In the Mr. Teas theme, all the product images are thumbnails of one size or another unless the lightbox is shown with the full size image. Sometimes the creation of the thumbnail can degrade the picture quality. This tutorial will walk you through the process of changing the templates to use the full size images.
First click on the pages table of your StoreFront.
Now click on the pencil icon to edit the Home page.
How click on the pencil icon for the Page template as shown below.
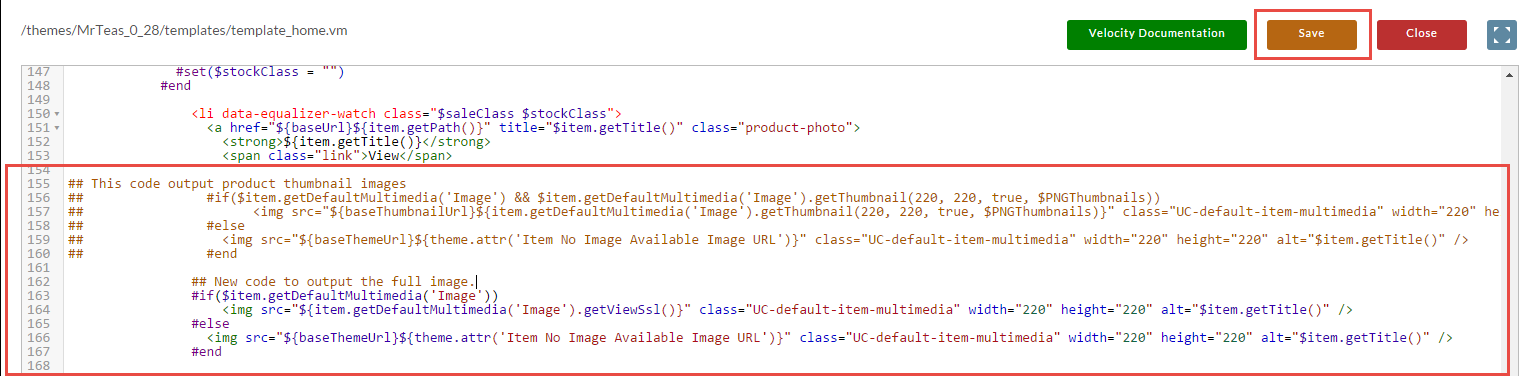
On template_home.vm we want to comment out the block of code on approximately line 154:
#if($item.getDefaultMultimedia('Image') && $item.getDefaultMultimedia('Image').getThumbnail(220, 220, true, $PNGThumbnails))
<img src="${baseThumbnailUrl}${item.getDefaultMultimedia('Image').getThumbnail(220, 220, true, $PNGThumbnails)}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#else
<img src="${baseThemeUrl}${theme.attr('Item No Image Available Image URL')}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#end
and add the block of code:
## New code to output the full image.
#if($item.getDefaultMultimedia('Image'))
<img src="${item.getDefaultMultimedia('Image').getViewSsl()}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#else
<img src="${baseThemeUrl}${theme.attr('Item No Image Available Image URL')}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#end
You can see this change made below. Make sure to hit Save after editing the template.
Now click on the Items tab and then click the pencil next to the item template as shown below.
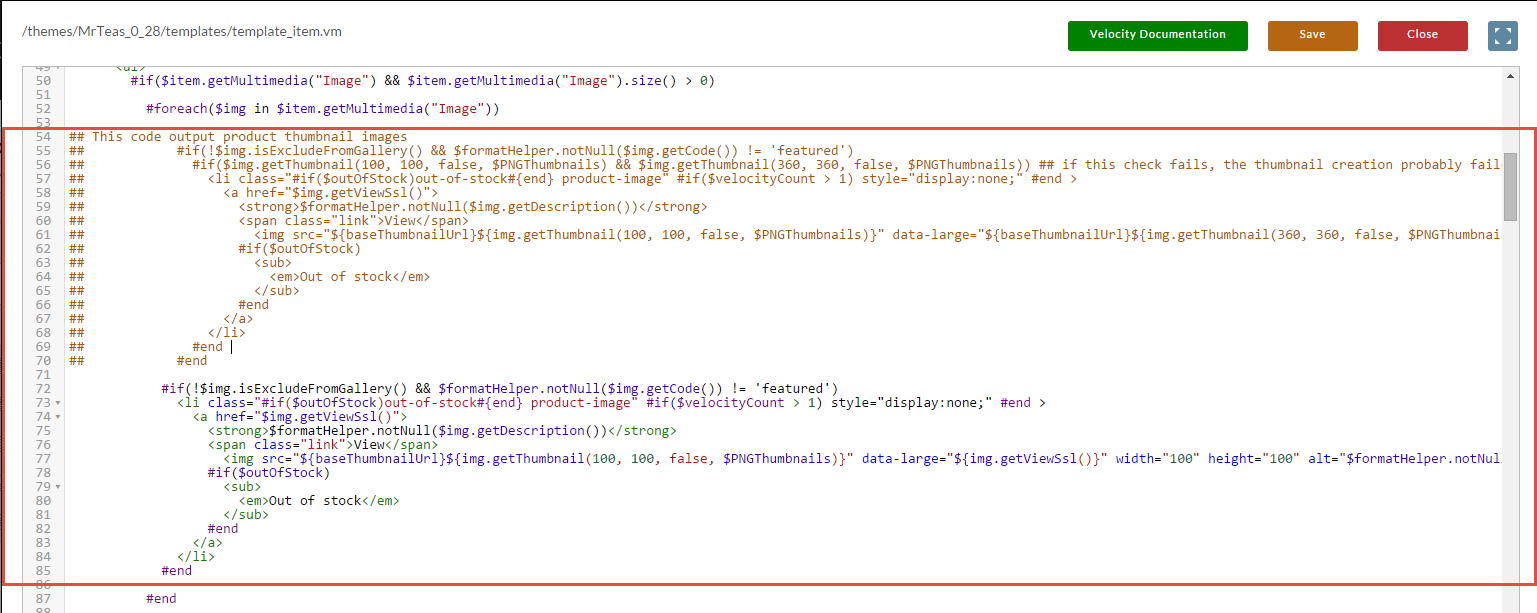
On template_item.vm we want to comment out the block of code on approximately line 54:
This code output product thumbnail images
#if(!$img.isExcludeFromGallery() && $formatHelper.notNull($img.getCode()) != 'featured')
#if($img.getThumbnail(100, 100, false, $PNGThumbnails) && $img.getThumbnail(360, 360, false, $PNGThumbnails)) ## if this check fails, the thumbnail creation probably failed.
<li class="#if($outOfStock)out-of-stock#{end} product-image" #if($velocityCount > 1) style="display:none;" #end >
<a href="$img.getViewSsl()">
<strong>$formatHelper.notNull($img.getDescription())</strong>
<span class="link">View</span>
<img src="${baseThumbnailUrl}${img.getThumbnail(100, 100, false, $PNGThumbnails)}" data-large="${baseThumbnailUrl}${img.getThumbnail(360, 360, false, $PNGThumbnails)}" width="100" height="100" alt="$formatHelper.notNull($img.getDescription())" />
#if($outOfStock)
<sub>
<em>Out of stock</em>
</sub>
#end
</a>
</li>
#end
#end
and add the block of code:
#if(!$img.isExcludeFromGallery() && $formatHelper.notNull($img.getCode()) != 'featured')
<li class="#if($outOfStock)out-of-stock#{end} product-image" #if($velocityCount > 1) style="display:none;" #end >
<a href="$img.getViewSsl()">
<strong>$formatHelper.notNull($img.getDescription())</strong>
<span class="link">View</span>
<img src="${baseThumbnailUrl}${img.getThumbnail(100, 100, false, $PNGThumbnails)}" data-large="${img.getViewSsl()}" width="100" height="100" alt="$formatHelper.notNull($img.getDescription())" />
#if($outOfStock)
<sub>
<em>Out of stock</em>
</sub>
#end
</a>
</li>
#end
You can see this change made below. Make sure to hit Save after editing the template.