...
This will display the two buttons, with the No button first. The onclick events will handle the form submission.
Multiple sets of yes no buttons on an upsell page
Merchants employing this usually have a long upsell page, and wish to place yes/no buttons a third of the way down the page, and then again at the end of the page.
Steps Involved
- Hide the existing buttons
- Add your buttons
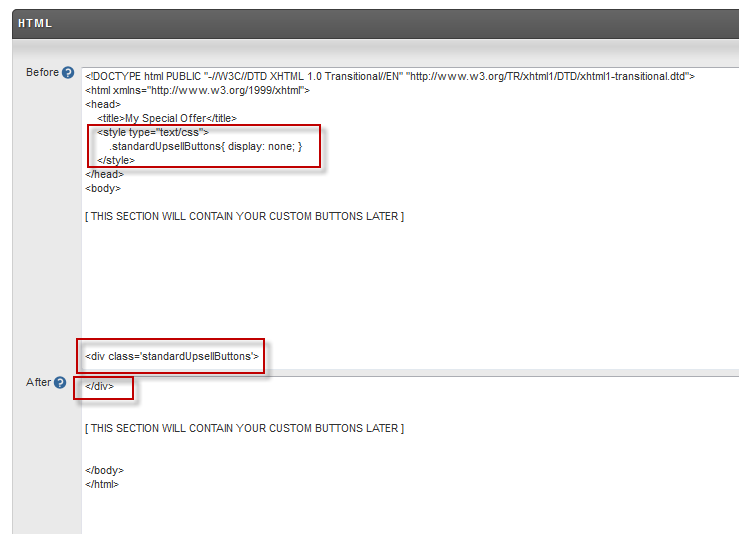
Hide the existing buttons
The upsell after configuration page has text fields labeled Before and After. These text areas allow you to place html markup before and after the <form> section of the html page. Within the <form> section are the standard yes/no button. To hide the button, you need to wrap the <form> section of the page within a div that is hidden.
- Add the opening div tag at the bottom of the
Beforesection. - Add the closing div tag at the top of the
Aftersection. - Add css to stylize the div tag such that it is invisible.
The image below illustrates these three steps.
Add your buttons
The upsell page, when generated by UltraCart, will contain numerous javascript helper methods. Two of them (ucSelectYes and ucSelectNo) are needed to add custom buttons. Because you cannot edit the html within the form element, any buttons you add in the Before or After section will be outside the <form> tags. Simply adding <input> elements in the Before or After will not work.
The standard method is to use large, eye-catching images for the yes and no buttons, wrapping them in hyperlinks that call ucSelectYes and ucSelectNo.
Here is a sample block for a yes and no button:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<table width="485" align="center">
<tr>
<td>
<a href="javascript:ucSelectYes()">
<img src="http://www.mystore.com/images/upsell_yes_big_button.jpg" />
</a>
</td>
</tr>
<tr>
<td>
<a href="javascript:ucSelectNo()">
<img src="http://www.mystore.com/images/upsell_no_big_button.jpg" />
</a>
</td>
</tr>
</table> |
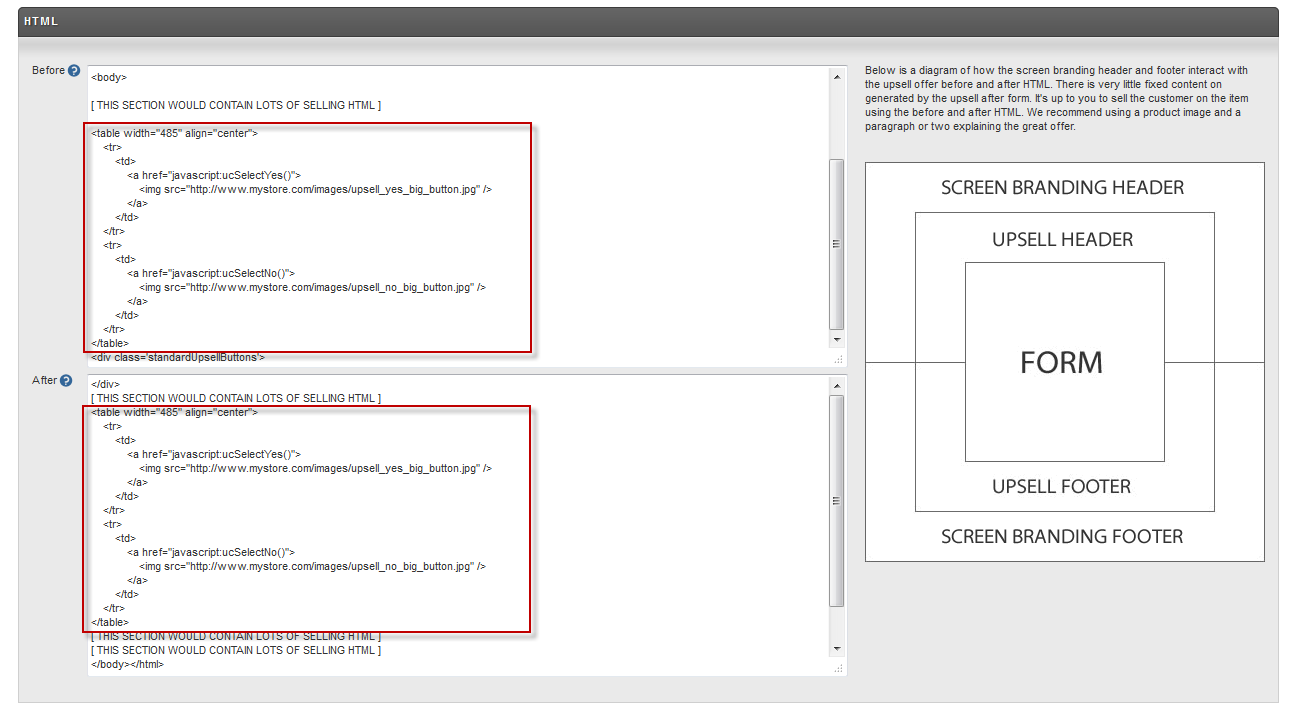
If this were your yes/no buttons, you could repeat the code block above wherever you wished to place buttons.
The image below shows two sets of custom buttons on an upsell page. You could have as many as you deem necessary.
...
Paths
To add a new Upsell Path, click on the "new" button underneath the Paths title. You will be taken to the Upsell Path Editor screen.
...