| Table of Contents |
|---|
Note
| Warning |
|---|
The page is for the legacy system. If you have a StoreFront, please see the StoreFront Email docs for instructions. |
...
This page describes how to set up emails within UltraCart.
...
Email Notifications
Introduction
...
Notification Type | Description | Used By |
|---|---|---|
aMember | Sent when an order is placed in a store configured with aMember integration. | Merchants with aMember integration |
Auto Order Cancel | Sent in response to a customer canceling an Auto Order | Merchants who offer trials, recurring, or continuity programs |
Auto Order Update Billing | Sent in response to an Auto Order customer card being declined for the final time | Merchants who offer trials, recurring, or continuity programs |
Auto Order Update Billing Decline | Sent in response to an Auto Order customer card being declined the first time | Merchants who offer trials, recurring, or continuity programs |
Digital Delivery | For digital orders, contains the secure links for downloading digital content | Merchants offering digital content for sale |
Donation | Sent when a person makes a donation to a donor merchant | Merchants configured as non-profit stores accepting donations |
Receipt | Sent after a purchase | Sent any time a customer makes a purchase |
Receipt Gift | Sent to a gift recipient. This appears similar to a normal receipt without prices on it. If a purchase is marked as a gift, a copy of this is sent to the gift recipient. | |
Refund | Sent when you refund a customer's purchase | Any merchant refunding an order |
Shipment Notification | Sent when an order is marked as shipped. | Merchants shipping physical product to customers |
| Share this Item | Emails an item Warning: Because this email is triggered from an external url, this email is not active by default. There is an option on the email notications page that MUST be checked before this feature can be used. This is an Anti-Spam measure.
| Available via a REST call. This is designed to allow merchants to place a "share" link on a product page allowing the end user to email the page to a friend. See the Site Rest API page for call specifics (look for share/email). |
| Share this Cart | Emails the items in a cart (only items are available) Warning: Because this email is triggered from an external url, this email is not active by default. There is an option on the email notications page that MUST be checked before this feature can be used. This is an Anti-Spam measure. | Available via a REST call. This is designed to allow merchants to place a "share" link on a checkout page allowing the end user to email the shopping cart to a friend. See the Checkout Rest API for call specifics (look for share/email). |
...
| Note |
|---|
The aMember notification is not tied into the system yet. Don't use it. Or, rather, don't expect anything from it. |
...
Notification | Option | Description | |
|---|---|---|---|
Auto Order Update Billing | Decline on First Only | Normally, an email is sent every time a recurring order has a declined payment. The default is 3 tries, but this is configurable by the Merchant. When this option is set, an email is sent to the customer only on the first decline. There will be additional tries, but those tries won't result an additional emails to the customer. | |
Digital Delivery | Skip Email to Buyer when Gift | Only sends email to gift recipient and skips the buyer | |
Receipt | Hold Receipt Until Payment Processes | Delays the receipt until payment has been processed by the Merchant | |
Hide Coupon Details | Hides coupons from displaying in order details. | ||
Remove Excessive Blank Lines | Trims excessive blank lines in text format emails. Does nothing to html emails. | ||
Attach Invoice | Attaches a PDF invoice to the email | ||
Receipt Gift | Hold Receipt Until Payment Processes | Delays the receipt until payment has been processed by the Merchant | |
Hide Coupon Details | Hides coupons from displaying in order details. | ||
| Remove Excessive Blank Lines | Trims excessive blank lines in text format emails. Does nothing to html emails. | |
Attach Invoice | Attaches a PDF invoice to the email | ||
Shipment | Hide Prices | Zeroes out prices on within the email. | |
| Attach Invoice | Attaches a PDF invoice to the email | |
| Share this Cart | Allow Cart Sharing | This must be checked for the external REST call to work. | |
| Share this Item | Allow Item Sharing | This must be checked for the external REST call to work. |
...
| Tip |
|---|
For the "Share this Cart" notification, the test order id fields may contain a comma separated list of item ids to simulate a shopping cart. If left blank, the last order is retrieved and the items from it are used to mock up a shopping cart. For the "Share this Item" notification, the test order id fields may contain an item id. If left blank, the first item from the most recent order is retrieved and used during testing. |
...
Subject, HTML, and Text Fields
...
Email Tags
Auto Order Cancel | ||||||
|---|---|---|---|---|---|---|
[AutoOrderCode] | Auto order code | |||||
[CreationDate] | Date the order was placed | |||||
[CustomerFirstName] | First name from shipping address | |||||
[CustomerName] | Full name from shipping address | |||||
[CustomerServiceEmail] | Your customer service email | |||||
[CustomerShipToName] | Full name from shipping address | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[HtmlTableOrder] | Order formatted with html tables | |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[MerchantName] | Your company name | |||||
[OrderID] | Order ID | |||||
[Phone] | Your customer service phone number | |||||
[PurchaseOrderNumber] | The customer's purchase order number if specified | |||||
[ReturnPolicy] | Your return policy | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[OrderSummary] | A summary of the order | |||||
Auto Order Update Billing | ||||||
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as | |||||
[CustomField1] | Custom Field 1 | |||||
[CustomField2] | Custom Field 2 | |||||
[CustomField3] | Custom Field 3 | |||||
[CustomField4] | Custom Field 4 | |||||
[CustomField5] | Custom Field 5 | |||||
[CustomField6] | Custom Field 6 | |||||
[CustomField7] | Custom Field 7 | |||||
| [CustomerFirstName] | First Name from Shipping Address | |||||
[CustomerName] | Customer Name | |||||
[CustomerServiceEmail] | Customer Service Email | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. | |||||
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. | |||||
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased.
| |||||
[MerchantName] | Merchant Name | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | Summary of items, cost of items, totals, etc. | |||||
[Order] | Order | |||||
[OriginalDate] | Original Order Date | |||||
[Phone] | Customer Service Phone | |||||
[ReturnPolicy] | Return Policy Paragraph | |||||
[ShippingMethod] | Shipping Method | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[UpdateLink] | Link to the screen where the customer can update their information. | |||||
Auto Order Update Billing Decline | ||||||
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as | |||||
[CustomField1] | Custom Field 1 | |||||
[CustomField2] | Custom Field 2 | |||||
[CustomField3] | Custom Field 3 | |||||
[CustomField4] | Custom Field 4 | |||||
[CustomField5] | Custom Field 5 | |||||
[CustomField6] | Custom Field 6 | |||||
[CustomField7] | Custom Field 7 | |||||
| [CustomerFirstName] | First Name from Shipping Address | |||||
[CustomerName] | Customer Name | |||||
[CustomerServiceEmail] | Customer Service Email | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[HtmlTableOrder] | Order formatted with html tables | |||||
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. | |||||
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. | |||||
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased.
| |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[MerchantName] | Merchant Name | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | Summary of items, cost of items, totals, etc. | |||||
[Order] | Order | |||||
[OriginalDate] | Original Order Date | |||||
[Phone] | Customer Service Phone | |||||
[ReturnPolicy] | Return Policy Paragraph | |||||
[ShippingMethod] | Shipping Method | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[UpdateLink] | Link to the screen where the customer can update their information. | |||||
Digital Delivery |
| |||||
[CreationDate] | Date the order was placed | |||||
[CustomerFirstName] | First name from shipping address | |||||
[CustomerName] | Full name from shipping address | |||||
[CustomerServiceEmail] | Your customer service email | |||||
[CustomerShipToName] | Full name from shipping address | |||||
[Expiration] | The date/time the download page expires | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[GiftMessage] | Gift message entered by buyer during the checkout | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlTableOrder] | Order formatted with html tables | |||||
[IfGift][/IfGift] | Allow display of conditional text on the notification if it's a gift email | |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[Link] | Link the customer can click to download | |||||
[MerchantName] | Your company name | |||||
[OrderID] | Order ID | |||||
[Order] | A copy of the order | |||||
[Phone] | Your customer service phone number | |||||
[ReturnPolicy] | Your return policy | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
Donation | ||||||
[Company] | Company | |||||
[DonationAmount] | Donation Amount | |||||
[DonationDate] | Donation Date | |||||
[DonationMethodInfo] | Donation Method Information | |||||
[DonationMethod] | Donation Method | |||||
[FirstName] | First Name | |||||
[TaxDeductibleStatement] | Tax Deductible Statement | |||||
Receipt |
| |||||
[ActivationCodes=<ItemId>] | Activation Code for a specific item | |||||
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as | |||||
[CustomField1] | Custom Field 1 | |||||
[CustomField2] | Custom Field 2 | |||||
[CustomField3] | Custom Field 3 | |||||
[CustomField4] | Custom Field 4 | |||||
[CustomField5] | Custom Field 5 | |||||
[CustomField6] | Custom Field 6 | |||||
[CustomField7] | Custom Field 7 | |||||
[CustomerName] | Customer Name | |||||
[CustomerServiceEmail] | Customer Service Email | |||||
| [DeliveryDate] | Order Delivery Date. If there is none, this will produce an empty string. Only use this if your shopping cart allows customers to specify the Delivery Date. This is not a date provided by shipping companies. | |||||
[Email] | ||||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[HtmlTableOrder] | Order formatted with html tables | |||||
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. | |||||
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. | |||||
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased.
| |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[Instructions] | Instructions applicable to the type of payment method used. This is NOT order notes or special instructions. Those are printed out within the [Order], [HtmlTableOrder], or [HtmlDivOrder] tags. The [Instructions] tags prints out standard blurbs that being with the following:
| |||||
[MerchantName] | Merchant Name | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | Summary of items, cost of items, totals, etc. | |||||
[Order] | Order | |||||
[PaymentMethod] | method of payment used for order. Example: 'Credit Card' | |||||
[Phone] | Customer Service Phone | |||||
[ReturnPolicy] | Return Policy Paragraph | |||||
[ShippingMethod] | Shipping Method | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
Gift Receipt | ||||||
[ActivationCodes=<ItemId>] | Activation Code for a specific item | |||||
[ChargeAppearsOnStatementAs] | Charge Appears on Statement as | |||||
[CustomField1] | Custom Field 1 | |||||
[CustomField2] | Custom Field 2 | |||||
[CustomField3] | Custom Field 3 | |||||
[CustomField4] | Custom Field 4 | |||||
[CustomField5] | Custom Field 5 | |||||
[CustomField6] | Custom Field 6 | |||||
[CustomField7] | Custom Field 7 | |||||
[CustomerName] | Customer Name | |||||
[CustomerServiceEmail] | Customer Service Email | |||||
| [DeliveryDate] | Order Delivery Date. If there is none, this will produce an empty string. Only use this if your shopping cart allows customers to specify the Delivery Date. This is not a date provided by shipping companies. | |||||
[Email] | ||||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlDivOrder] | Order formatted with html | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[HtmlTableOrder] | Order formatted with html tables | |||||
[IfCoupon=CouponCode][/IfCoupon] | Text between tags displayed if CouponCode used. | |||||
[IfNotPurchased=ItemId][/IfNotPurchased] | Text between tags displayed if ItemId(s) were NOT purchased. | |||||
[IfPurchased=ItemId][/IfPurchased] | Text between tags displayed if ItemId purchased.
| |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[Instructions] | Instructions applicable to the type of payment method used. This is NOT order notes or special instructions. Those are printed out within the [Order], [HtmlTableOrder], or [HtmlDivOrder] tags. The [Instructions] tags prints out standard blurbs that being with the following:
| |||||
[MerchantName] | Merchant Name | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | Summary of items, cost of items, totals, etc. | |||||
[Order] | Order | |||||
[PaymentMethod] | method of payment used for order. Example: 'Credit Card' | |||||
[Phone] | Customer Service Phone | |||||
[ReturnPolicy] | Return Policy Paragraph | |||||
[ShippingMethod] | Shipping Method | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
Refund | ||||||
[CreationDate] | Date the order was placed | |||||
[CustomerFirstName] | First name from shipping address | |||||
[CustomerName] | Full name from shipping address | |||||
[CustomerServiceEmail] | Your customer service email | |||||
[CustomerShipToName] | Full name from shipping address | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[MerchantName] | Your company name | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | A summary of the order including refund details | |||||
[Phone] | Your customer service phone number | |||||
[PurchaseOrderNumber] | The customer's purchase order number if specified | |||||
[RefundTotal] | The total amount refunded on the order. | |||||
[ReturnPolicy] | Your return policy | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
| Share this Cart | ||||||
| [CartItems][/CartItems] | This is a block level iterator. All item tags should go inside of this. When the parser encounters this, it will duplicate the contents inside of this tag once for every item in the cart. If you place an Item* tag outside of the CartItems tag, it will produce empty content.
| |||||
| [ItemId] | Item Id | |||||
| [ItemDescription] | Item Description | |||||
| [ItemExtendedDescription] | Item Extended Description | |||||
| [ItemCost] | Item Cost already formatted as money | |||||
| [ItemThumbnailUrl] | The full url to the item's default thumbnail. This is useful to display an 80x80 picture of an item. | |||||
| [ItemImageUrl] | The full url to the main image for the item. This is usually a rather large image. Use with care if you're going to display a shopping cart with a large item count. | |||||
| [ItemViewUrl] | The full url of the item's product page. Very useful for the "click here for more info" or "view this item" type links. | |||||
| [ItemManufacturerName] | Item Manufacturer Name | |||||
| [ItemManufacturerSku] | Item Manufacturer Sku | |||||
| [FromEmail] | The email (supposedly – not validated, but html-clean) of the person sending the email | |||||
| [FromName] | The name (supposedly – not validated, but html-clean) of the person sending the email | |||||
| [ToEmail] | The recipient of the email | |||||
| Share this Item | ||||||
| [ItemId] | Item Id | |||||
| [ItemDescription] | Item Description | |||||
| [ItemExtendedDescription] | Item Extended Description | |||||
| [ItemCost] | Item Cost already formatted as money | |||||
| [ItemThumbnailUrl] | The full url to the item's default thumbnail. This is useful to display an 80x80 picture of an item. | |||||
| [ItemImageUrl] | The full url to the main image for the item. This is usually a rather large image. Use with care if you're going to display a shopping cart with a large item count. | |||||
| [ItemViewUrl] | The full url of the item's product page. Very useful for the "click here for more info" or "view this item" type links. | |||||
| [ItemManufacturerName] | Item Manufacturer Name | |||||
| [ItemManufacturerSku] | Item Manufacturer Sku | |||||
| [FromEmail] | The email (supposedly – not validated, but html-clean) of the person sending the email | |||||
| [FromName] | The name (supposedly – not validated, but html-clean) of the person sending the email | |||||
| [ToEmail] | The recipient of the email | |||||
Shipment Notification |
| |||||
[CreationDate] | Date the order was placed | |||||
[CustomField1] | Custom Field 1 | |||||
[CustomField2] | Custom Field 2 | |||||
[CustomField3] | Custom Field 3 | |||||
[CustomField4] | Custom Field 4 | |||||
[CustomField5] | Custom Field 5 | |||||
[CustomField6] | Custom Field 6 | |||||
[CustomField7] | Custom Field 7 | |||||
[CustomerFirstName] | First name from shipping address | |||||
[CustomerName] | Full name from shipping address | |||||
[CustomerServiceEmail] | Your customer service email | |||||
[CustomerShipToName] | Full name from shipping address | |||||
[FileUrl=<filename>] | Generate URL of file from graphics library (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[HtmlOrderSummary] | A summary of the order formatted with html tables | |||||
[Img=<filename>] | Generate <img> tag from graphics library file. (Note: test order's theme must be the same as email template's theme to preview properly.) | |||||
[MerchantName] | Your company name | |||||
| [MerchantComments] | Internal merchant notes. Be careful using this. These are your internal merchant notes. | |||||
[OrderID] | Order ID | |||||
[OrderSummary] | A summary of the order | |||||
[Phone] | Your customer service phone number | |||||
[PurchaseOrderNumber] | The customer's purchase order number if specified | |||||
[ReturnPolicy] | Your return policy | |||||
[ShippingMethod] | The shipping method used on the order | |||||
[ShippingTrackingNumberNoURL] | The tracking number (not a clickable link) | |||||
[ShippingTrackingNumber] | The tracking number in a clickable link form. | |||||
[Style=<filename>] | Generate inline <style> tag from graphics library .css file (Note: test order's theme must be the same as email template's theme to preview properly.) |
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><body> [Style=email-style.css] <div class='wrapper'> <div class='logo-wrapper'>[Img=store-logo.png]</div> <div class='instructions'> <div class='instructions-header header'>Instructions</div> [Instructions]</div> <div class='header head-room'>Order Information</div> [HtmlTableOrder] <div class='header head-room'>Return Policy</div> <div class='return-policy'> [ReturnPolicy] </div> <div class='header head-room'>Contact Information</div> [MerchantName] Customer Service<br /> [CustomerServiceEmail]<br /> [Phone]<br /> </div> </body> </html> |
...
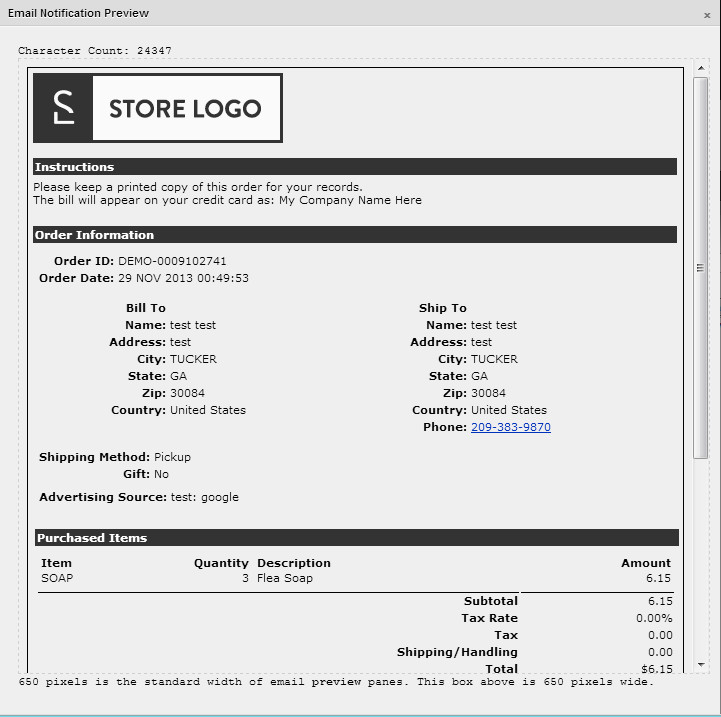
Example view when using the "Save and Pop-up" option:
For the text field, add the following code:
...