...
| Expand | ||
|---|---|---|
| ||
|
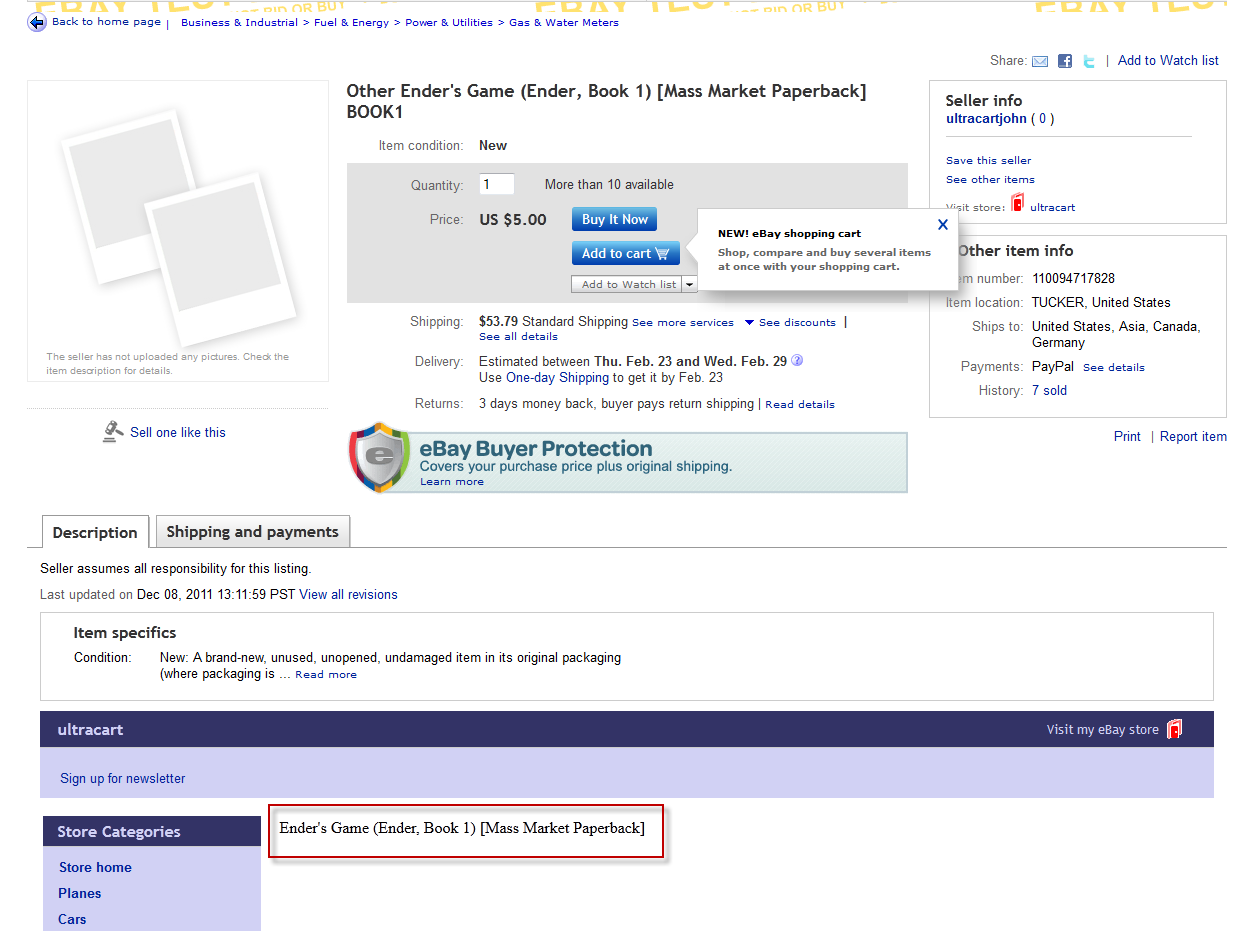
The listing template for the above example is a one-liner. It is:
...
| Expand | ||
|---|---|---|
| ||
|
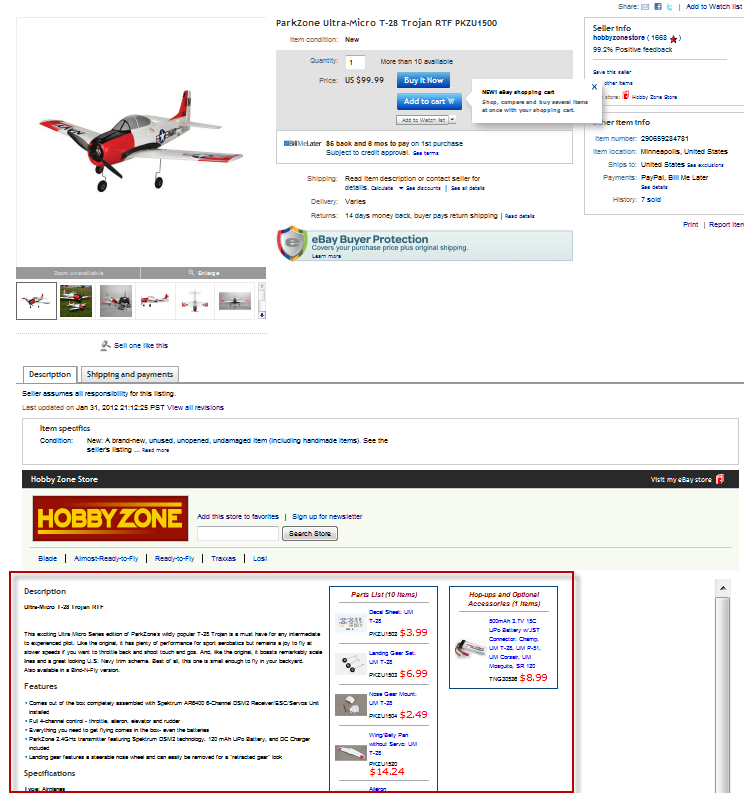
It's too big to see it clearly on the entire page, but here's a zoomed out version of the page showing the listing template in relation to the rest of the listing.
| Expand | ||
|---|---|---|
| ||
|
The source is too long to list here, but can be found on the full listings at the bottom of this page.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getExtendedDescriptionNoEscapeEditable())</div>
#if ($item.getAttributeValue("productAdditionalText") != "")
<div class="ProductText">$item.getAttribute("productAdditionalText")</div>
#end
#if ($item.getAttributeValue("productAdditionalText2") != "")
<div class="ProductText">$item.getAttribute("productAdditionalText2")</div>
#end
#if ($item.getAttributeValue("AdditionalTechnicalInfo") != "")
<div class="ProductText">$item.getAttribute("AdditionalTechnicalInfo")</div>
#end
#if ($item.getAttributeValue("hhFeatures") != "")
<h2 class="ProductHeader">Features</h2>
#set ($itemfeatures = $item.getAttribute("hhFeatures"))
#foreach ($itemfeature in $itemfeatures.split("\n"))
<div style="text-indent:-9px; margin:0 0 0 10px;">• $itemfeature</div>
#end
## <div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getAttribute("hhFeatures"))</div>
#end
#if ($item.getAttributeValue("hhIncludes") != "")
<h2 class="ProductHeader">Includes</h2>
<div class="ProductText">$formatHelper.replaceNewLinesWithHtmlBreaks($item.getAttribute("hhIncludes"))</div>
#end
... lots more |
| Tip | |
|---|---|
| Wiki Markup | As you can see from the example, if you want a rich listing template, you'll need to add attributes to your items.
attributes are located in the item editor (Home {rarr}→ Item Management {rarr}Items{rarr}\→ Items → [Select an Item \] on the [ |ucdoc:Catalog Tab]. The tab is named Catalog because originally the data on that tab was just used in the store catalogs. It's now used in the store catalogs, auto responders, Facebook, eBay, and growing. But, the tab has remained 'Catalog'. |