Adding an Exit Intent Modal
This tutorial will explain how to add a modal dialog that pops up when the user exhibits a behavior intended to exit the page. Before we dive into how to add everything to your StoreFront, let's first describe how the exit intent is detected:
- Desktop - the mouse breaking the top of the viewport pane. The user is moving towards the URL bar on their browser.
- Mobile - The user scrolls down approximately 50% (their URL bar disappears) and then they scroll back up about 10% (to get their URL bar to re-appear).
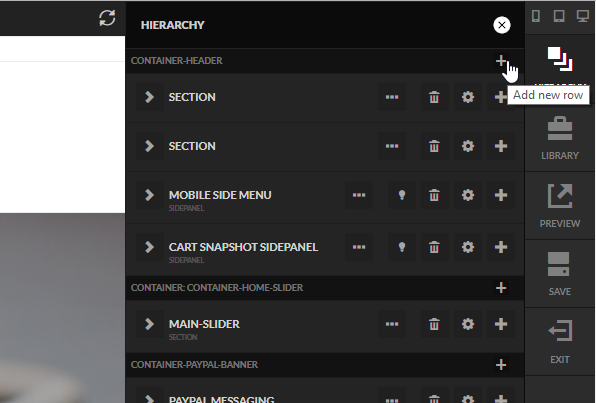
Let's get started by opening the hierarchy menu and then clicking the plus under one of the containers. The particular container does not matter, but typically we'll use the header container as shown below.
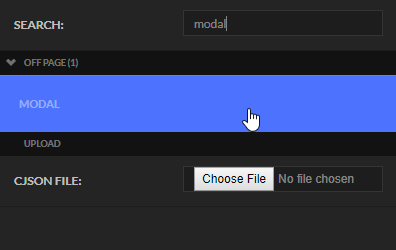
Type in the word "modal" into the search and then click on Modal as shown below.
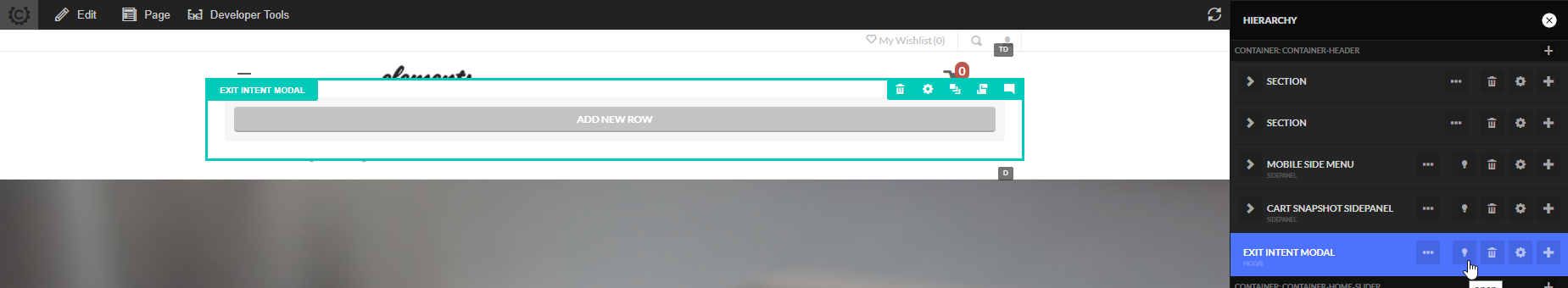
Now that we have a modal on the hierarchy, double click on the word modal and change the title of the element to something like "Exit Intent Modal" so it's descriptive. Next click on the lightbulb icon to open the modal on the page. It should look like this:
You can now add whatever content to the modal that you want and customize it's look with colors, borders, etc. For example by setting the following:
- Add a row with a headline containing some text
- Set the border on the modal and round it's corners
- Set an underlay color for the modal
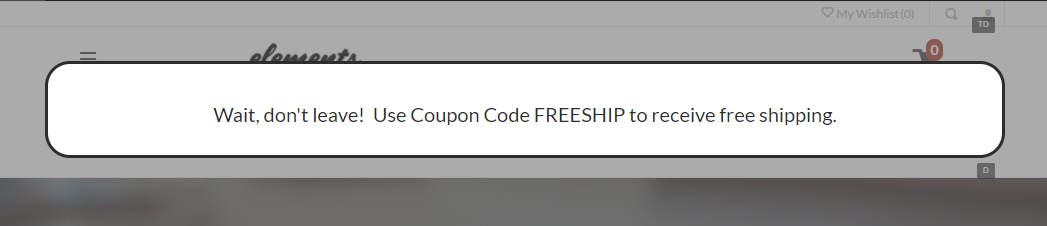
We would achieve this look for the modal:
The content that you place into your modal depends upon your business. Some merchants will use coupons while others will encourage a mailing list signup before they leave.
You can also leverage the animation settings on the modal to make them very interesting animations when entering instead of just instantly appearing.
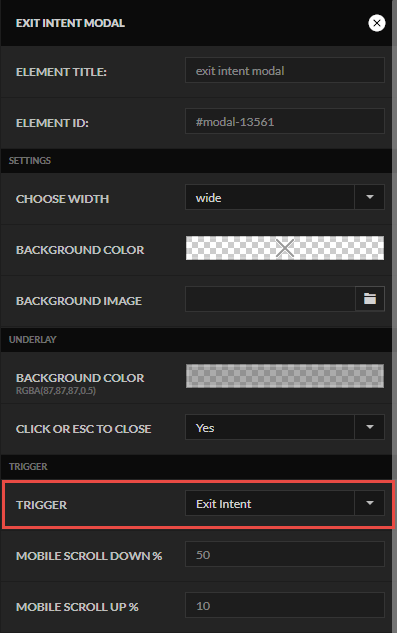
The final step is to tell the modal dialog that it should open when there is an exit intent. This is done by setting the Trigger to Exit Intent as shown below. You'll also notice the scroll % can be adjustable for mobile.
Congratulations, you have added an exit intent to your site without writing any JavaScript!
Tutorial Video