Some web developers are accustom to the favorite icon being located in the root folder of a web site and named favicon.ico, but that location is not compatible with StoreFronts. To work around this a StoreFront theme contains a snippet of HTML that tells the browser where to locate the favicon.ico file. In the case of the Mr Teas theme, the template snippet/document_top.vm contains the follow HTML.
<!-- Favicons --> <link rel="shortcut icon" href="$baseThemeUrl/favicon.ico" />
The link tag tells the browser to find the favorite icon in the theme folder. The variable $baseThemeUrl always resolves to the theme's folder on the file system. So now that we understand how the browser finds the favorite icon, the following steps will explain how to customize it.
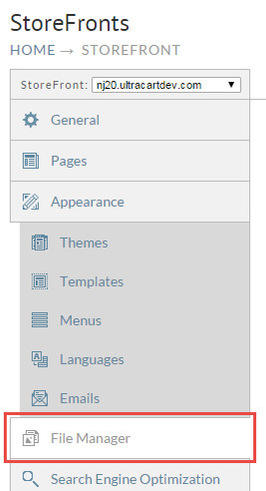
First click on the File Manager tab on the left side of your StoreFront.
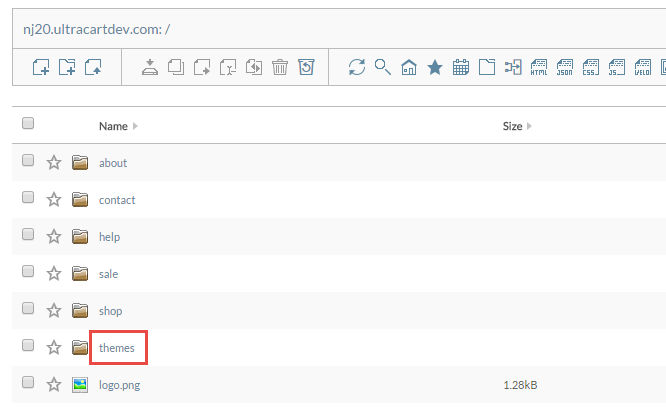
Next click on the themes folder.
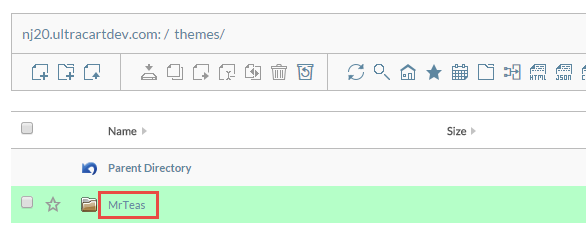
Then click on the active theme folder. It will always be the folder shown in green.
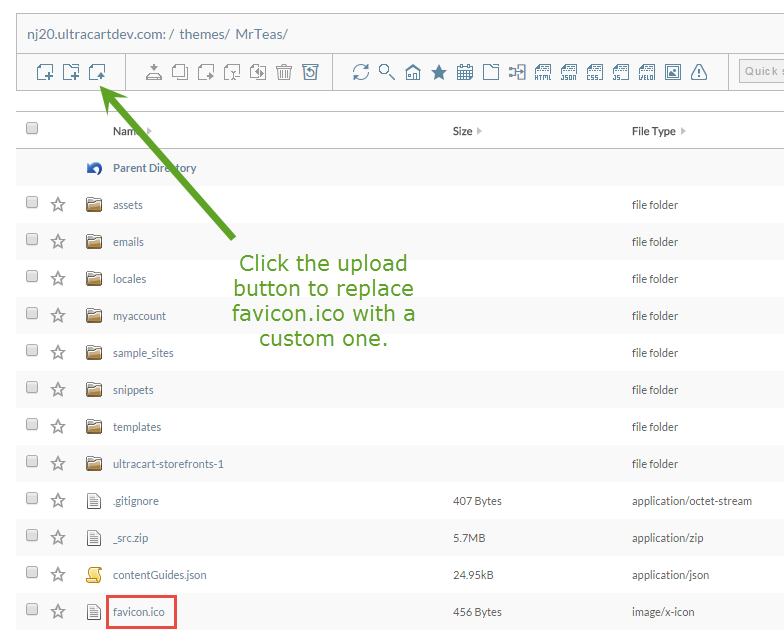
Notice that the folder contains the favicon.ico file. Click on the upload button and upload your own favicon.ico.
Make sure to clear your browsers cache or hard refresh the page to make sure that the new favorite icon loads.