Adding Olark Live Chat to your Website
This brief tutorial will demonstrate how to add the Olark live chat script to your website.
Prerequisites
For you need to have the Olark chat snippet of code that was provided by Olark. It should look something like this.
<!-- begin olark code -->
<script data-cfasync="false" type='text/javascript'>/*<![CDATA[*/window.olark||(function(c){var f=window,d=document,l=f.location.protocol=="https:"?"https:":"http:",z=c.name,r="load";var nt=function(){
f[z]=function(){
(a.s=a.s||[]).push(arguments)};var a=f[z]._={
},q=c.methods.length;while(q--){(function(n){f[z][n]=function(){
f[z]("call",n,arguments)}})(c.methods[q])}a.l=c.loader;a.i=nt;a.p={
0:+new Date};a.P=function(u){
a.p[u]=new Date-a.p[0]};function s(){
a.P(r);f[z](r)}f.addEventListener?f.addEventListener(r,s,false):f.attachEvent("on"+r,s);var ld=function(){function p(hd){
hd="head";return["<",hd,"></",hd,"><",i,' onl' + 'oad="var d=',g,";d.getElementsByTagName('head')[0].",j,"(d.",h,"('script')).",k,"='",l,"//",a.l,"'",'"',"></",i,">"].join("")}var i="body",m=d[i];if(!m){
return setTimeout(ld,100)}a.P(1);var j="appendChild",h="createElement",k="src",n=d[h]("div"),v=n[j](d[h](z)),b=d[h]("iframe"),g="document",e="domain",o;n.style.display="none";m.insertBefore(n,m.firstChild).id=z;b.frameBorder="0";b.id=z+"-loader";if(/MSIE[ ]+6/.test(navigator.userAgent)){
b.src="javascript:false"}b.allowTransparency="true";v[j](b);try{
b.contentWindow[g].open()}catch(w){
c[e]=d[e];o="javascript:var d="+g+".open();d.domain='"+d.domain+"';";b[k]=o+"void(0);"}try{
var t=b.contentWindow[g];t.write(p());t.close()}catch(x){
b[k]=o+'d.write("'+p().replace(/"/g,String.fromCharCode(92)+'"')+'");d.close();'}a.P(2)};ld()};nt()})({
loader: "static.olark.com/jsclient/loader0.js",name:"olark",methods:["configure","extend","declare","identify"]});
/* custom configuration goes here (www.olark.com/documentation) */
olark.identify('XXXX-XXX-XX-XXX');/*]]>*/</script><noscript><a href="https://www.olark.com/site/XXXX-XXX-XX-XXX/contact" onclick="__gaTracker('send', 'event', 'outbound-widget', 'https://www.olark.com/site/XXXX-XXX-XX-XXX/contact', 'Questions? Feedback?');" title="Contact us" target="_blank">Questions? Feedback?</a> powered by <a href="http://www.olark.com?welcome" onclick="__gaTracker('send', 'event', 'outbound-widget', 'http://www.olark.com?welcome', 'Olark live chat software');" title="Olark live chat software">Olark live chat software</a></noscript>
<!-- end olark code -->
Creating olark.vm template
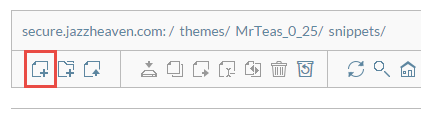
The first thing we need to do is create a snippet template that will contain the Olark code above. Click on the File Manager tab within your StoreFront.
Now click on "themes", then your active theme (shown in green) and then "snippets" as shown below.
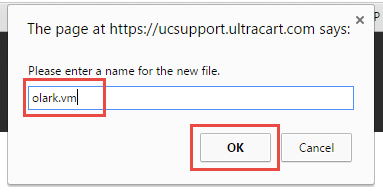
Now that we're in the snippets folder, click on the new file icon and name the file "olark.vm".
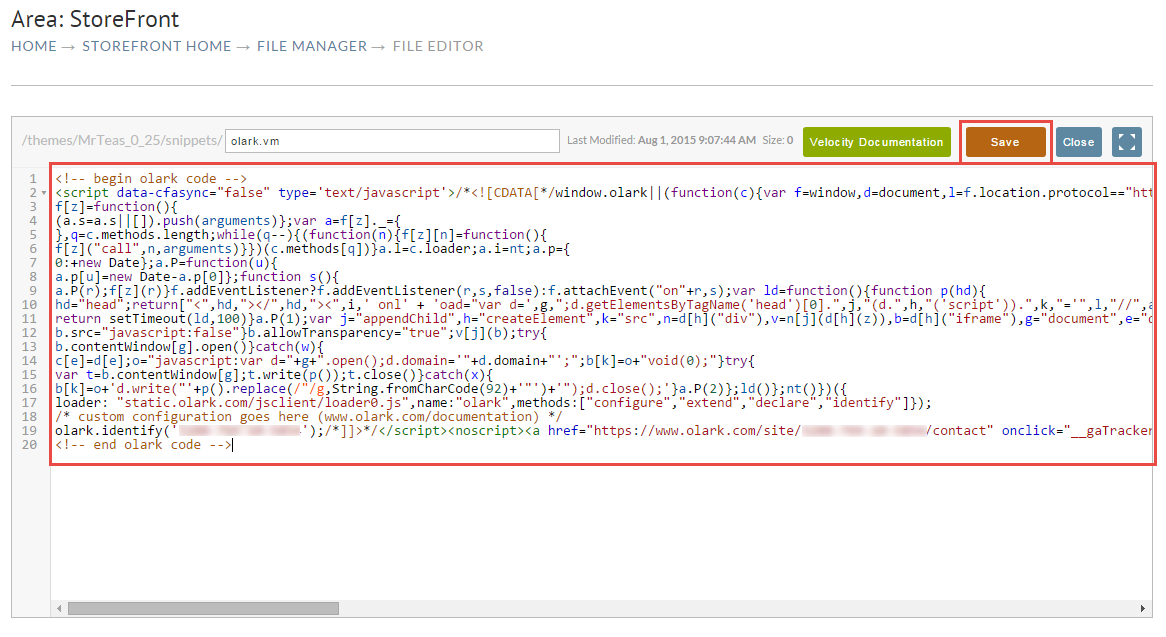
In the file editor, paste the snippet of Olark code into the template click Save and then click Close.
Including Olark on every page.
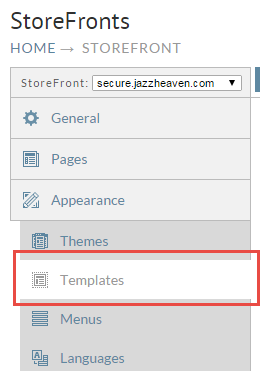
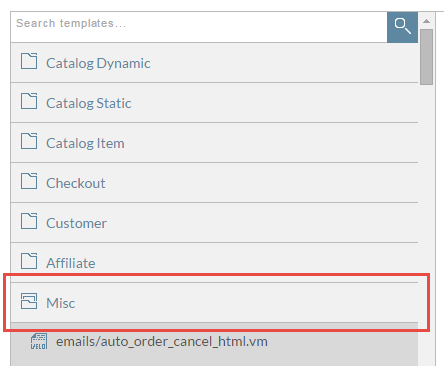
To have the Olark chat script appear on every one of our pages, we need to include this template within another template that every page uses. To do this click on the "Templates" tab as shown below.
Now click on "Misc". This is the folder that all snippets live in.
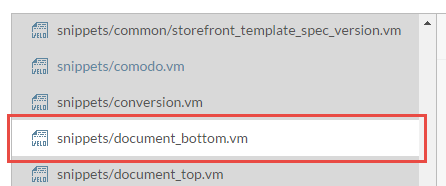
Scroll down until you find "snippets/document_bottom.vm" and click it.
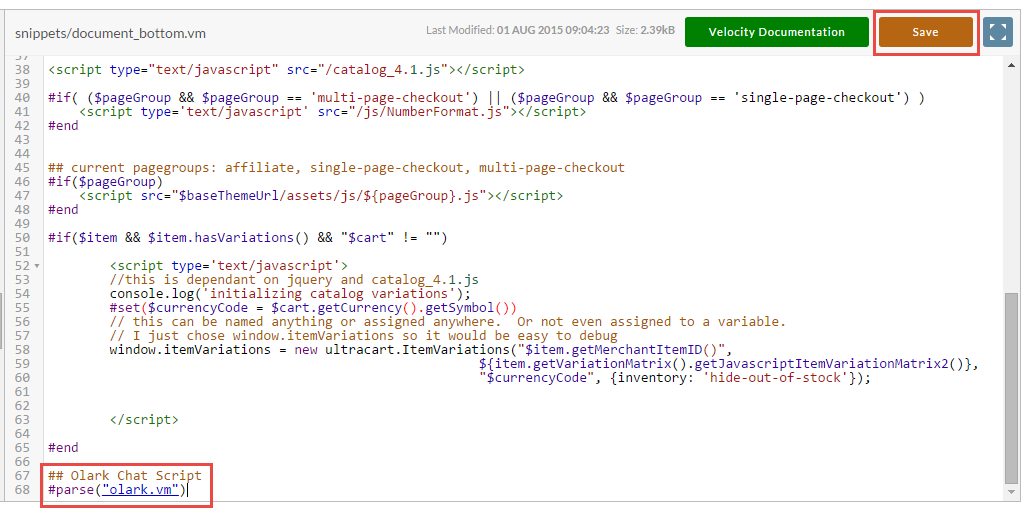
At the bottom of the file add the following lines and click Save.
## Olark Chat Script
#parse("olark.vm")
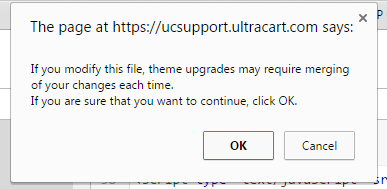
A warning about modifying the file will appear. Click on the OK button. We've been intelligent about adding our code as another snippet so if we ever have a merge conflict on the document_bottom.vm it will be trivial to resolve.
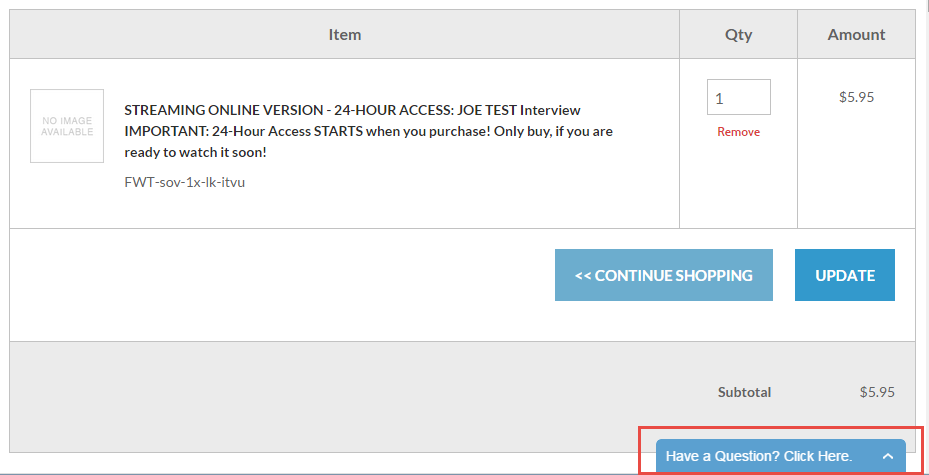
Making sure it works
Simply go to your website and make sure the Olark chat loaded. Notice our Olark chat offer is properly pinned to the bottom of the page.