Changing i18n checkout text within the template
Multi-lingual Support
Multi-lingual support is new to StoreFronts as of April, 2016. Here are some of the highlights of the capabilities:
- Your StoreFront can translate almost 100% of all of the content into 60 different languages automatically (powered by Google Translate).
- Translatable content includes menus, items, page content, blog posts, and static text.
- Provides a consistent user interface throughout the system for modifying automatic translations for further fine tuning.
- Automatically identify the desired language of the browser and use it if the merchant has configured support for it.
Themes that support the new multi-lingual capabilities
- Craft - 0.20 +
- Fashion - 0.14+
- Gridzy - 0.14+
- Mr Teas - 0.35+
- Natural - 0.19 +
- Trial - 0.12 +
- Woodland - 0.12+
Directions for editing a language file
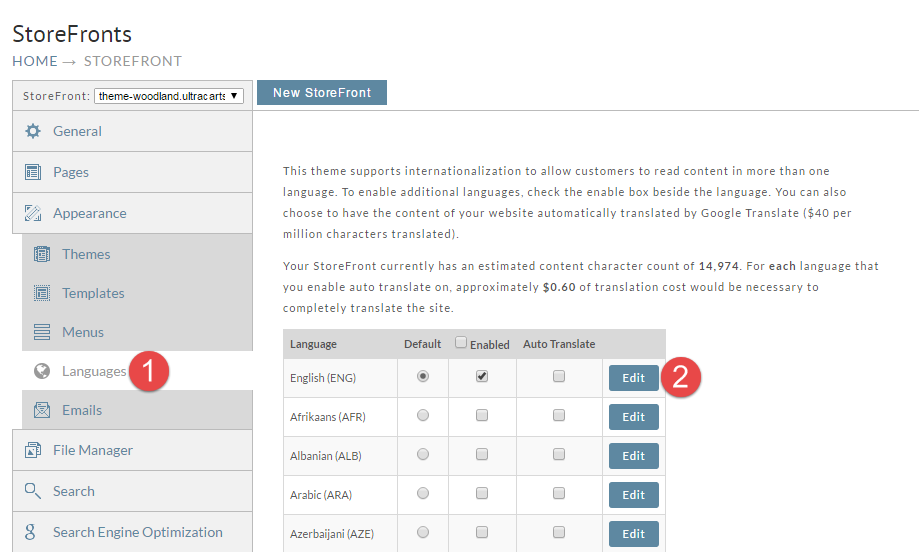
Step 1: Go to the Languages Page
Click on the Languages tab and then click Edit next to the desired language as shown below.
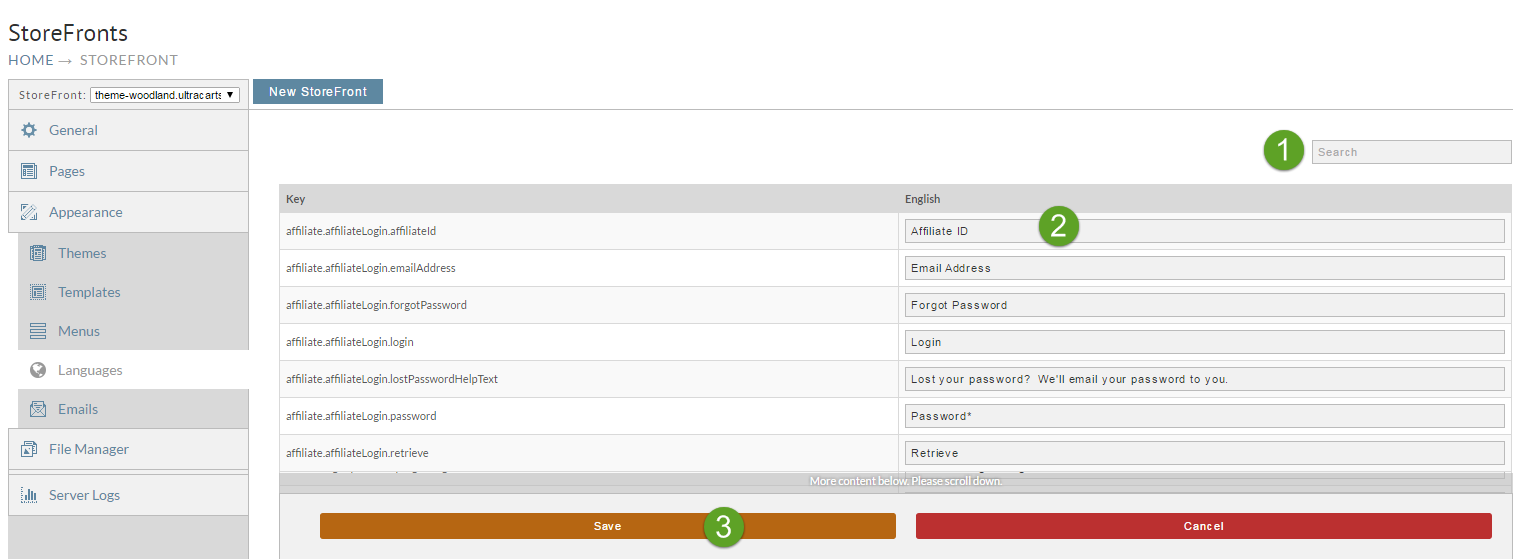
Step 2: Edit the Language
Use the search tool to quickly find the piece of text that you're interested in editing. Change the text in the edit field provided. Click save once you are finished.
Static Text
If you edit a template you may be tempted to just place static text into the template. For example you are putting in a title div into the document like this:
<div class="ucColorSubHeader">Your contact email</div>
If you enter text directly like this into the template, it will generate an i18n (internationalization) violation. An i18n violation means there is a piece of text that the system can not automatically translate when the customer is browsing in a different language. To get around this problem, the text is passed through the i18n system so that it can be tracked and translated. To do this, use the $i18n object by calling $i18n.write like the example below.
<div class="ucColorSubHeader">$i18n.write("checkout.viewcart.yourContactEmailField", "Your contact email")</div>
Notice that there are two parameters on this $i18n.write call. The first parameter is a "key" and then the second parameter is the text. Every single write call needs to have a unique key associated with it. The key is arbitrary, but you will typically see a three part key used by our theme developers: section.template.textIdentifier.
Advanced Static Text - lang attribute
Part of the agreement when performing automated translation is that a lang attribute will be added to the containing element to tell the search engine how the content was translated. We try to make this as easy as possible. Let's take the example above for the text "Your contact email"
<div class="ucColorSubHeader">$i18n.write("checkout.viewcart.yourContactEmailField", "Your contact email")</div>
This can be transformed into the following code:
<div class="ucColorSubHeader" $!{i18n.htmlLang("checkout.viewcart.yourContactEmailField")}>${i18n.write("Your contact email")}</div>