This page describes how to create a Facebook page with your store content. If you want to add social media buttons to your catalog, please visit our social media integration documentation for step-by-step instructions.
This feature has been Deprecated
Introduction
UltraCart provides a facebook app that displays product on your fan pages. You control what product is displayed, and how that product is organized. The page provides links to your product pages and a means of 'Adding to Cart'.
The easiest way to create a store is to follow the steps below. If you need to edit or delete a store, navigate to:
Main Menu → Configuration → [Social Marketing Section] → Facebook
Frequently Asked Questions
Q. How do I make my store the default landing page for my Facebook site?
A. You must have 10,000+ 'likes' for your page before you can use an unauthenticated (non-Facebook) app as the default page.
Q. Is there a way to make my UltraCart store app authenticated so I can use it as the default page.
A. Yes. Get 10,000 'likes'. ![]()
Q: Can I host my entire store via this Facebook store integration?
A: Possibly, if your merchant count is low (dozen or less), then you can list all your items. However, if you have a larger item count storefront, you'll want to list your most popular/relevant products for display in the facebook store and lead them to your primary store front for the rest of the items. The primary purpose of the facebook store is to get people to visit your store more so than to be the entire store itself.
Creating an Online Store for your fan page.
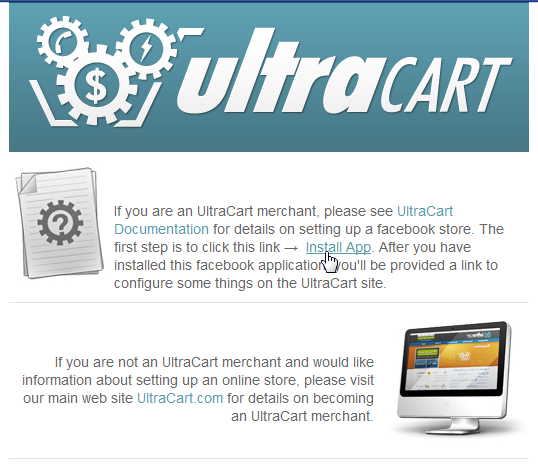
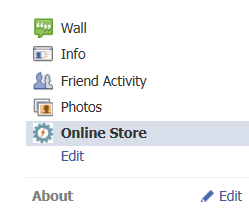
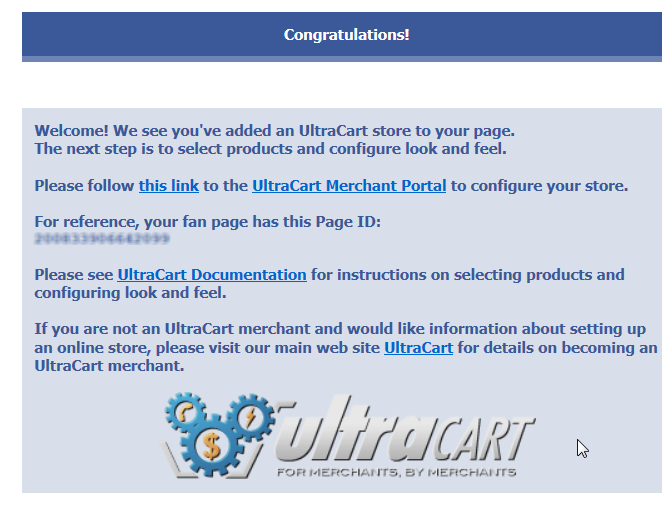
Steps: 1. Login to facebook. 2. Navigate to this URL: http://apps.facebook.com/ultracart/. 3. Click the 'Install App' link in the middle of the first paragraph. 4. When the pop up window appears, install the app. 4. Navigate to your fan page. There will be a new link on the left side of your page. It will say "Online Store". 5. Click on the Online Store. You should be presented with a 'Congratulations' message. Within this page will be a link to configure your store on the UltraCart side. Click it, log in, and then configure your page. 6. Complete the configuration and click the save button. Your store is now active!
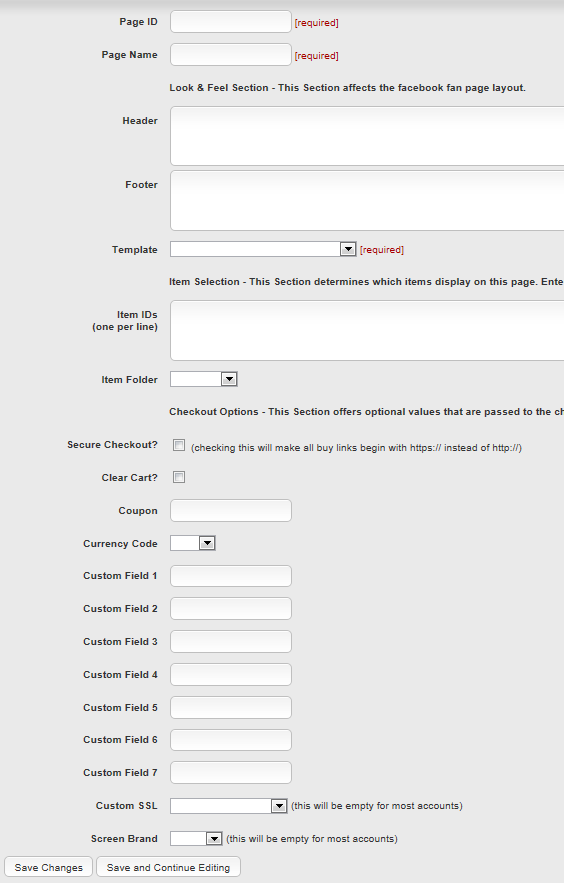
Configuration Options
The screen looks like this:
|
|
|
|
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
|
|
|
Each product displayed within the Facebook store page will have an 'Add to Cart' link. The following options may be used to customize that link. All of the following configuration fields are optional.
|
|
| |
|---|---|---|---|
|
| ||
|
| ||
|
|
|
|
|
| ||
|
| ||
| |||
| |||
| |||
| |||
| |||
| |||
|
| ||
|
|
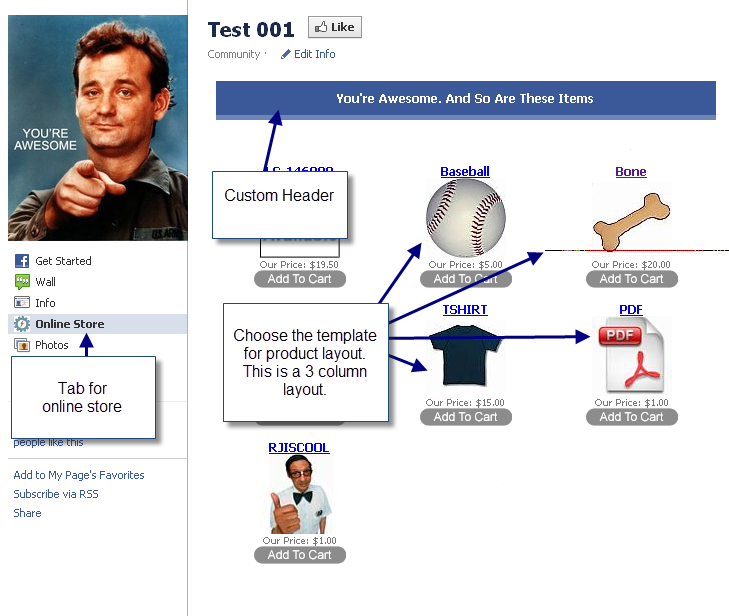
The Final Result
Here's an awesome example.