Shipment Notification
Introduction
UltraCart will automatically notify your customers that shipment has taken place via email. As the Merchant, you can customize the outgoing email notification (template). The message template contains a defined set of tags (fields) that will substitute actual order information into the email.
New UI - Storefront
There are two shipment notification templates:
- "shipment_notification_html.vm"
- "shipment_notification_text.vm"
so, make sure to edit each when making changes.
Notification Options
To access the notification options for the email templates, click on "Delivery Notifications" which appears above the list of email templates:
The Shipment notification delivery options are:
Test Orders - Previewing Template
Editing the Storefront Email Templates:
The storefront email templates are made up of a combination of velocity code and text/HTML code. To edit the email templates, please review the following help documents:
Adding item specific content to email
Incorporating Multiple Tracking Numbers to the Shipment Notification
The Storefront Shipment Notification Email templates are pre-configured to handle up to 5 tracking numbers per order, if you need to be able to store more than 5 tracking numbers per order, then you'll need to edit the email templates and update the section at the top that defines those fields, adding in as many more as you require:
Old UI - Screen Branding Themes
Notification Options
See the options section for specifics about options. Changing an option takes place immediately.
Test Orders
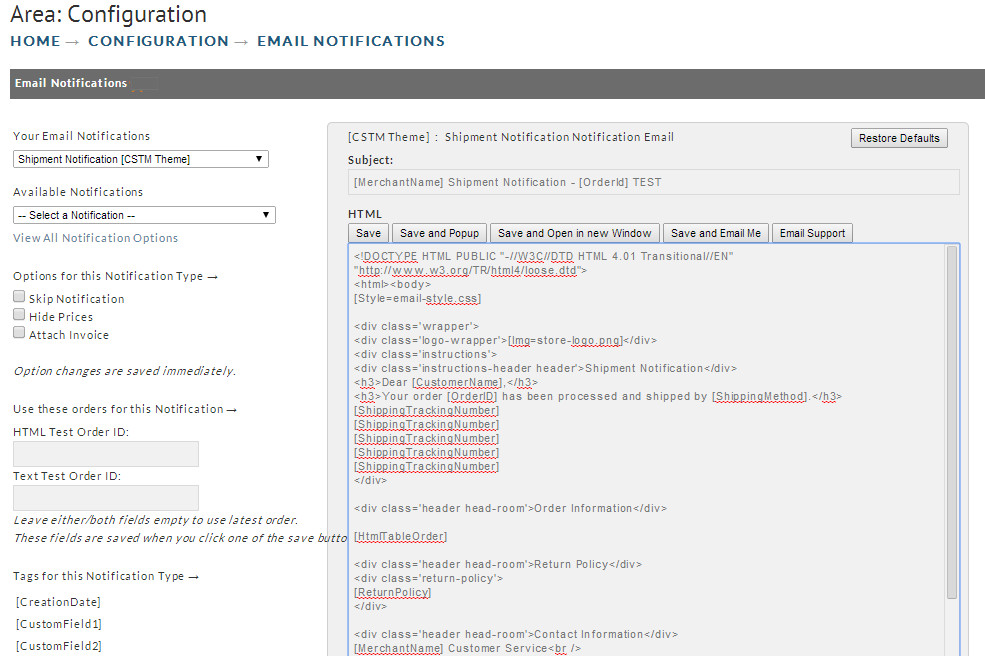
For each email notification (for each screen branding theme too), you may provide an Order ID for previewing the email. This order ID is saved with the configuration for quick retrieval. This can be useful for troubleshooting why a particular email looks strange. If you leave this blank, the last order placed on your system will be used to preview. The order IDs are saved when you click one of the save buttons in the main editing panel.
Subject, HTML, and Text Fields
All fields in this section may contain tags, which are expanded into merchant/order specific information.
Editing an Email
To edit an email, just type into the fields.
Saving Changes
There are four buttons above each text field. All four will save the entire email including subject, html message, text message, and test orders.
They differ in terms of previewing. The buttons above the HTML field will preview the html message. The buttons above the text field will preview the text message.
Previewing
There are three choices when previewing an email.
- Popup - This will save your edits and display a light box with your email. The light box is deliberately small to mimic the preview panel of many email clients. It's good to keep this size in mind.
- Open in new Window - This will save your edits and display the email in a new window.
- Email Me - This will save your edits and save you a copy of the test email
Many email services such a Google will not allow <style> tags in your emails. To help, UltraCart processes your styles and places inline style attributes into your html elements. The process works well, with the exception of some pseudo-class selectors. If there were any problems with the css inline procedure, they will appear as comments at the end of your email.
The "Email Me" feature will send you a copy of the email, but will not send any attachments that may normally accompany the email you're working with. The purpose of the preview features is solely template design and is not meant to be a complete system test. If you wish to see attachments, generate some test orders through your web site.
The Preview feature attempts to simulate real conditions as best possible. So when it renders a preview, it will look at the test order and use any theme associated with that order, regardless of the theme associated with the email template. This could cause strange behavior with the [Style], [FileUrl], and [Img] tags since they rely on the theme to find resources. If you're previewing emails and not seeing content, make sure the order you're previewing is associated with this theme. If you're working with a new theme and don't have any orders for it, place a test order for that theme.
Options for this Notification
Skip Notification You may skip any notification except for digital delivery (think about it...).
Shipment | Hide Prices | Zeroes out prices within the email. |
|---|---|---|
| Attach Invoice | Attaches a PDF invoice to the email |
Email Tags
Shipment Notification |
|
|---|---|
[CreationDate] | Date the order was placed |
[CustomField1] | Custom Field 1 |
[CustomField2] | Custom Field 2 |
[CustomField3] | Custom Field 3 |
[CustomField4] | Custom Field 4 |
[CustomField5] | Custom Field 5 |
[CustomField6] | Custom Field 6 |
[CustomField7] | Custom Field 7 |
[CustomerFirstName] | First name from shipping address |
[CustomerName] | Full name from shipping address |
[CustomerServiceEmail] | Your customer service email |
[CustomerShipToName] | Full name from shipping address |
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) |
[HtmlOrderSummary] | A summary of the order formatted with html tables |
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) |
[MerchantName] | Your company name |
| [MerchantComments] | Internal merchant notes. Be careful using this. These are your internal merchant notes. |
[OrderID] | Order ID |
[OrderSummary] | A summary of the order |
[Phone] | Your customer service phone number |
[PurchaseOrderNumber] | The customer's purchase order number if specified |
[ReturnPolicy] | Your return policy |
[ShippingMethod] | The shipping method used on the order |
[ShippingTrackingNumberNoURL] | The tracking number (not a clickable link) Configuring tracking numbers for orders with multiple packages You can place multiple "[ShippingTrackingNumber]" or "[ShippingTrackingNumberNoURL]" tags into the email template. So, if you will have orders that will be shipped in multiple packages, adding additional tracking tokens into the template will allow for the message to accommodate the multiple tracking numbers. (See the screenshots listing the tracking number tag multiple times.) |
[ShippingTrackingNumber] | The tracking number in a clickable link form. Configuring tracking numbers for orders with multiple packages You can place multiple "[ShippingTrackingNumber]" or "[ShippingTrackingNumberNoURL]" tags into the email template. So, if you will have orders that will be shipped in multiple packages, adding additional tracking tokens into the template will allow for the message to accommodate the multiple tracking numbers. (See the screenshots listing the tracking number tag multiple times.) |
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
Example Shipment Notification HTML Template
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><body> [Style=email-style.css] <div class='wrapper'> <div class='logo-wrapper'>[Img=store-logo.png]</div> <div class='instructions'> <div class='instructions-header header'>Shipment Notification</div> <h3>Dear [CustomerName],</h3> <h3>Your order [OrderID] has been processed and shipped by [ShippingMethod].</h3> [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] [ShippingTrackingNumber] </div> <div class='header head-room'>Order Information</div> [HtmlTableOrder] <div class='header head-room'>Return Policy</div> <div class='return-policy'> [ReturnPolicy] </div> <div class='header head-room'>Contact Information</div> [MerchantName] Customer Service<br /> [CustomerServiceEmail]<br /> [Phone]<br /> </div> </body> </html>
Sample HTML Shipment Notification Preview:
Replace store-logo.png before going live
Before taking your store live, please make sure to either remove or replace the sample store-logo.png image with your own store logo! You can either upload your logo as store-logo.png to make the existing templates work without additional editing, or make sure to go back to the templates and update the logo HTML code to reflect the file-name of your own logo image file.
Frequently Asked Questions
Q: When our shipment notification goes out to the customer, the text displayed to the tracking link "To Track Follow This Link" that precedes the tracking link URL in the shipment notification, we would like to edit that text, how do we go about editing it?
Answer: You can edit the defaulted text by editing it in the "checkout text" editor.
Navigate to:
Home → Configuration → Email Notifications (link is in 2nd column, 3-4 sections down)
Example Preview of the text as it displays in the Shipment Notification:
To change that text, navigate:
Main Menu → Configuration → Checkout → Checkout Text
Remember to click the save button to save the changes!