About
What is a Favicon?
A favicon (/ˈfæv.ɪˌkɒn/; short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a file containing one or more small icons,[1] associated with a particular website or web page.[1][2] A web designer can create such an icon and upload it to a website (or web page) by several means, and graphical web browsers will then make use of it.[3] Browsers that provide favicon support typically display a page's favicon in the browser's address bar (sometimes in the history as well) and next to the page's name in a list of bookmarks.[3] Browsers that support a tabbed document interface typically show a page's favicon next to the page's title on the tab, and site-specific browsers use the favicon as a desktop icon.[1]
https://en.wikipedia.org/wiki/Favicon
Creating a Favicon
Starting with a logo image of your website logo or a modified version of the logo, in one of the popular file formats, such as *.PNG.
Make sure that your favicon image can fit inside a square icon and is legible even at small sizes - the starting image should be at least 260 x 260 px in size.
Creating favicon.ico file from an existing log image:
https://superdevresources.com/create-favicon-image/
Creating favicon.ico file using text and Google fonts:
https://superdevresources.com/create-favicon-text/
Applying the Favicon to Your Storefront
Once you have your favicon.ico generated, you'll upload the favicon to the Storefront File Manager. Some web developers are accustom to the favorite icon being located in the root folder of a web site and named favicon.ico, but that location is not compatible with StoreFronts. To work around this a StoreFront theme contains a snippet of HTML that tells the browser where to locate the favicon.ico file.
In the case of the Mr Teas theme, the template snippet/document_top.vm contains the follow HTML.
<!-- Favicons --> <link rel="shortcut icon" href="$baseThemeUrl/favicon.ico" />
The link tag tells the browser to find the favorite icon in the theme folder. The variable $baseThemeUrl always resolves to the theme's folder on the file system. So now that we understand how the browser finds the favorite icon, the following steps will explain how to customize it.
Steps
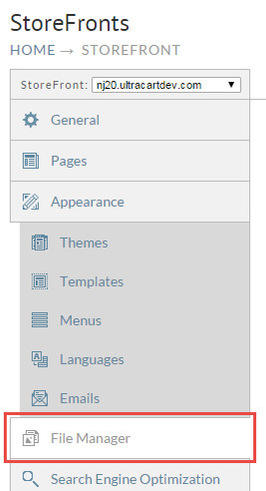
First click on the File Manager tab from the StoreFront Menu .
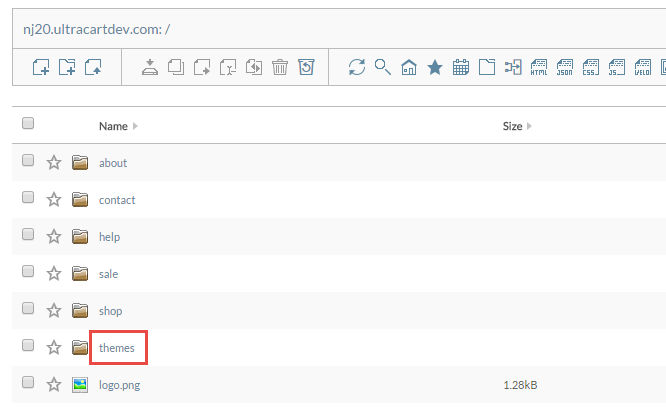
Next click on the themes folder.
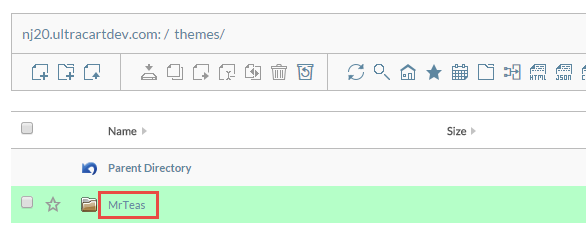
Then click on the active theme folder. It will always be the folder shown in green.
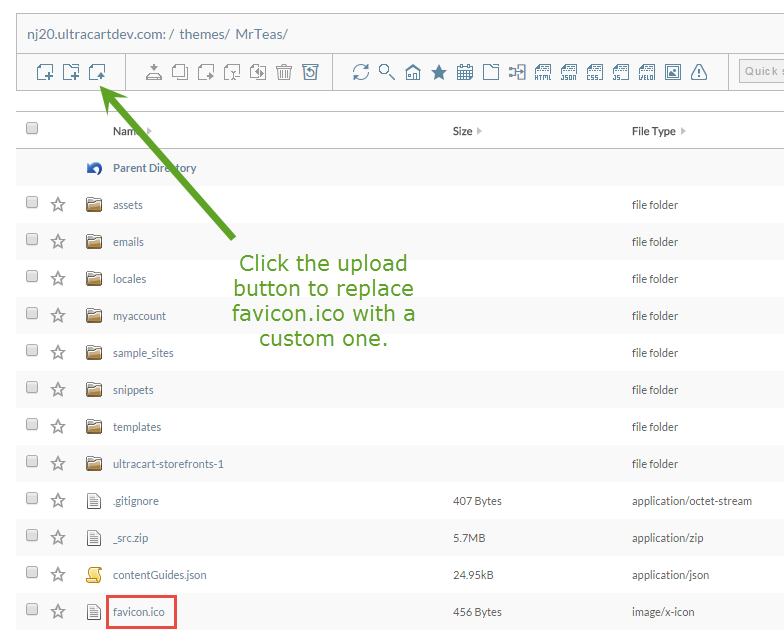
Notice that the folder contains the favicon.ico file. Click on the upload button and upload your own favicon.ico.
Make sure to clear your browsers cache or hard refresh the page to make sure that the new favorite icon loads.