Previewing and Saving Changes
The power of the Visual Builder is that you're constantly seeing the changes that you're making even before saving the content. While the editor itself does a great job of showing you what the content looks like, often times you need to see exactly what the mobile customer will experience. The Visual Builder achieves this by opening a Preview window. The Preview window is listening for changes that you're making and refreshing the display in the background. To engage the preview window click on the Preview icon located on the right side menu as shown below.
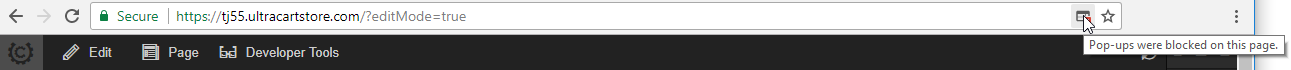
Since the Preview Window is a popup window, make sure that your browser is not blocking the popup. If you see an icon like this on your browser then it's blocked the popup.
Just click on the icon, approve the popup, and then click preview again.
If you're working with two monitors, we recommend that you drag the Preview window over to your second monitor. This will allow you to work on your main monitor and constantly see the changes refreshing on the Preview window located on your second monitor.
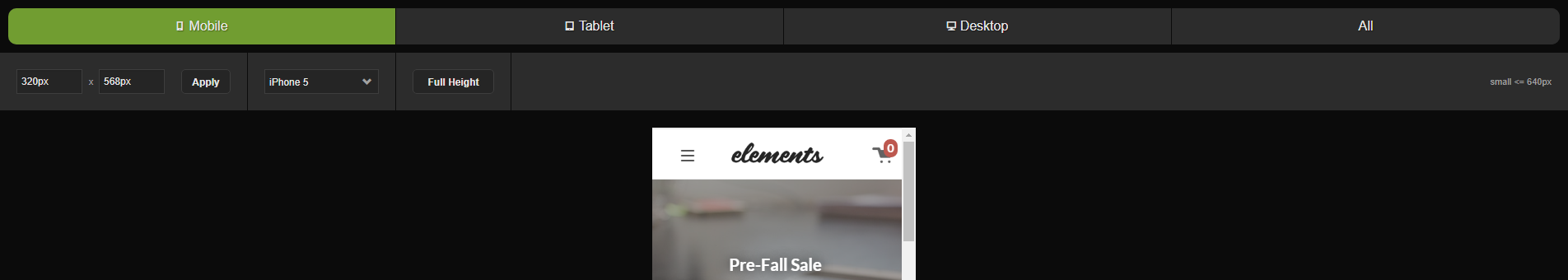
The popup window will look like this:
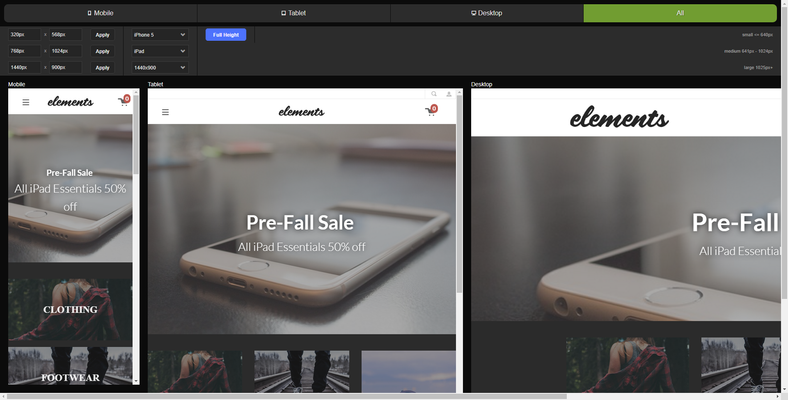
Across the top are four buttons: Mobile, Tablet, Desktop or All. You can choose which view you are interested in seeing. Every device size will provide options for the actual pixels of the preview frame as well as common device profiles. You can quickly see what your website will look like on an iPhone 5 vs an iPhone 6 plus for example. The Mobile tab also has a Full Height button to show you the maximum amount of content that your screen can support at the widget of the mobile device.
The "All" tab is incredibly powerful if your monitor is Full HD or greater in size because you can see all three devices at one time. If you're been wondering how to justify that Apple iMac Retina 5K to your boss, this is as good of an argument as any!
How does the Preview window redraw to show the change without saving first? Magic...
If you exit or navigate away from the page you're editing, the Preview window will automatically close on your browser.
Saving
When there are unsaved changes made to the page, the Save icon will light up orange. Just click the Save button and the Visual Builder will begin saving your changes. When complete the Save icon will return to white and a confirmation message will display.
If you try to navigate away from the page or exit with unsaved changes, the system will prompt you to confirm you want to continue and lose your changes.