Static Text
When calling static text in the content of your storefront pages. If the template contains a call to the $i18n.write, then its performing a look up first against the languages file "eng.default.json" for a match.
If it finds a match there it will use the text as defined in the languages document. If it does not find a match there, it will use the string as defined in the template code directly.
Example
<div class="ucColorSubHeader">$i18n.write("checkout.viewcart.yourContactEmailField", "Your contact email")</div>
Muti-lingual Support
StoreFronts does not yet support multi-lingual pages. You may switch the language in your merchant settings, but we do not yet have on-the-fly support for browser language headers.
Directions for editing a language file
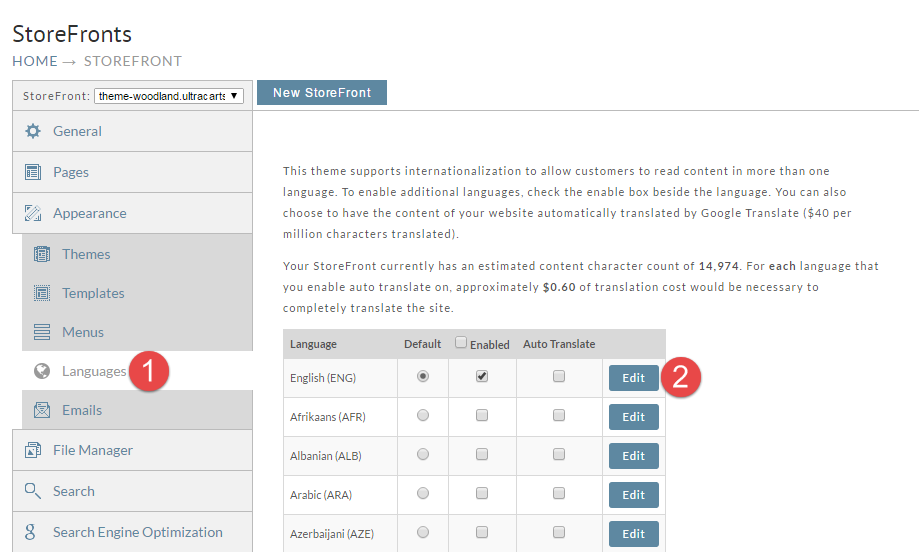
Step 1: Go to the Languages Page
Click on the Languages tab and then click Edit next to the desired language as shown below.
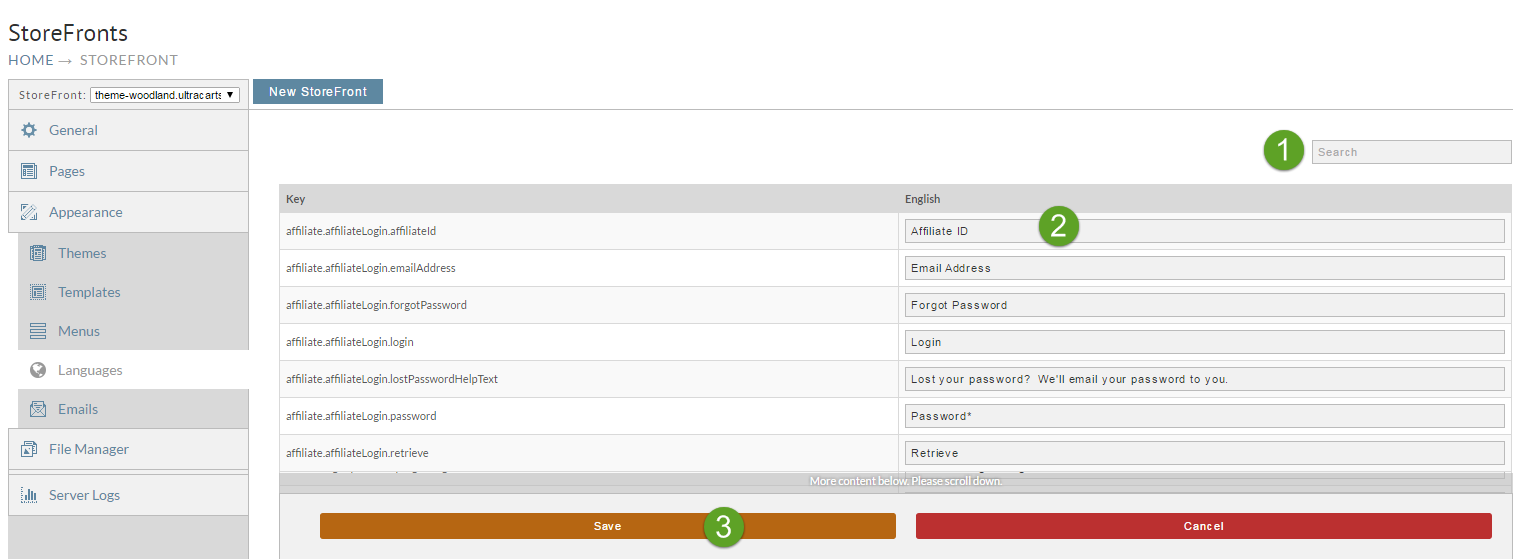
Step 2: Edit the Language
Use the search tool to quickly find the piece of text that you're interested in editing. Change the text in the edit field provided. Click save once you are finished.