Understanding the Visual Editor Menu
The Visual Editor menu is broken down into several different areas. This tutorial will give a high level overview of each.
Views
At the top of the menu are three icons that allow you to control the View that you're working in.
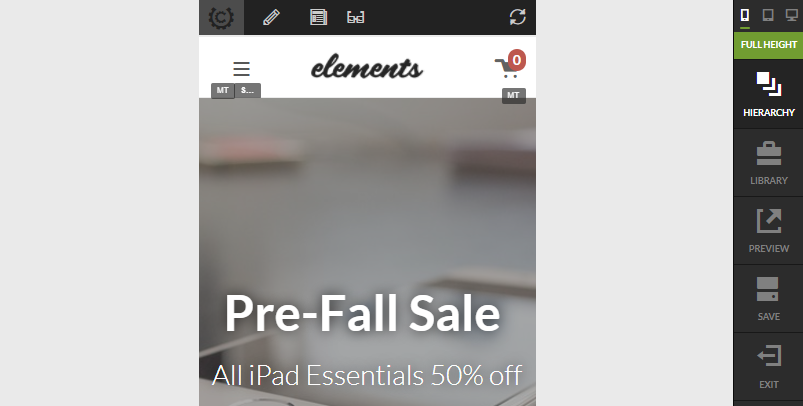
By default you will see every element that is on your page. If you click the mobile, tablet, or desktop icons you will only see the elements that will be visible in that view. The body of the page will also adjust to the width of that particular device. For example clicking on the mobile icon will cause the editor to look like this:
When you're working in the mobile view, there is also a "Full Height" option. When enabled you'll be able to see all the vertical content that fits on your monitor.
Hierarchy
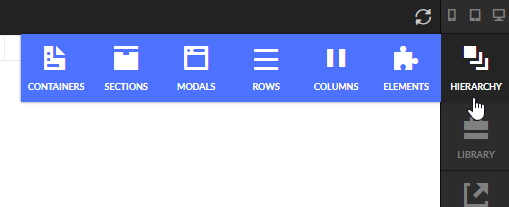
The next button on the menu provides a fly-out sub-menu for all the various views of the page hierarchy.
The different views are:
| Hierarchy | The hierarchy is by far the most functional view showing every single element on the page in a nested fashion. You'll spend most of your time using this view. |
| Containers | This view shows only the containers on the page. Containers are the outermost parent element on the page. This view is helpful for adding/removing containers from the page. |
| Sections | This view shows the sections within their containers. Sections are the children of containers and hold all the content on your page. |
| Modals | This view shows the modals (popup windows) that your page has. Modals are often used for popup videos, mailing list signups or promotional messages. The modals menu provides a quick way to locate and open/close the modals for editing. |
| Rows | The rows view shows you all the rows on the page. |
| Columns | The columns view shows all the columns on the page. |
| Elements | The elements view shows you all the elements in the page in a non-nested view. The path of the parent is listed above in this view. |
Library
The Library menu allows you to view the existing elements that you've stored in your library and delete them.
Preview
When you click on the Preview button a separate window on your browser will open. Make sure your pop-up blocker is not enabled for UltraCart or it will block the preview window.
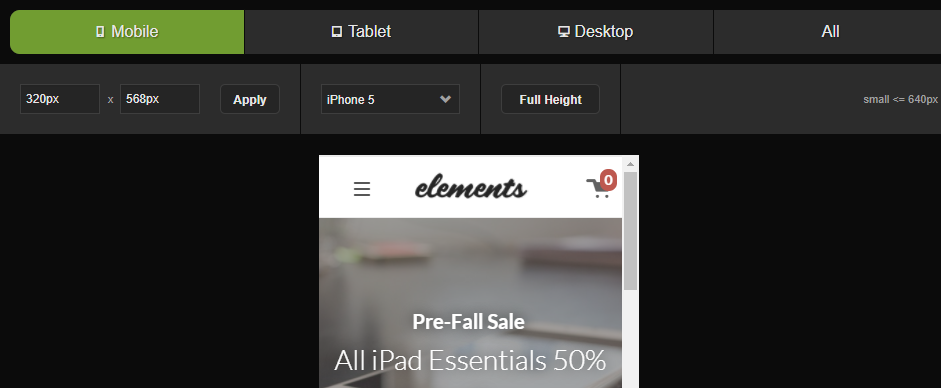
The preview window will automatically refresh as you make changes to your document. There is no need to save or reopen the preview window as you edit. The preview window has options to configure the window size for each type of device. If your monitor is large enough, you can view all three device formats at the same time!
The preview
Save
Do we really need to talk about what a Save button does? All of your changes are saved and versioned on the StoreFront file system so you can always roll back.
Exit
When you want to leave the Visual Editor. The editor will provide a safety prompt if you have unsaved content.