Screen Branding
Screen Branding allows you to design your shopping cart to reflect the look of your website. This provides for a seamless transition from your site to UltraCart to avoid confusing or alarming customers by showing a cart that looks completely different form your website. They need to know that they are still using your system to buy the product.
Beyond Screen Branding, there are options to power your whole website in UltraCart, though they are mostly for advanced users or to work with the Pro Services Team in UltraCart: 11. Catalog, UltraCart REST Checkout API
Getting Up & Running Quickly
In a hurry? Then upload your logo and place it on the checkout page. That alone will keep most customers from abandoning the cart.
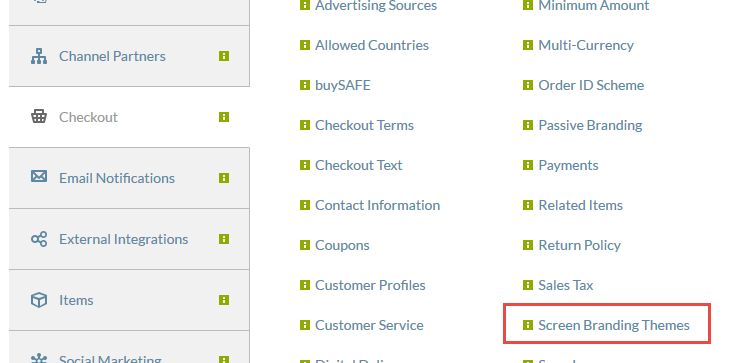
Navigate to:
Upload your logo at the bottom of the screen.
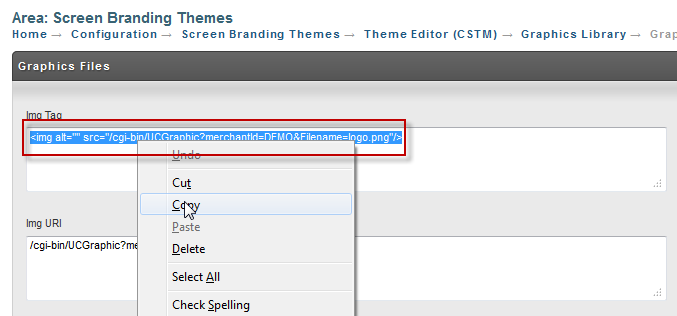
After uploading, the logo will appear in your graphics file list. Click the link button to view the links for the image.
Copy the <img> link to your clipboard.
Using either the breadcrumb link at the top of the screen, or the "Return to" link at the bottom of the screen, go back to the Graphics Library page.
Click on the Screens tab to view your screens. and edit the Single Page Checkout.
In the header section, paste your clipboard containing the <img> tag.
Save your changes, then click the Preview button to see your logo.
For a more in-depth look at Screen Branding, this tutorial below walks through adding a header and footer of an existing site to a checkout page. The example is complete with a css file and background images.
The site featured in the tutorial above is Rad Air Snowboards. Here are the files needed to replicate the tutorial.
Going the extra mile
To achieve a seamless transition, there are still many decisions to make.
- Will you use the regular checkout or the Single Page checkout?
- Will you employ the Javascript Checkout for flexibility?
- Will you create a catalog to achieve an amazing user experience?
Javascript Checkout
The Javascript Checkout API is a clean and powerful way to create completely customizable checkout pages. The Integration Center has an excellent two page example that is easy to follow. Be sure to check out that example if you wish to go the route of the Javascript checkout!
Next Page: Some Final Thoughts