Exit pop allows you to give the customer that attempts to leave the cart an incentive to complete their purchase.
Configure Exit Pop
To configure your Exit Pop navigate to:
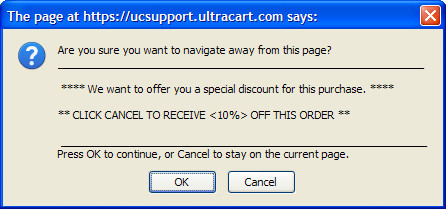
If the customer attempts to close the browser, a standard browser popup will appear. A custom text message that you create offering the customer a discount (coupon) will appear like the one show below.
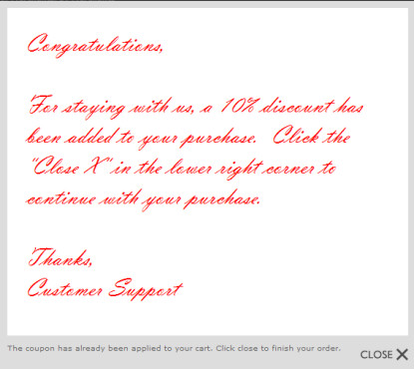
If the customer acknowledges by clicking the "cancel" button, a custom graphic (that you create and upload) will be displayed and an announcement that the coupon has automatically been added to their cart.
A different exit pop can be configured for each of your screen branding themes. There is no code to install into your checkout branding. UltraCart will automatically handle the injection of the exit pop into the checkout process. We've also included an easy preview button to allow you to see what the exit pop will look like without having to interact with your checkout or clear cookies, etc.
There are 3 steps in configuring your Exit Pop feature:
- Create and upload your discount graphic via the screen branding graphics library tab. See page for instructions on uploading graphics.
- Create the coupon you will be offering if not already created. See page for instructions on how to create coupons.
- Complete the details on the Exit Pop configuration screen.
There are only 4 fields to configure; Graphic, Coupon, Text and On View Cart.
Exit Pop configuration
Coupon Graphic:Provided that you have already created and uploaded your coupon graphic as mentioned earlier, you can select it via the drop-down menu to the right of the Graphic prompt.
Coupon:Provided you have already created your Exit Pop Coupon, you can select it via the drop-down menu to the right of the Coupon prompt.
Text:Sample text has already been entered in the text box. You can edit as you see fit. Remember that for the customer to return to the cart, they'll need to click the "cancel" button presented. So, your text message must have a statement to that effect. You'll also need to enter the amount of your discount that the coupon will apply.
On View Cart:By default, the Exit Pop feature is programmed to appear only if a customer closes the browser at screens beyond the "view cart" screen. If you want the Exit Pop to appear upon closing of the View Cart screen, then place a check in this box.
Click the "Save" button at the bottom of the screen when you are finished.
Preview Exit Pop: To test and preview your configuration, return to the Exit Pop screen and click the "preview" button to on the right.
Frequently Asked Questions:
Question:
Will the Exit Pop run every time the customer abandons their shopping cart?
Answer:
The Exit Pop functions by javascript that looks for a shopping cart session cookie and if it does not find one it sets one. If the cookie exists, when the customer abandons the exit pop pop-up is triggered. The cookie is updated. If the customer returns and the cookie exists on their browser and they abandon the cart the exit pop will not be displayed.
Example code:
window.onbeforeunload = function (ev) {
// Is the cookie set already?
if (readCookie("seenPopup")) {
noCouponPop = true;
}
// Check to see if we want to show the exit pop
if (!noCouponPop) {
// Set a cookie saying that we've already seen the popup
createCookie("seenPopup", "true", 300);
// Tell the browser to go back up to the top of the page.
// document.location.hash="Top";
// Display our light-boxed coupon page
MOOdalBox.open( // case matters
"/checkout/exitPopCouponLoad.do?merchantId=${exitPop.merchantId}&screenBrandingThemeOid=${exitPop.screenBrandingThemeOid}", // the link URL
"The coupon has already been applied to your cart. Click close to finish your order.", // the caption (link's title) - can be blank
"550 450" // width and height of the box - can be left blank
);
// Remove our window hook
window.onbeforeunload = null;
// Return the text that will be displayed back the browser with the cancel or OK dialog
return couponAlertText;
}
return null;
};
1. readCookie (seenPop)
2. if no cookie, create cookie
and here's the code that's loading it:
function exitPopOnLoad(ev) {
noCouponPop = false;
}
if (window.attachEvent) {
window.attachEvent('onload', exitPopOnLoad);
} else {
if (window.onload) {
var currentOnLoad = window.onload;
window.onload = function () {
currentOnLoad();
exitPopOnLoad();
};
} else {
window.onload = exitPopOnLoad;
}
}
Question:
I'm not seeing the Exit Pop display and I'm sure that I have removed all cookies form my browser?
Answer:
Many browsers have settings to prevent pop up windows from opening, and usually these settings have been configured by default or later activated by the user. If the browser is preventing pop-ups, the the exit pop will not be displayed.
Question:
I'm testing out Amaon Payments and I'm seeing the Exit Pop triggered when the Amazon Payment window is loaded, is that normal?
Answer:
The exit pop is only able to key off a single JavaScript event which can be triggered inadvertently in some of these more dynamic pages. The two are incompatible. I would recommend turning off the exit pop and using the return email feature instead (it's more effective anyways) and keeping Amazon Payments.