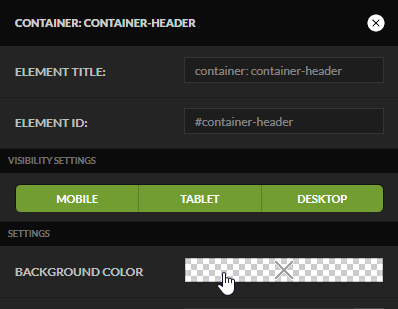
Many element types have color settings associated with them such as text color, background color, or hover colors. In this example we're going to change the background color of a container. After opening the settings for the container we see a background color setting as shown below.
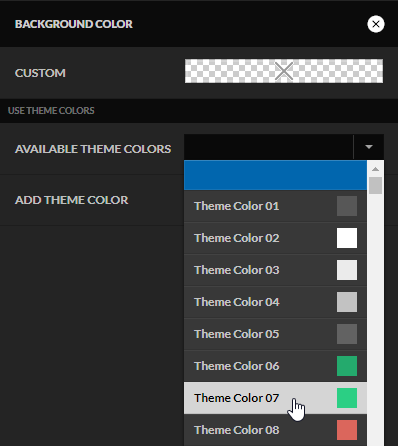
Click on the color as shown above and another side panel will appear. We can either click Custom and select a color or choose one of the existing pre-defined theme colors.
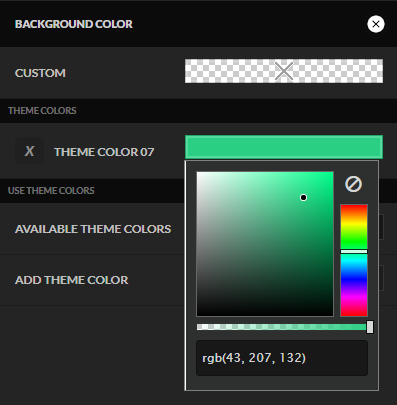
If you click on a color then a color picker will appear as shown below.
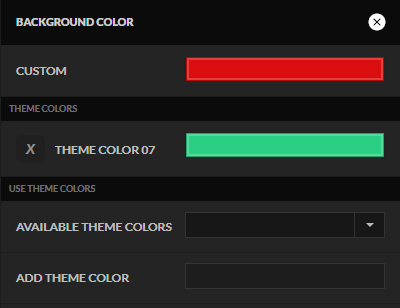
If you make changes to a theme color, that change will save immediately and all the elements on the page that use that theme color will be altered. Change your core theme colors carefully. Some elements on your page may already have a theme color selected. If you want to change it, just click on custom and select a new theme color. In the example below, this element is going to be red since the custom color is set instead of the green theme color.
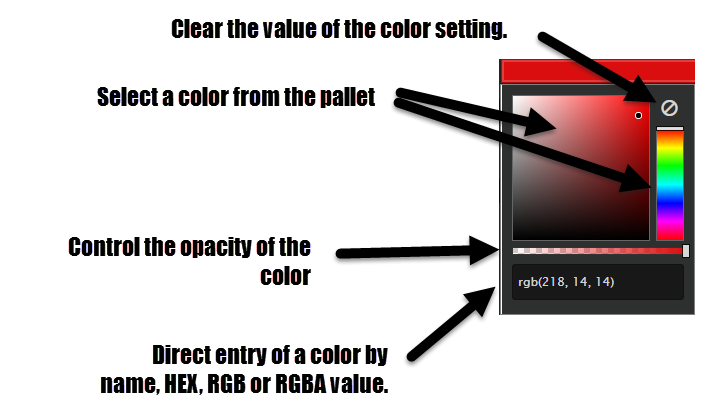
About the Color Picker
The picture below shows you all the inputs that can control the color value. The direct entry of a color name is really nice. If you want the color black just enter "black" into the field and it will automatically convert it to the proper HTML color value.