auto_order.vm
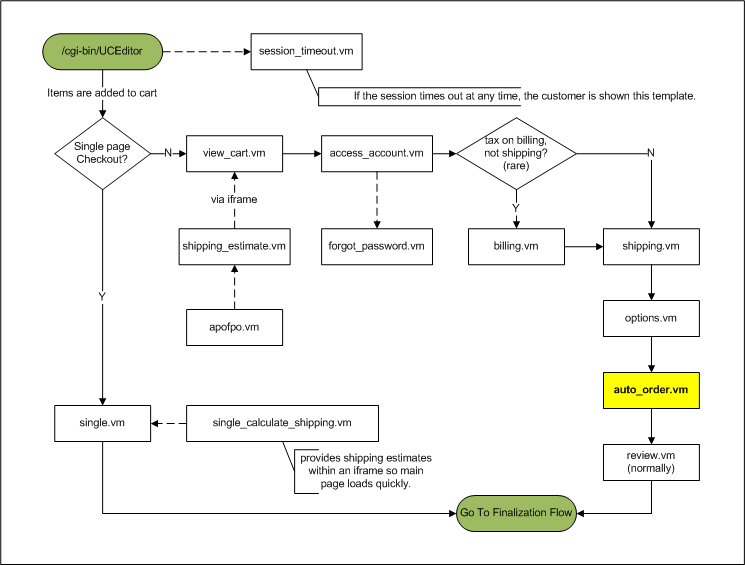
The auto order template is a conditional template that fires at the end of the data collection process if the customer has purchased one or more items that are customer selectable auto orders.
In addition to other standard variables like Listed below are the form fields specific to this screen template.$cart, StoreFront system screens (display and post form data, such as checkout screens) have a $form variable that contains fields and data specific to that screen.
Form Legend
![]() → form field
→ form field
![]() → submit button
→ submit button
$form variables for template auto_order.vm
Name | Type | Formal Syntax | Form Data? | Required on Post? | Comments/Sample Usage |
|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
| ||
|
|
|
|
| see Message, see info_messages.vm |
|
Fields in options object:
|
|
|
| Loop through the array, and display a label and select box for each item. The select box options are the schedules. The form field is schedule.
This collection is a collection of all the customer selectable items purchased by the customer. The schedule is the desired frequency. This will be "Monthly" or "Weekly", etc. The options field is a collection of Item Options associated with this item. If |
|
|
|
|
| If any of the items have options, this will be true, notifying you to display the options so the customer has a clear understanding of what each item is. Imagine a customer buying 3 shirts, all of which have an option for color. Displaying that color option will help the customer select the proper schedule for each shirt instead of having to guess which of the 3 items he/she has purchased is the "red shirt". |
<form action="/checkout/autoOrderSave.do" method='post'>
#foreach($item in $form.items)
#set($itemIndex = $foreach.index)
<!-- set up hidden fields so the items object can be recreated on the server side. -->
<input type='hidden' name="items[$itemIndex].itemId" value="$i18n.escape($!item.itemId)"/>
<input type='hidden' name="items[$itemIndex].quantity" value="$i18n.escape($!item.quantity)"/>
<input type='hidden' name="items[$itemIndex].description" value="$i18n.escape($!item.description)"/>
<input type='hidden' name="items[$itemIndex].amount" value="$i18n.escape($!item.amount)"/>
<input type='hidden' name="items[$foreach.index].autoOrderId" value="$item.autoOrderId"/>
<!-- Obviously you'll want to format this. This example is devoid of style to make comprehension easier -->
<!-- For this example, we're just dumping Name: Value in a pre tag. -->
<pre>
$i18n.write("checkout.autoOrder.itemIdHeader","Item") : $i18n.escape($!item.itemId)
$i18n.write("checkout.autoOrder.quantityHeader","Qty") : $i18n.escape($!item.quantity)
$i18n.write("checkout.autoOrder.descriptionHeader","Description"): $!item.description
#if($form.showOptions)
#if($item.options.size() > 0)
$i18n.write("checkout.autoOrder.optionsHeader","Options"):
#foreach($option in $item.options)
<input type='hidden' name="items[$itemIndex].options[$foreach.index].name" value="$option.name"/>
<input type='hidden' name="items[$itemIndex].options[$foreach.index].value" value="$option.value"/>
$i18n.escape($option.name) : $i18n.escape($option.value)
#end ##foreach- item options
#end ## if-item has options
#end ##if-showOptions
$i18n.write("checkout.autoOrder.amountHeader","Amount") : $${i18n.escape($!item.amount)}
$i18n.write("checkout.autoOrder.scheduleHeader","Schedule") : <select name="items[$itemIndex].schedule" class="ucFormField">
#foreach($schedule in $item.schedules)
<option #if($schedule == $item.schedule)selected='selected'#{end} >$schedule</option>
#end </select>
</pre>
#end ##foreach-item
</form>