This tutorial will guide you through the process of adding an facts tab to the item page of the Mr Teas theme. This tab will automatically display if facts information is added to the item.
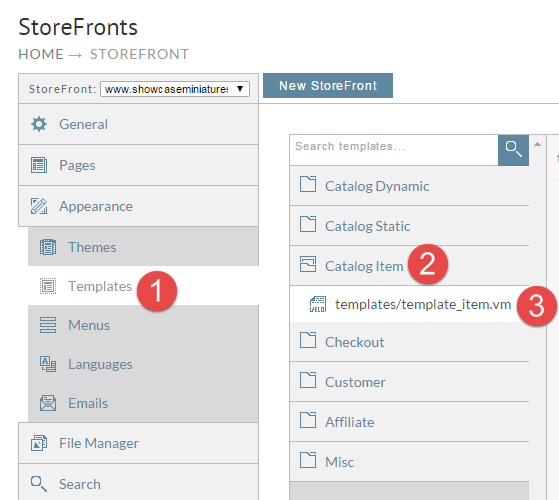
First click on Templates, Catalog Item, and then templates/template_item.vm as shown below.
The first thing we need to do is add a new attribute to the top item template, this can be done with the following code, for this example we will use a multiline attribute for "Facts".
## uc:item-attribute-multiline="facts"
The full code block at the top would look something like this.
## uc:theme-attribute-boolean="Information Only Theme" ## uc:theme-attribute-boolean="Use Cart Snapshot||none" ## uc:theme-attribute-string="Item No Image Available Image URL||.UC-default-item-multimedia" ## uc:theme-attribute-string="Item Image Processing URL|/core/assets/imgs/image-processing.png|.UC-default-item-multimedia" ## uc:item-attribute-multiline="facts"
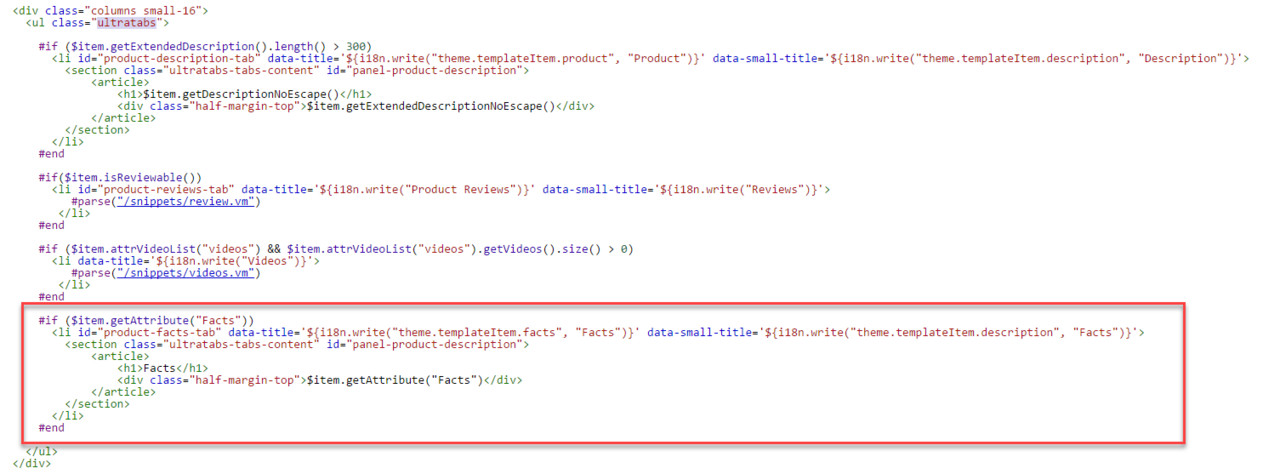
Now that we have our item attribute we can add our code.
#if ($item.getAttribute("Facts"))
<li id="product-facts-tab" data-title='${i18n.write("theme.templateItem.facts", "Facts")}' data-small-title='${i18n.write("theme.templateItem.description", "Facts")}'>
<section class="ultratabs-tabs-content" id="panel-product-description">
<article>
<h1>Facts</h1>
<div class="half-margin-top">$item.getAttribute("Facts")</div>
</article>
</section>
</li>
#end
to add the tab to the page as shown below. This should be inside of the ul tag with the class of ultratabs around line 283.
This code will contain both the tab and the content within a single block of code.
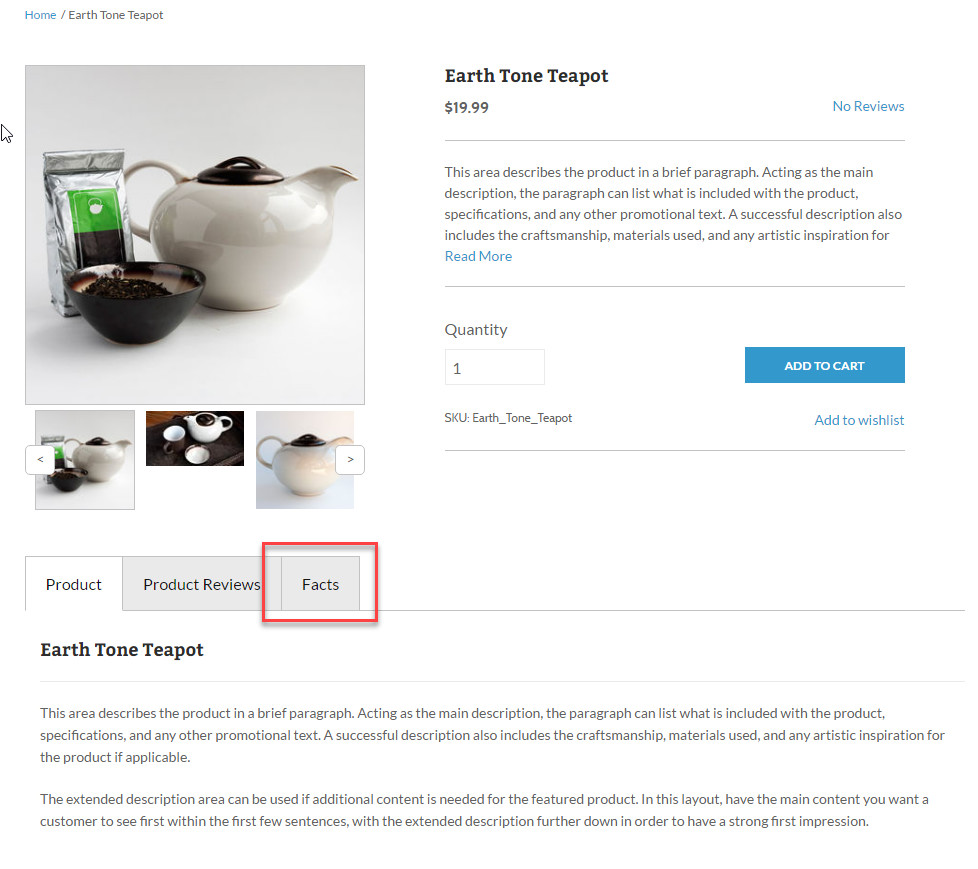
Now any item where we add content for Facts, the facts tab will appear.