Before directly overriding the CSS, check to see if the look and feel can be adjusted by Fine Tuning the Theme.
This document explains how to properly override the theme CSS. Following this technique will make sure that you changes are not overwritten during a theme upgrade. First navigate to the File Manager section of your StoreFront as show below.
Click on the themes folders.
Click on the current theme which is highlighted in light green. In this case it's the MrTeas folder.
Drill down into the assets folder and then css folder as shown below.
Click on the override.css file located within the css folder.
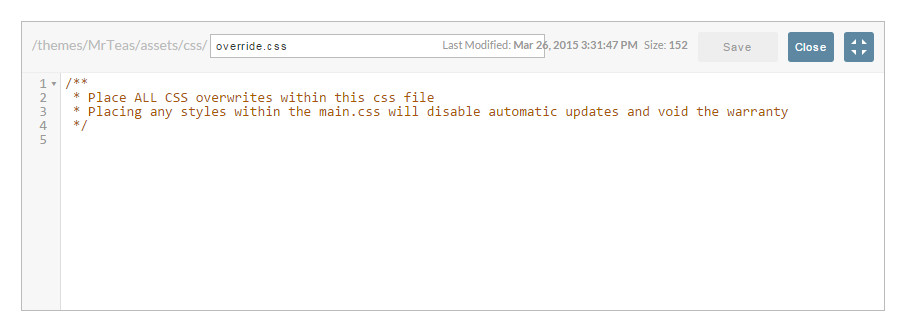
This will open up an editor as shown below. Place your style overrides into this file and then save.
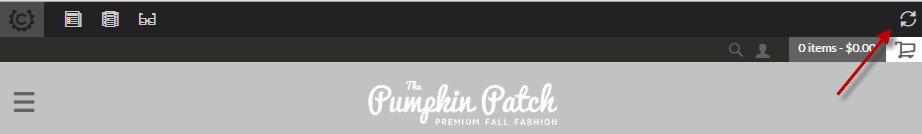
After making an edit to your CSS, make sure to use the reload icon on the admin bar of your StoreFront. This forces the browser to refresh all the assets on your page including the override CSS.