Javascript Troubleshooting
Introduction
So the javascript checkout isn't working, eh? Fear not, it soon will be. Implementing the checkout can be frustrating the first few times. It's somewhat complex, but necessarily so because of all the security restrictions surrounding cross-site scripting hacks. If there were no bad guys, programming would be much easier. But here we are.
The way this works
This page is new as of Oct 17, 2011. I'm creating it to address specific errors merchants experience. If you are seeing an error that's not on this page, email the error to Perry (perry@ultracart.com). Please try to send a stack trace, screen shot, your website url, whether your page is running in UltraCart's catalog system or a separate server, and what version you're using (legacy v1, or v2). Help me help you. ![]()
Specific Problems
Reported | 10/17/2011 |
Checkout Version | Version 1 |
Setup | Two page checkout. Collect items and ship address on page 1, payment on page 2 |
Issue | Nothing happens. Page 1 doesn't store information. No errors in console. |
Investigation
Okay, we dealing with legacy.
Q: Is cart initialized?
A: I see initializeCheckoutAPI and getCartInstance being called. That's good.
Q: Were those two calls successful?
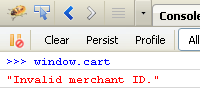
A: Hmmm, let's see. The code is this: window.cart = getCartInstance();. So what is window.cart? I'll pull up my Firefox console and have a look.
Ah, "Invalid merchant ID". We've got a configuration problem. Is it an incorrect merchant id passed to initializeCheckoutAPI? Or a variable issue?
The init call looks like this: initializeCheckoutAPI(merchantid, securehostname, checkoutapiurl);
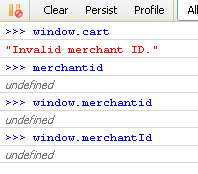
What is merchantid?
Alright, the variable isn't being set. This needs to be fixed to proceed.
Q: So how is merchantid being assigned?
A: $('[name=merchantid]').val()
Ah, jQuery. Love it. Loooooooove it. If jQuery were an ice cream flavor, it would have peanut butter in it. It's that good.
So, it looks like the merchant id is being specified in an input field, most likely a hidden field. Looking at the source, I see <input type="hidden" name="merchantId" value="DEMO"></input>.
Huh, that looks fine. What gives?
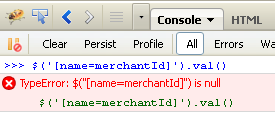
When I run the jQuery snippet, I get the following:
What the???
Whenever I see a confusing result from jQuery, especially when it's a simple query on a hard coded hidden input, I immediately suspect that dollar sign. Here's my rant ... I hate that dollar sign. Everyone uses it and it gets stomped on all over the place. If you ever see an example from me, it will have jQuery instead of $. Oh sure, it's another 5 characters to type, but I favor clarity over brevity - always. The UltraCart system has millions of LoC, and our standards center around perfection and clarity. With that being said, you're going to find some old legacy examples in our system that use the dollar sign ... hence the name legacy.
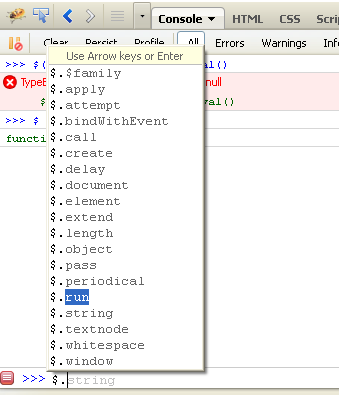
So, what's up in this case? Is the dollar sign a jQuery instance? Using my Firefox console, I type $ and hit enter. It's a function. That's a start. So I type $ and then a period. That brings up the code completion window. Looking at the functions list, I can immediately see that $ is a mootools variable.
Now hey, mootools is wicked cool in its own right. But when we're expecting jQuery and get mootools ... not good. This goes back to my rant about why I always use jQuery instead of $.
Q: Who's to blame?
A: UltraCart, because the original checkout used mootools, and now uses jQuery. So you'll find examples that contain both. You probably found one of those examples and used it. Our fault.
A: You. It's your code. ![]()
So, the fix for this was to replace $ with jQuery wherever there was a conflict.
IMPLEMENTING A NEW SSL CERTIFICATE
Q: I just purchased and installed an SSL certificate and now my javascript checkoout page it not working?
A: The checkout uses cookies and the implementation of the new SSL certificate will require updating the source code to reflect the new SSL address.