Screen Branding Tutorials
Legacy Screen
This is a legacy screen. It has been replaced by StoreFront Themes.
Overview
UltraCart allows for a tremendous level of flexibility in customizing the look & feel of your cart. If you brand your shopping cart pages, a customer will not be able to tell any difference between pages hosted on your servers and pages hosted by UltraCart.
At first, it may seem a little awkward to have a special graphics management piece to the UltraCart branding. Intuitively the graphics could reside on the same web server that a merchants website exists, but the technical details of secure page downloads requires all content (html page and graphics) to come from a secure web server. If some of the content on a page does not come from a secure web server, the secured page icon at the bottom of the web browser will not appear. By using the UltraCart graphics management system (Screen Branding), you can avoid having to purchase a secure server certificate for your server, saving as much as $400/yr.
Remember that graphics used within branding pages must come from the UltraCart Graphics Management system. If you wish to use a graphic, you must first upload it to the UltraCart system!
Basic Branding
There are basically only two main steps to accomplish [basic] Screen Branding. One is to upload your graphic(s) to UltraCart and the other is to insert the Graphic Link (generated by our system) to the screen layout desired. The following briefly outlines the steps within UltraCart to place a graphic on a screen. You will find a more detail version later in this chapter.
Upload your graphic(s) to UltraCart.
- Determine which graphic(s) you want to upload.
- Identify where (path) they reside on your system.
- Navigate to the Screen Branding Themes section of UltraCart.
Home → Configuration → (middle Menu) Checkout → Screen Branding Themes
- Enter the Theme Editor by clicking on the "Edit" button to the right of the default theme.
- Click on the Graphics Tab.
- Type the location (path) of the graphic in the field provided and click on the "Upload" button.
Insert the Graphic Link code into the desired Screen Branding window.
- Obtain the Graphics Link.
- from the Graphics Library screen click on the "View" button to visually confirm your graphic appears (click on the browser "back" button to return).
- click on the "Link" button to the right of the graphic desired.
- elect and copy the HTML coding from the top box (Img Tag).
- return to the Graphics Library.
- Paste the HTML Img Tag into the desired Brandable Screen.
- from the Graphics Library Screen, click on the "Screens Tab".
- click on the "Edit" button to the right of the desired screen.
- paste the Graphics Link HTML code (should still be on your clipboard).
Advanced Branding
You can override practically every aspect of the checkout appearance; buttons, background, colors, fonts, etc. You do this by overriding specific styles from our checkout style sheet (CSS).
You can download the master style sheet used at this address:
https://secure.ultracart.com/checkout/checkout2.css
Checkout Headers - Changing Colors Tutorial
Checkout Headers - Changing Colors Tutorial
Introduction
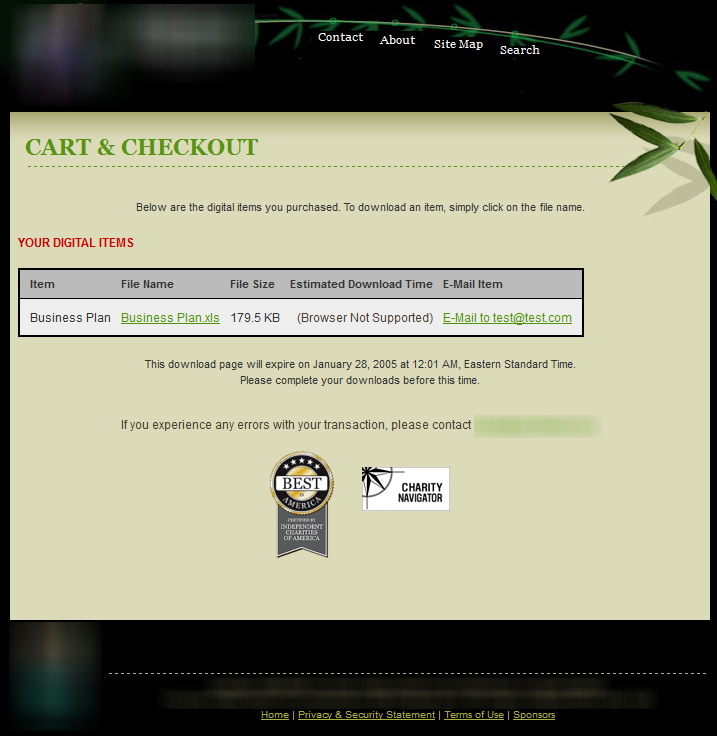
This tutorial will walk you through how to change the color for the main UltraCart checkout headers from red to another color. For example let's say your checkout branding currently looks like this:
Wouldn't it be nice if the red headers matched the green from the rest of the branding? Of course it would!
Identifying the HTML Color Code
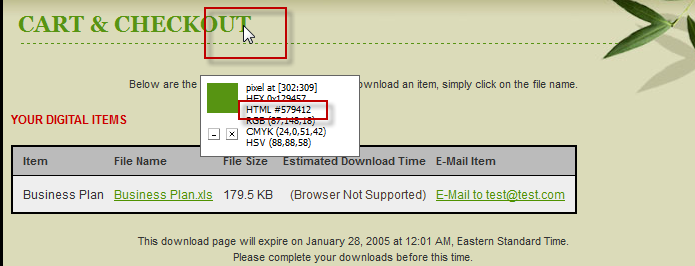
The first step in changing the header color is to identify the HTML color code that we want to use. To do this we generally use a little utility called Pixie that you can download for free. After you launch pixie it will show you the color code of whatever pixel your mouse is hovering over as shown below.
So from this example we have the HTML color code #579412
Overriding the Default Screen Branding
Now all we have to do is override the default checkout stylesheet in our screen branding under:
Main Menu → Configuration → Screen Branding Themes → [edit] → Screens → [edit]
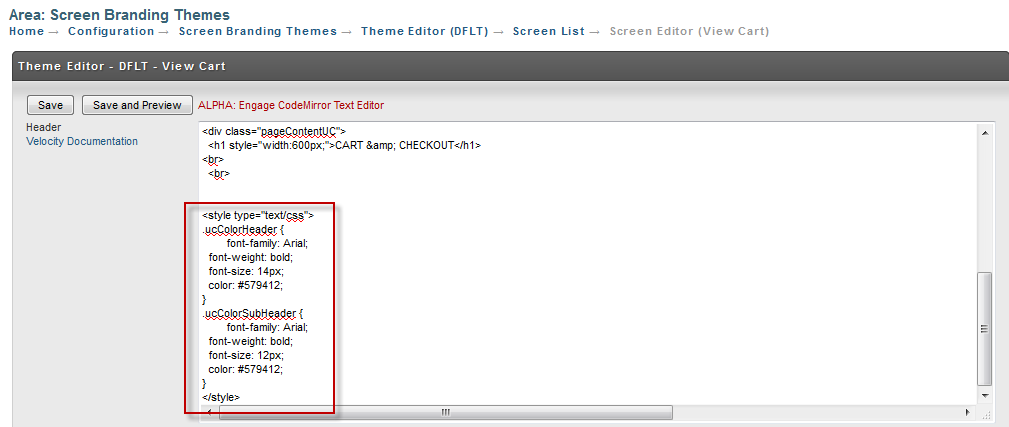
At the bottom of the header place the style tag with the these two styles override:
<style type="text/css">
.ucColorHeader {
font-family: Arial;
font-weight: bold;
font-size: 14px;
color: #579412;
}
.ucColorSubHeader {
font-family: Arial;
font-weight: bold;
font-size: 12px;
color: #579412;
}
</style>
It should look like the screen shot below.
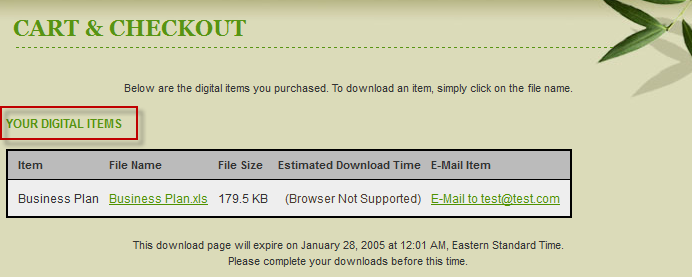
Final Result
Notice that the header has now changed color.
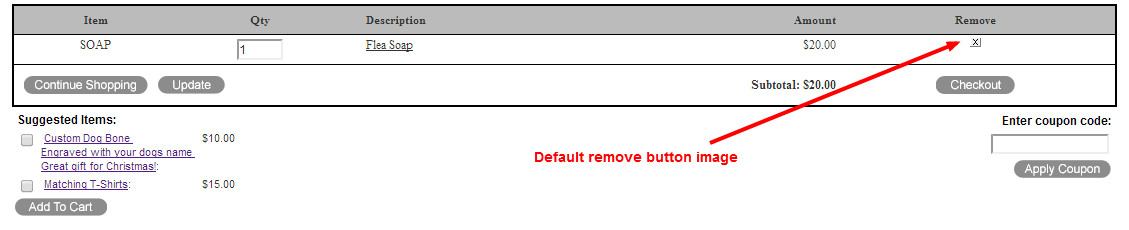
Apply a custom button image to your checkout
Update Remove Button with Custom Button Image
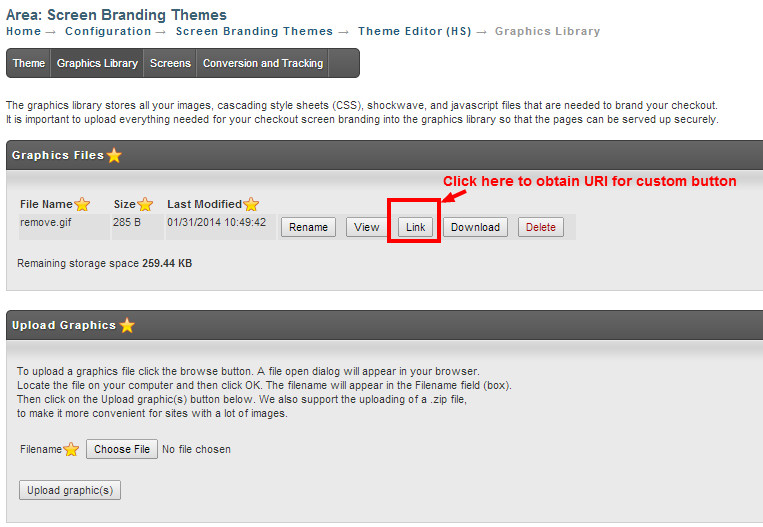
Upload Custom Remove Button Image into the Graphics Library
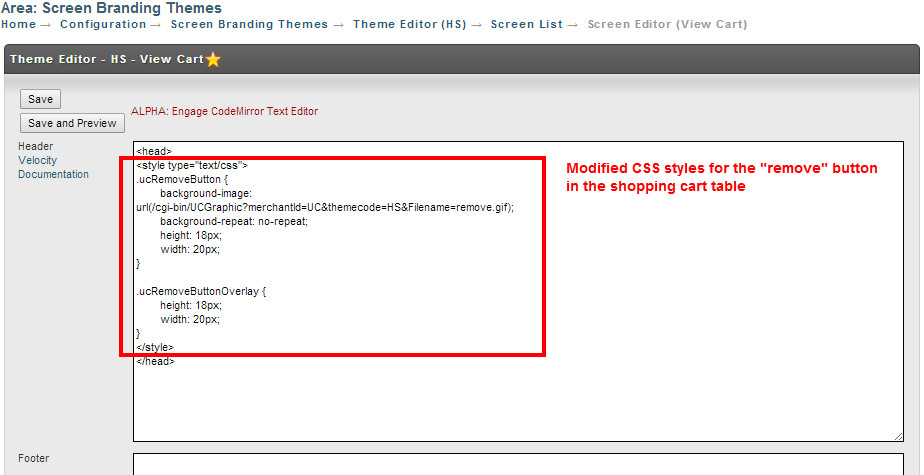
Apply Modified CSS Style Code for New Remove Button
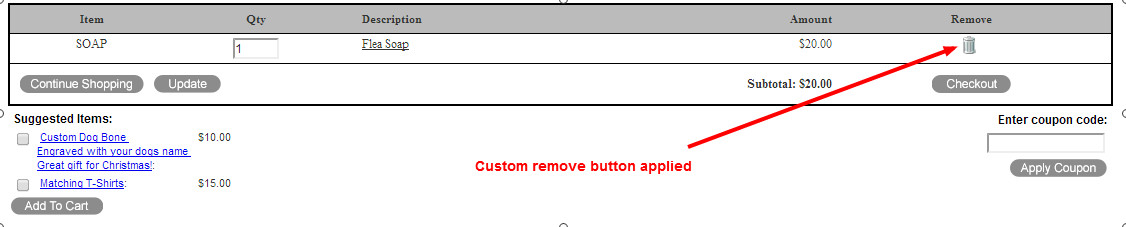
View of Cart with Custom Remove Button
Configuring Google Analytics
UltraCart has the ability to automatically inject Google Analytics tracking code into your catalog and checkout screen branding. This tutorial will walk you through configuring your Google Analytics account information within UltraCart.
The configuration for Google Analytics is found in your Screen Branding configuration area. This is also the same place for "conversion and tracking" configuration. That being said, we need to navigate to:
Main Menu → Configuration → Screen Branding Themes → edit → Conversion & Tracking
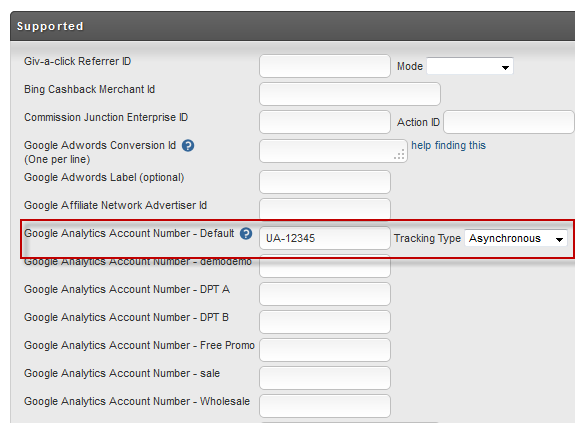
Now scroll down to the Supported section. This section contains all of the different tracking systems that UltraCart has built in support for. In this list you will find "Google Analytics Account Number - Default" as shown below.
Enter your "UA-" value into this field. There are multiple tracking types supported by UltraCart. The newest and fastest tracking type is the Asynchronous version. We recommend using this version as it will prevent the tracking from slowing down the page load.
Pricing Tiers
If you have pricing tiers configured on your account for wholesale customers then you can track them on a separate Google Analytics account if you would like. There will be an additional row in the configuration for each pricing tier on your store. If you leave these blank then UltraCart will use the default UA- account when tracking the customer even if they have a pricing tier.
How to Remove the Update Button
Some merchants with a single item in their store want to remove the update button on the single page checkout. This tutorial will walk you through step by step on how to remove a button.
Prerequisites
This tutorial assumes that you have:
Identifying the Button
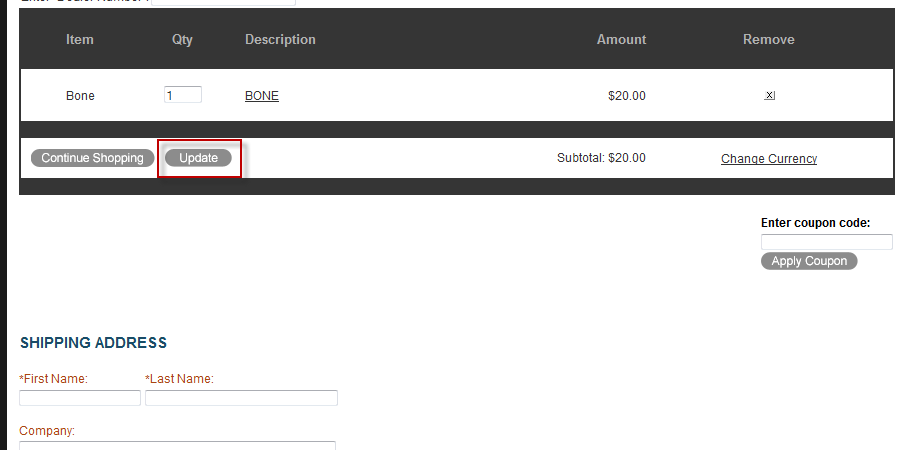
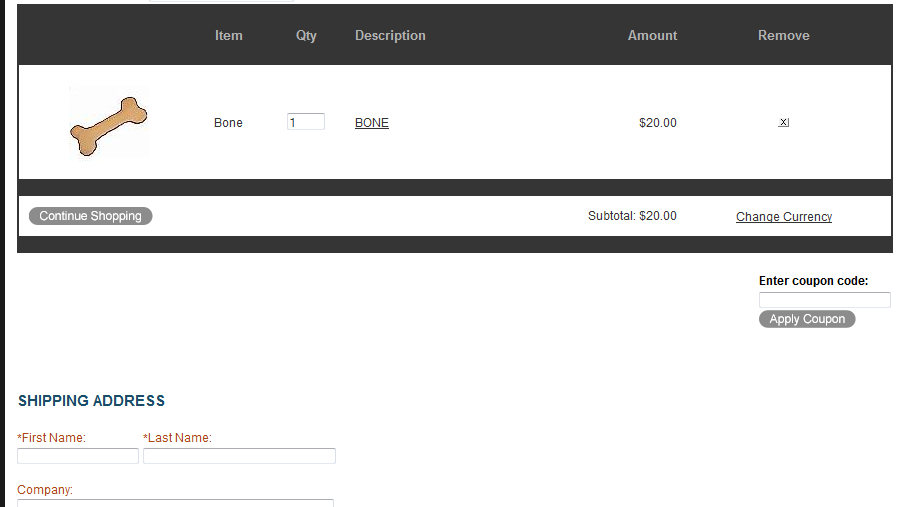
First we need to identify the button that we want to remove. In this tutorial we are going to remove the update button on the single page checkout. You can see the button that will be removed highlighted below.
Next we need to use the awesome FireBug plugin for FireFox to identify the plugin. The steps are:
- Click F12 to start FireBug (it will open in a panel at the bottom of the browser)
- Click on the HTML tab
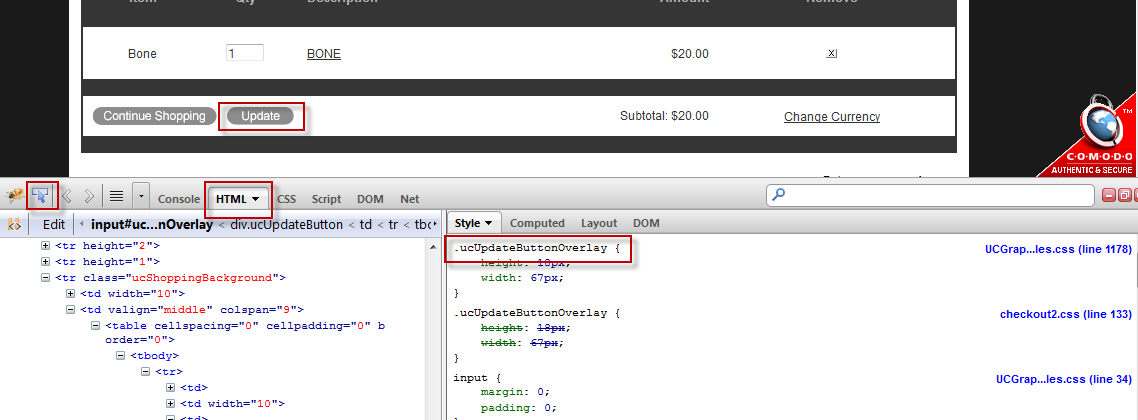
- Click the highlight tool (box with an arrow shown in the image below)
- Click on the element we want to inspect (the update button)
- Look at which CSS styles are associatec with the element. The style should be uc<button name>ButtonOverlay as shown below.
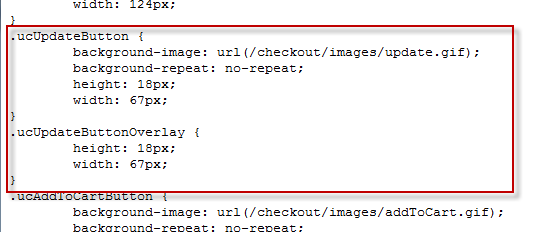
The next step is to look at the standard UltraCart checkout style sheet located at https://secure.ultracart.com/checkout/checkout2.css
When we scroll down the style sheet we see there are two styles associated with this button (ucUpdateButton and ucUpdateButtonOverlay) as shown below.
Removing the button
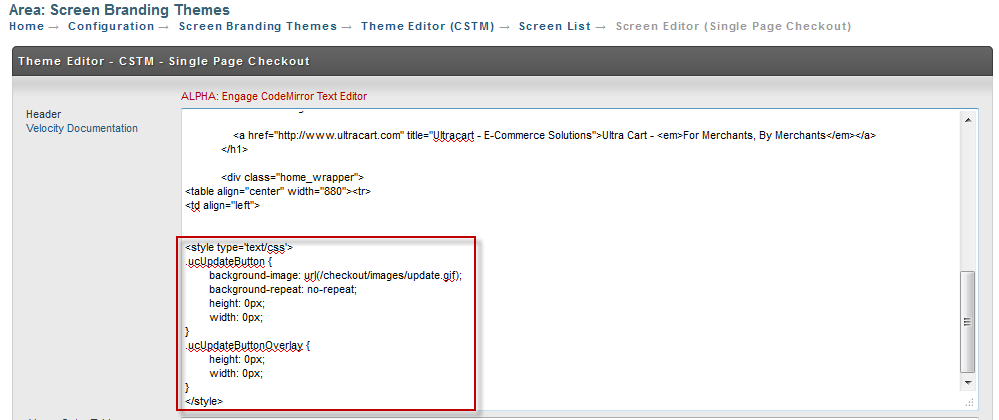
What we are going to do is change the width and height of both of these styles to 0px (zero pixels) and then override the default style sheet in the header of the screen branding. So first navigate to the single page checkout screen branding under:
Then scroll to the bottom of the header and insert your style tag with the 0px attributes as shown below.
Now if you go back to your single page checkout by adding an item you will notice that the update button has disappeared as shown below.
Conversion Pixel Item Loop in Velocity
Introduction
This short tutorial will explain how to use velocity to output item information for a conversion pixel. Let's say that our pixel looks like this:
<!-- Listrak Conversion Tracking -->
<script type="text/javascript">
_ltk.Order.SetCustomer('[Email]', '[BillingFirstName]', '[BillingLastName]');
_ltk.Order.OrderNumber = '[OrderId]';
_ltk.Order.ItemTotal = '[Subtotal]';
_ltk.Order.ShippingTotal = '[Shipping]';
_ltk.Order.TaxTotal = '[Tax]';
_ltk.Order.HandlingTotal = '0.00';
_ltk.Order.OrderTotal = '[Total]';
_ltk.Order.AddItem('Item1', 1, '5.00');// one line per item - Item ID, Qty, Subtotal
_ltk.Order.Submit();
</script>
<!-- Listrak Conversion Tracking -->
The line that is not possible to do with simple tokens and requires velocity is:
_ltk.Order.AddItem('Item1', 1, '5.00'); // one line per item - Item ID, Qty, Subtotal
Here is the velocity code to perform this loop:
#foreach ($item in $order.getItems())
_ltk.Order.AddItem('${item.getItemId()}', ${item.getQuantity()}, '${item.getCost()}');
#end
And here is the velocity code inside the larger snippet of javascript:
<!-- Listrak Conversion Tracking -->
<script type="text/javascript">
_ltk.Order.SetCustomer('[Email]', '[BillingFirstName]', '[BillingLastName]');
_ltk.Order.OrderNumber = '[OrderId]';
_ltk.Order.ItemTotal = '[Subtotal]';
_ltk.Order.ShippingTotal = '[Shipping]';
_ltk.Order.TaxTotal = '[Tax]';
_ltk.Order.HandlingTotal = '0.00';
_ltk.Order.OrderTotal = '[Total]';
#foreach ($item in $order.getItems())
_ltk.Order.AddItem('${item.getItemId()}', ${item.getQuantity()}, '${item.getCost()}');
#end
_ltk.Order.Submit();
</script>
<!-- Listrak Conversion Tracking -->
Dollars Until Free Shipping
This short tutorial shows how to display a message to the customer letting them know how much more they have to spend in order to obtain free shipping.
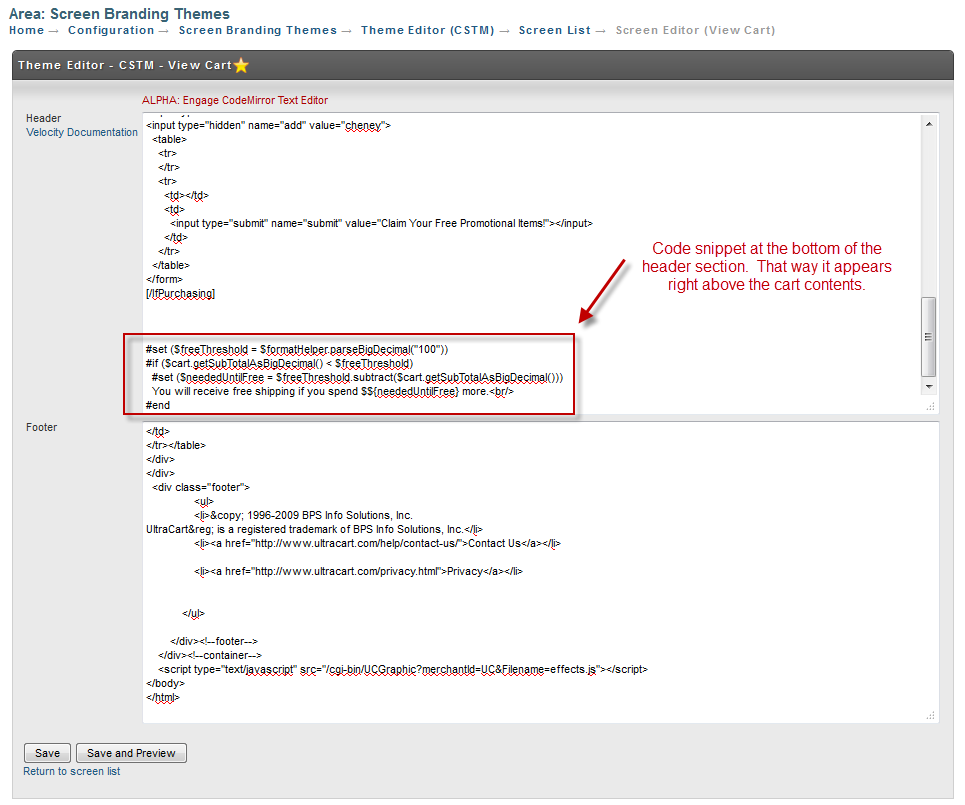
In the header of the view cart or single page checkout screen branding you can use the following code snippet. This code uses the catalog Velocity code to perform some simple math calculations and display the appropriate message to the customer.
#set ($freeThreshold = $formatHelper.parseBigDecimal("100"))
#if ($cart.getSubTotalAsBigDecimal() < $freeThreshold)
#set ($neededUntilFree = $freeThreshold.subtract($cart.getSubTotalAsBigDecimal()))
You will receive free shipping if you spend $${neededUntilFree} more.<br/>
#end
First navigate to the screen branding by clicking:
Inside of the view cart header paste the snippet into the header as shown below.
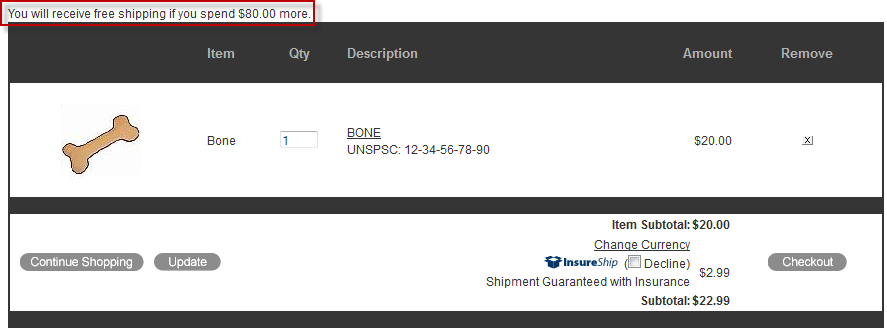
If we preview the cart now it should look something like this:
Let's take some time to digest what exactly this code is doing. Below is the first line of the code.
#set ($freeThreshold = $formatHelper.parseBigDecimal("100"))
This line basically takes the value of 100 and converts it into a numeric object known as a BigDecimal for comparison later. If you wanted to change the threshold of free shipping for this calculation just change the 100 to something else. Make sure that you leave the quotes around the value. Now on to the next line of code.
#if ($cart.getSubTotalAsBigDecimal() < $freeThreshold)
This line simply compares the subtotal of the cart to the threshold. We don't want to display a message to the customer if they've already cleared the required amount. The line of code below will now calculate the difference that they need to add to their cart to receive the free shipping.
#set ($neededUntilFree = $freeThreshold.subtract($cart.getSubTotalAsBigDecimal()))
We are performing a simple subtraction calculation and assigning the value to a variable. Finally we print the actual message to the customer.
You will receive free shipping if you spend $${neededUntilFree} more.<br/>
Notice that we have two dollar signs in a row. The first one is actually sent to the customer's browser. The second one is part of the Velocity syntax.
Legacy Screen
This is a legacy screen. It has been replaced by StoreFront Themes.