Hiding Newsletter Signup (or other Elements)
This tutorial will walk through the simple process of hiding an element within the StoreFront Visual Builder.
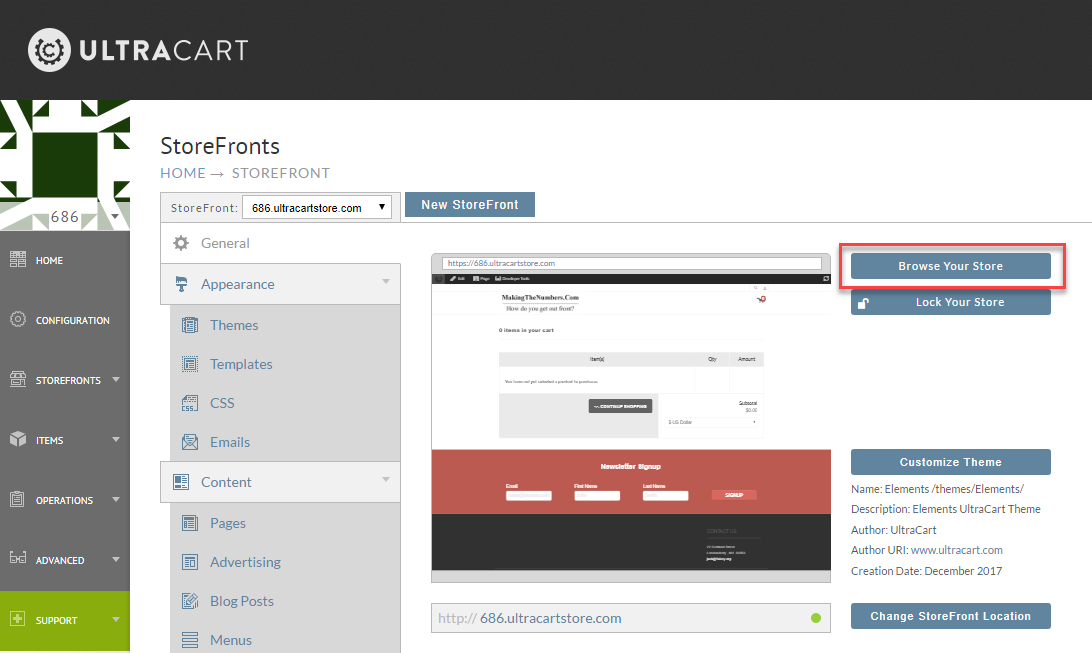
First click on the "Browser Your StoreFront" button as shown below.
Next engage the StoreFront Visual Builder by clicking the "Edit" button on the toolbar.
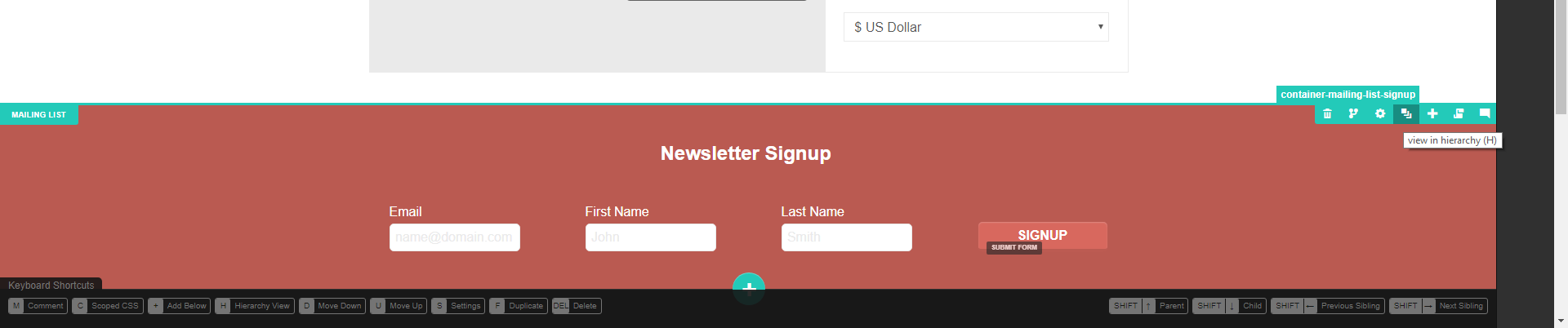
Hover over the element that you're interested in working with and click on the Hierarchy icon as shown below. Note that the "H" key is a shortcut.
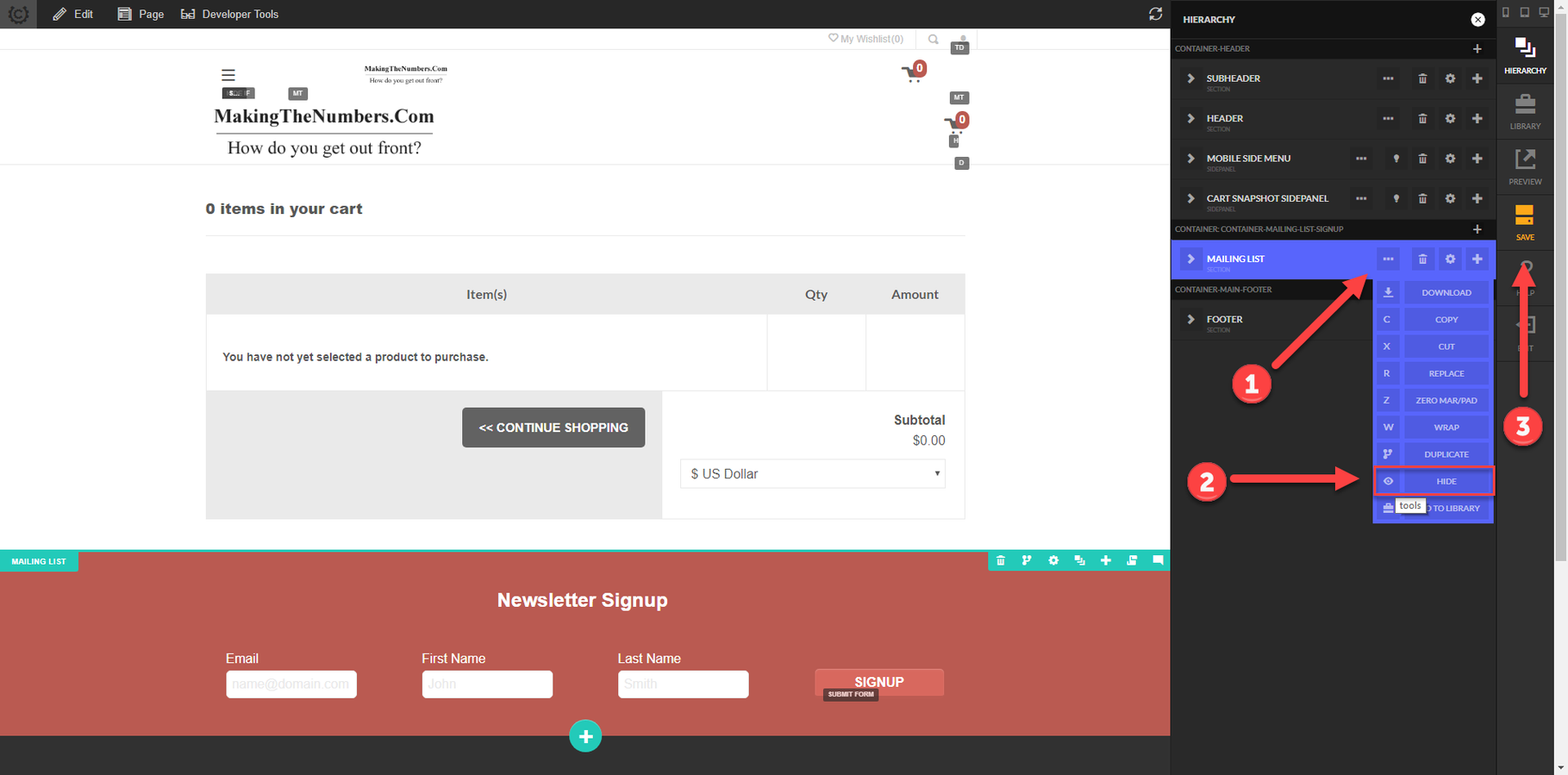
The element will be highlighted in the hierarchy. You can expand down in case you didn't engage on the exact element. Follow these steps:
- Hover over the "..." which will engage the tools drop down menu.
- Click on the "Hide" tool.
- Save the page.
Elements that are hidden will still show during edit mode, but will be marked with an "H" in the lower right corner to indicate they are hidden.
, multiple selections available,