Overview
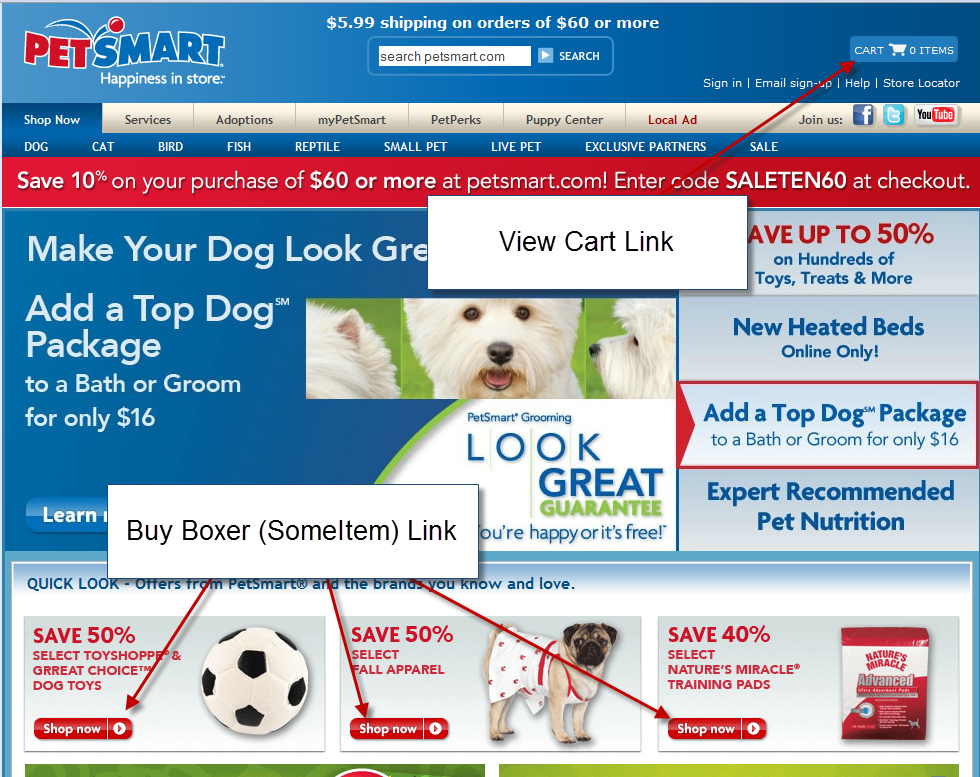
This section explains how to use the buy links that appear on the confirmation page. To help illustrate it, a random site is displayed below. I chose Petsmart. Why? I worked there as a teenager, and I have a thing for animals. But, you'll see the same layout for every major store: Staples, Office Max, Office Depot, even Amazon. They all have the same layout. At the top right of the page is a cart icon/link. Clicking that link will display the current contents of a visitor's shopping cart. This is the View Cart Link.
Each item displayed on the page contains either a link to a product description page, or an "add to cart" link. The "Buy Links" are your add to cart links. Scroll down below the image to see some sample code.
Sample Code
So what if Petsmart decided they wanted to use UltraCart as a back end? Not a bad idea. To start, they'd need to change their view cart link. Here's their current view cart link (I just did a 'view source' on their web page):
<div id="cartArea">
<a href="http://www.petsmart.com/cart/index.jsp?clickid=topnav_cart_txt"
title="Cart" id="cart-label"
class="cartLabel">VIEW CART</a>
<a href="http://www.petsmart.com/cart/index.jsp?clickid=topnav_cart_txt"
title="Cart"
id="cart-label" class="cartContents"></a>
</div>
The code is pretty clean. It seems that /cart/index.jsp is their view cart page. Okay, let's change that to point to UltraCart. For this example, I'm going to assign Petsmart a Merchant ID of PSMART. Since PSMART is six characters (max allowed is 5), I know no one is already using it. Here's their new View Cart, now pointing to UltraCart.
<div id="cartArea">
<a href="https://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=PSMART"
title="Cart" id="cart-label"
class="cartLabel">VIEW CART</a>
<a href="https://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=PSMART"
title="Cart"
id="cart-label" class="cartContents"></a>
</div>
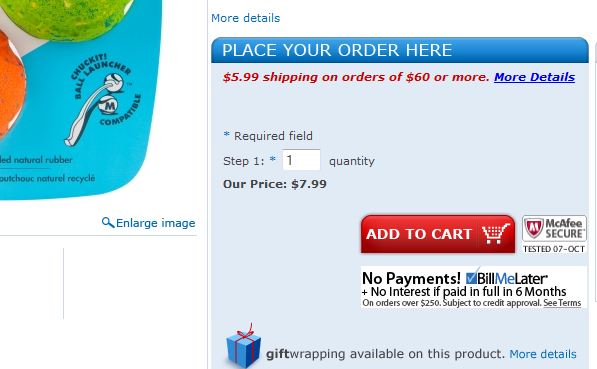
What about buy links? For that, let's dive down into the site a little, and click on an individual item. I chose a dog toy. We have a lot of dogs in the company. However, if I were to buy such a toy, it'd be for Jonathan's Boston Terriers, and NOT for RJ's Great Dane... I'm just saying. So you'll see below an ADD TO CART link. Let's change that.
<span id="addCart">
<a id="addToCart" href="javascript:theForm.addToCart();" >
<img src="http://pet.imageg.net/images/btn_addToCart.gif" width="160" height="44" alt="Add To Cart" border="0" />
</a>
</span>
Petsmart is calling some javascript. That's cool. But it's even simplier with UltraCart. I'll just replace their href with our buylink, and we're done.
<span id="addCart">
<a id="addToCart" href="https://secure.ultracart.com/cgi-bin/UCEditor?MerchantID=PSMART&ADD=BouncyBall" >
<img src="http://pet.imageg.net/images/btn_addToCart.gif" width="160" height="44" alt="Add To Cart" border="0" />
</a>
</span>