div class='instructions-header header'>Instructions</div> [Instructions]</div> <div class='header head-room'>Order Information</div> [HtmlTableOrder] <div class='header head-room'>Return Policy</div> <div class='return-policy'> [ReturnPolicy] </div> <div class='header head-room'>Contact Information</div> [MerchantName] Customer Service<br /> [CustomerServiceEmail]<br /> [Phone]<br /> </div> </body> </html>
Example view when using the "Save and Pop-up" option:
For the text field, add the following code:
[Instructions]
[Order]
Return Policy
-------------
[ReturnPolicy]
[MerchantName] Customer Service
[CustomerServiceEmail]
[Phone]
That's it. Save and Preview. Then edit as you see fit.
Example Shipment Notification HTML Template
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><body> [Style=email-style.css] <div class='wrapper'> <div class='logo-wrapper'>[Img=store-logo.png]</div> <div class='instructions'> <div class='instructions-header header'>Shipment Notification</div> <h3>Dear [CustomerName],</h3> <h3>Your order [OrderID] has been processed and shipped by [ShippingMethod].</h3> [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] </div> <div class='header head-room'>Order Information</div> [HtmlTableOrder] <div class='header head-room'>Return Policy</div> <div class='return-policy'> [ReturnPolicy] </div> <div class='header head-room'>Contact Information</div> [MerchantName] Customer Service<br /> [CustomerServiceEmail]<br /> [Phone]<br /> </div> </body> </html>
Sample HTML Shipment Notification Preview:
Replace store-logo.png before going live
Before taking your store live, please make sure to either remove or replace the sample store-logo.png image with your own store logo! You can either upload your logo as store-logo.png to make the existing templates work without additional editing, or make sure to go back to the templates and update the logo HTML code to reflect the file-name of your own logo image file.
Common Questions
Question: Can I change the working on the Checkout Receipt to provide more transparency regarding the payment processing status of placed orders?
Answer: Yes, see the following solution article: Tutorial - Transparent payment processing status of placed orders