...
| Tip |
|---|
index.html is treated the same as having no extra path, both are considered directory indexes |
Web Page | Match Found? | Group Name | Extra Path | Group or Item? | Selected Template |
|---|---|---|---|---|---|
| http://www.ultratrains.com/ | YES | Home |
| Group | template_home |
| http://www.ultratrains.com/index.html | YES | Home | index.html | Group | template_home |
| http://www.ultratrains.com/info | YES | Info |
| Group | template_page |
| http://www.ultratrains.com/products/accessories | YES | Accessories |
| Group | template_group |
| http://www.ultratrains.com/products/accessories/BAC92416.html | YES | Accessories | BAC92416.html | Item | template_item |
| http://www.ultratrains.com/products/relateditems | NO | <None> 404 Returned |
|
|
|
What's the difference between a group and an item template?
...
The basic steps in creating a catalog are as follows:
| Step | Description | Location |
|---|---|---|---|
1. | Activation | Contact UltraCart support and request a Catalog activation (it's free). |
|
2. | Permissions | (Optional) Configure your ftp access for your users. The ftp access allows your employees to upload multimedia. (See the tip below about javascript and css files!) | Main Menu → Configuration → General Section → User |
3. | Choose Host | Establishes the web address where your catalog will reside. | Main Menu → Catalog |
4. | Templates | Create html page layouts for your groups and items. Two or three templates will usually suffice. See the widget store provided for you. Also, check the tutorials on this doc site and the UltraCart forums. | Main Menu → Catalog → Display Section → Manage Catalog Templates |
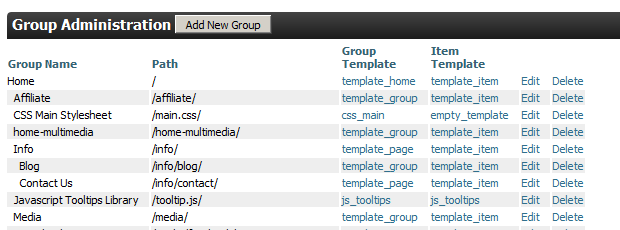
5. | Groups | A group provides organization for your catalog items into like buckets for display. | Main Menu → Catalog → Content Section → Manage Catalog Groups |
6. | Assign Store Items | An easy to use interface provides a method of viewing your existing store items and selecting those to be included in your catalog. | Main Menu → Catalog → Content Section → Item Assignment |
To begin the configuration of your Catalog, navigate to:
| Panel |
|---|
| Tip |
|---|
You could ftp your static javascript and css files to the UltraCart cloud and refer to them in your page. However, this will require you to edit and re-upload them for every change. Major pain. Instead, create a group for each file, and make its content the template. Set the url-path for the file and you can refer to it in your templates, and edit it directly in the UltraCart site. Remember, a template doesn't HAVE to be dynamic.
|