| Table of Contents |
|---|
UltraCart Hosted Credit Card Fields
...
As the PCI (Payment Card Industry) standard continues to evolve there are new requirements that must be implemented to maintain the security of card holder data. With PCI 3.0, which comes into full effect in 2015, there is a new requirement that ALL sensitive payment data form fields MUST come from the PCI-DSS certified provider. If your website is serving up the input fields associated with the PAN (primary account number 15-16 digits) or the card verification number (CVV/CVV2) then you will be exposing yourself to SAQ-EP (all 12 requirements of PCI) instead of SAQ-A (2 requirements of PCI).
What has to Change?
If you're using a custom JavaScript checkout or an external payment form, you will need to make upgrades by July 15, in order to meet the new requirement for using UltraCart Hosted Credit Card Fields. After this deadline legacy methods of sending credit card data to UltraCart will no longer function. Below are documented examples on how to update your external integration. If you have additional questions, please contact UltraCart Support.
What are the Deadlines?
July 15th is the deadline for making the upgrades. UltraCart will send automated notices to accounts that interact with legacy interfaces that need to be updated.
- Legacy Checkout - Implemented For You Already!
- Simple Form Post Checkouts - Requires upgrading your code by the deadline of July 15th.
- StoreFronts - Implemented in Mr Teas theme version 0.22 or higher. All users will be required to update to this version by the deadline of July 15th.
- JavaScript/REST Checkout - Requires upgrading your code by the deadline of July 15th.
As you can see from the list above, if you're using the checkouts provided by UltraCart then your store already implemented the latest PCI requirements. If you fall into the Simple Form Post Checkout or JavaScript/REST Checkout then you need to continue reading further. There is a deadline to implementing the UltraCart Hosted Credit Card Fields that must be met or your checkout will stop functioning.
Setup an Integration
| Tip |
|---|
Once you read the instructions below, this checklist may help you upgrade sites using UCEditor POSTs. Sorry - we don't have one for javascript checkouts yet. Those tend to vary widely. |
Prerequisites
The first step in integrating UltraCart Hosted Credit Card Fields into your site is to include the three prerequisite script files.
- jQuery
- JSON
- UltraCart Hosted Credit Card Fields.
The easiest way to include these three scripts is to use the block of code below.
...
| language | html/xml |
|---|---|
| theme | DJango |
Setup an Integration
| Tip |
|---|
Once you read the instructions below, this checklist may help you upgrade sites using UCEditor POSTs. Sorry - we don't have one for javascript checkouts yet. Those tend to vary widely. |
Prerequisites
The first step in integrating UltraCart Hosted Credit Card Fields into your site is to include the three prerequisite script files.
- jQuery
- JSON
- UltraCart Hosted Credit Card Fields.
The easiest way to include these three scripts is to use the block of code below.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript" src="https://token.ultracart.com/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="https://securetoken.ultracart.com/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="https://secure.ultracart.com/js/json3.min.js"></script> <script type="text/javascript"> // Take the version that we just included and scope it locally. The noConflict will return $ and jQuery to their // original values so that the version of jQuery used for the hosted fields does not conflict with any other existing // version of jQuery or other JS library that use $ that are on the page. var jQueryHostedFields = $.noConflict(true); // Also make sure that we're providing consistent JSON functionality in browsers, but don't pollute existing libraries // by running our version in noConflict mode. This will restore whatever is there similar to jQuery. // This will also make sure we have a JSON implementation in older versions of IE. var jsonHostedFields = JSON3.noConflict(); </script> <script type="text/javascript" src="https://securetoken.ultracart.com/checkout/checkout-hosted-fields-1.0.js"></script> <script type="text/javascript">window.UltraCartHostedFields || document.write('<script src="//securetoken.ultracart.com/checkout/checkout-hosted-fields-1.0.js?r=' + new Date().getTime() + '"><\/script>')</script> |
...
There is only one method call needed to add the UltraCart Hosted Credit Card Fields to your page. This static method processes the configuration and returns an instance object.
Parameters
| Argument | Type | Description | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery | jQuery | An instance of jQuery. If you're using our sample above then the value would be "jQueryHostedFields", but if you already have jQuery available on the page then you can use "jQuery" | ||||||||||||||||||||||||||||||
| JSON | JSON | An instance of the JSON object. If you are using our sample above then the value would be "jsonHostedFields".
| ||||||||||||||||||||||||||||||
| config | object |
|
...
| Type | Description |
|---|---|
| UltraCartHostFields | Instance of the hosted fields object. This variable should be stored way if any of the advanced methods need to be called. |
...
SessionCredentials
This object contains necessary identifiers that must be passed by the UltraCart Hosted Credit Card Fields to sync up the data properly with the customer's shopping cart session.
| Property | Type | Required | Description | ||
|---|---|---|---|---|---|
| merchantId | String | Yes | This is the merchant ID for the UltraCart account. | ||
| shoppingCartToken | String | This value is provided to the legacy checkout and the StoreFront checkout as $shoppingCartToken. | |||
| shoppingCartId | String | Recommended for javascript checkouts. | This is the cart.cartId for the JavaScript/REST Checkout.
|
...
| Property | Type | Required | Description | Child Properties | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| creditCardNumber | Object | Yes | Configures the credit card number field on the checkout. |
| |||||||||||||||||||||||||||||||||||||||||
| creditCardCvv2 | Object | Recommended | Configured the credit card CVV2 field on the checkout. |
|
Card
| Property | Type | Description |
|---|---|---|
| maskedCreditCardNumber | String | The masked credit card number returned after the real card number is stored. |
| token | String | A token that can be passed to the UCEditor URL for simple hosted forms. |
| cardType | String | The type of card. This value can be used to select a drop box input for perform validation. |
Cvv2
| Property | Type | Description |
|---|---|---|
| maskedCreditCardCvv2 | String | The masked credit card CVV2 returned after the real card number is stored. |
...
| token | String | A token that can be passed to the UCEditor URL for simple hosted forms. |
The instance object returned from setup also has some additional methods that can be called.
...
| Tip |
|---|
Example:
|
...
The next two methods addClass and removeClass can be used to adjust classes on the iframe's document body. This allows for the CSS for the CSS of the internal iframe to change state based upon behaviors taking place on the parent document.
Parameters
| Argument | Type | Description |
|---|---|---|
| className | String | Class name that will be added to the body tag of the internal iframe |
...
| document. | ||
| fieldType | String |
|
UltraCartHostedFields.removeClass
Parameters
| Argument | Type | Description |
|---|---|---|
| className | String | Class name that will be added to removed from the body tag of the internal iframe document. |
| fieldType | String |
|
...
|
UltraCartHostedFields.finished
Due to the asynchronous nature of a hosted field saving its information to the server, you need to check to make sure these operations are finished before saving your cart. Otherwise you have a potential race condition between how fast the field can save the value and how quickly the customer clicks the finalize order button. This method allows you to prevent this race condition.
Parameters
| Argument | Type | Description |
|---|---|---|
| className | String | Class name that will be removed from the body tag of the internal iframe document. |
| fieldType | String |
|
UltraCartHostedFields.finished
Due to the asynchronous nature of a hosted field saving its information to the server, you need to check to make sure these operations are finished before saving your cart. Otherwise you have a potential race condition between how fast the field can save the value and how quickly the customer clicks the finalize order button. This method allows you to prevent this race condition.
Parameters
...
| Tip |
|---|
Example:
$btn.on("click", function(){ hostedFields.finished(function(){ // Put your save code inside of this callback function }); }); |
UltraCartHostedFields.destroy
...
| callback | function | A function to call when there are no asynchronous hosted field save operations underway. |
| Tip |
|---|
Example:
$btn.on("click", function(){ hostedFields.finished(function(){ // Put your save code inside of this callback function }); }); |
UltraCartHostedFields.destroy
The next method destory should be used to cleanup the hosted fields. If you're repainting the screen using an advanced MVC JavaScript framework then make sure you destory the UltraCartHostedFields instance, repaint the page's content, and then re-initialize a new UltraCartHostedFields instance using the setup method.
Events from Hosted Fields
Once the hosted field is initialized your code can utilize standard events on the original input such as change, blur, and focus. In addition to these standard fields, an additional event uchf:ready is triggered on the underlying input once the hosted field has fully initialized. If your credit card number field has the id of "cardNumber" then you could use the following jQuery to setup a listener.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
jQuery("#cardNumber").on("uchf:ready", function(){
console.log("Received an event that the hosted field on the card number input is ready.");
}); |
Due to the asynchronous nature of the hosted field loading, we recommend that you bind your event listener before the call to UltraCartHostedFields.setup.
The following sections demonstrate various types of usages for the UltraCart Hosted Credit Card Fields.
Implementing UltraCart Hosted Credit Card Fields in Simple Form Post Checkouts
...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<script type="text/javascript" src="https://securetoken.ultracart.com/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="https://securetoken.ultracart.com/js/json3.min.js"></script> <script type="text/javascript"> // Take the version that we just included and scope it locally. The noConflict will return $ and jQuery to their // original values so that the version of jQuery used for the hosted fields does not conflict with any other existing // version of jQuery or other JS library that use $ that are on the page. var jQueryHostedFields = $.noConflict(true); // Also make sure that we're providing consistent JSON functionality in browsers, but don't pollute existing libraries // by running our version in noConflict mode. This will restore whatever is there similar to jQuery. // This will also make sure we have a JSON implementation in older versions of IE. var jsonHostedFields = JSON3.noConflict(); </script> <script type="text/javascript" src="https://securetoken.ultracart.com/checkout/checkout-hosted-fields-1.0.js"></script> <!-- the following line is a redundant check to ensure the hosted fields file is loaded first --> <script type="text/javascript">window.UltraCartHostedFields || document.write('<script src="//securetoken.ultracart.com/checkout/checkout-hosted-fields-1.0.js?r=' + new Date().getTime() + '"><\/script>')</script> <script type="text/javascript"> jQueryHostedFields(document).ready(function() { UltraCartHostedFields.setup(jQueryHostedFields, jsonHostedFields, { 'sessionCredentials': { 'merchantId': 'DEMO' // Change to your merchant ID // NOTE: This example if for a form post. If you're using a javascript checkout, the session credentials // also need the 'shoppingCartId'. But ONLY for javascript checkouts. }, 'cssUrls':[ // 'https://www.mysite.com/styles.css' ], 'form': '#myForm', // This is only needed for a form POST. javascript checkouts should not be providing this. 'hostedFields':{ 'creditCardNumber': { 'selector': '#cardNumber', 'tokenSelector': '#cardNumberToken' // This is only needed for a form POST. javascript checkouts dont deal with tokens }, 'creditCardCvv2': { 'selector': '#cvv2', 'tokenSelector': '#cvv2Token' // This is only needed for a form POST. javascript checkouts dont deal with tokens } } }); }); </script> <form action="https://secure.ultracart.com/cgi-bin/UCEditor" method="POST" id="myForm"> <!-- Change the value of this input to your merchant ID --> <input type="hidden" name="merchantId" value="DEMO"> <!-- These are the two token values that will be submitted to the UltraCart server that will sync up the sensitive data --> <input type="hidden" name="CreditCardNumberToken" id="cardNumberToken"> <input type="hidden" name="CreditCardCvv2Token" id="cvv2Token"> <input type="text" name="CreditCardNumber" id="cardNumber" value=""/> <br/><br/> <input type="text" name="CreditCardCVV2" id="cvv2"/> <br/><br/> <input type="submit" value="submit"> </form> |
...
The github home page for the responsive checkout has a section with instructions for adding hosted fields to your javascript checkout. It's easy. There's a detailed github gist linked within the instructions that has all the code you should need.
| Anchor | ||||
|---|---|---|---|---|
|
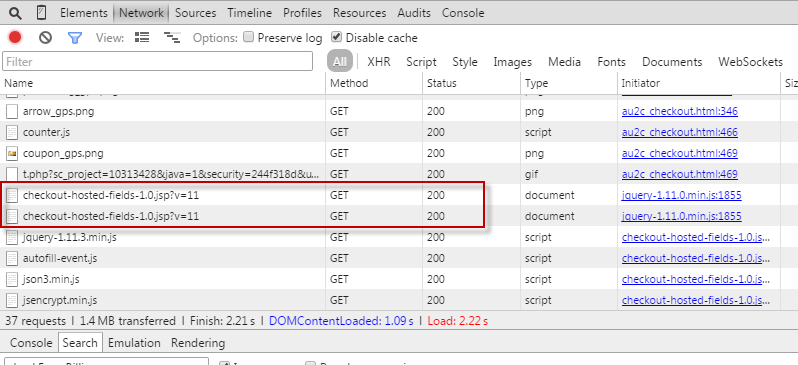
How do I know if Hosted Fields are even working??
...
Second, do you see a couple of hosted field jsp files loading? One should load for each field (credit card, cvv) to create an iframe for each.
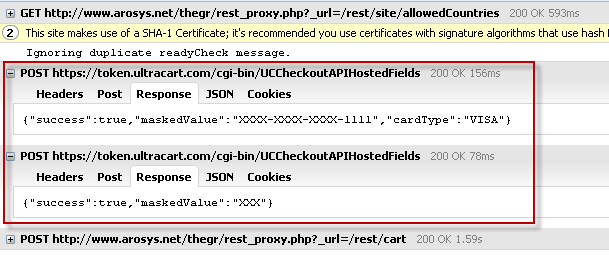
Third, do you see a call going out to UCCheckoutAPIHostedFields each time you enter a full value in either the credit card or cvv field? Was the call successful?
Finally, can you put through test orders? If you're seeing all of the above correctly, and still getting back errors about a missing credit card number, check your UltraCartHostedFields.setup block. That's been the problem the majority of the time. Here are the usual culprits:
...
Doing any of the above will not prevent the hosted fields from working, but your credit card will not be sync'd with the rest of the cart when you call checkect or POST to UCEditor.
Advanced Topics
I'm having trouble with some old clients not loading the javscript file. What can I do?
It's not recommended, and rarely needed, but we offer a means to inline the .js file so it can be included directly within your web page or hosted on your server. If you choose to go this route, please watch this github repository for change notifications.
https://github.com/UltraCart/hosted_fields
UltraCart will provide no other means of change notification.
What happens to the value in the original credit card number field?
Whatever value that is in the credit card number or cvv2 field (most likely the previously masked value) at the time setup is called will be transferred to the hosted field. Make sure that you have loaded the original credit card number field with any value before calling setup.
What about onfocus and onblur events?
The UltraCart Hosted Credit Card Fields will automatically send these events from the internal iframe to the parent window and trigger them on the original field using the jQuery triggerHandler method. This means if you've bound some JavaScript to your original field it will still fire without making any special changes to the code.
What about onchange event?
Whenever the hosted field updates the underlying field with a new value, the change event will be triggered. This will allow existing JavaScript code to store the new value. Please note, the value that the underlying form receives will also be the masked card (X's plus the last 4 digits) and the masked CVV2.
What about onfocus and onblur events?
The UltraCart Hosted Credit Card Fields will automatically send these events from the internal iframe to the parent window and trigger them on the original field using the jQuery triggerHandler method. This means if you've bound some JavaScript to your original field it will still fire without making any special changes to the code.
What if the browser fails to load the iframe for some reason?
If the browser is configured with the standard security model then everything should function smoothly across all major browsers and supported versions. If the customer has changed their browser model and blocked the iframe for some reason, an alert will appear on the browser after 5 seconds if the hosted field iframes do not properly communicate back with the parent.
Why is my custom font not working within the hosted field?
While the auto copy of styles will include the font-family, you still need to import the font using a CSS file specified in the cssUrls parameter.
Is there a debug mode to determine more details of the interaction between the regular page and the hosted fields?
Yes, place the following snippet of JavaScript on your page to enable debug mode. Please note that nothing sensitive is logged to the console, but it does help with understanding the messaging interaction that is taking place.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript">
window.ultraCartHostedFieldsDebugMode = true;
</script> |
Why am I receiving an alert window about the input type being a number?
Previously your input field for credit card number or cvv2 may have been a type="number" field instead of type="text". The problem with type="number" is that the masked card number and cvv2 values can not be stored back into these types of inputs. The browser will simply ignore the value and it will cause problems. Browsers will not allow the type for an input to be changed on the fly so the best option is for us to quickly alert you to the problem.
Why am I receiving an alert window about the selector not finding the element on the page?
If you receive a message like "Selector for creditCardCvv2 did not find the element on the page..." then you either have an incorrect selector for the hosted field or you called the setup method before the element was visible in the DOM. If you're using the JavaScript API, make sure that the content is attached to the DOM before calling the hosted field setup method.
How can I perform inline validation of the hosted fields?
Since the fields are hosted and your JavaScript never receives the full value, inline validation on the client is limited, but it's there are still some checks that you can perform. The following sample JavaScript shows how to listen for the change events and set some classes based upon the value masked value that appears in your input field. This code assumes that you have inputs with the associated #cardNumber and #cvv2 ids. During your validation routine you can check for the different classes on your inputs and provide messaging to the user. Ultimately though, the complete validation will be performed on the server side so you should make sure that your JavaScript checkout can handle validation errors properly.
As a reminder, validation errors are returned back in the CheckoutResponse.errors property returned from the /rest/cart/checkout method or the checkout method (legacy). It's critical that your javascript application examines the checkout response object and handles any errors returned within that object.
...
| language | javascript |
|---|---|
| theme | DJango |
...
or POST to UCEditor.
Advanced Topics
What happens to the value in the original credit card number field?
Whatever value that is in the credit card number or cvv2 field (most likely the previously masked value) at the time setup is called will be transferred to the hosted field. Make sure that you have loaded the original credit card number field with any value before calling setup.
What about onfocus and onblur events?
The UltraCart Hosted Credit Card Fields will automatically send these events from the internal iframe to the parent window and trigger them on the original field using the jQuery triggerHandler method. This means if you've bound some JavaScript to your original field it will still fire without making any special changes to the code.
What about onchange event?
Whenever the hosted field updates the underlying field with a new value, the change event will be triggered. This will allow existing JavaScript code to store the new value. Please note, the value that the underlying form receives will also be the masked card (X's plus the last 4 digits) and the masked CVV2.
What if the browser fails to load the iframe for some reason?
If the browser is configured with the standard security model then everything should function smoothly across all major browsers and supported versions. If the customer has changed their browser model and blocked the iframe for some reason, an alert will appear on the browser after 5 seconds if the hosted field iframes do not properly communicate back with the parent.
Why is my custom font not working within the hosted field?
While the auto copy of styles will include the font-family, you still need to import the font using a CSS file specified in the cssUrls parameter.
Is there a debug mode to determine more details of the interaction between the regular page and the hosted fields?
Yes, place the following snippet of JavaScript on your page to enable debug mode. Please note that nothing sensitive is logged to the console, but it does help with understanding the messaging interaction that is taking place.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript">
window.ultraCartHostedFieldsDebugMode = true;
</script> |
Why am I receiving an alert window about the input type being a number?
Previously your input field for credit card number or cvv2 may have been a type="number" field instead of type="text". The problem with type="number" is that the masked card number and cvv2 values can not be stored back into these types of inputs. The browser will simply ignore the value and it will cause problems. Browsers will not allow the type for an input to be changed on the fly so the best option is for us to quickly alert you to the problem.
Why am I receiving an alert window about the selector not finding the element on the page?
If you receive a message like "Selector for creditCardCvv2 did not find the element on the page..." then you either have an incorrect selector for the hosted field or you called the setup method before the element was visible in the DOM. If you're using the JavaScript API, make sure that the content is attached to the DOM before calling the hosted field setup method.
How can I perform inline validation of the hosted fields?
Since the fields are hosted and your JavaScript never receives the full value, inline validation on the client is limited, but it's there are still some checks that you can perform. The following sample JavaScript shows how to listen for the change events and set some classes based upon the value masked value that appears in your input field. This code assumes that you have inputs with the associated #cardNumber and #cvv2 ids. During your validation routine you can check for the different classes on your inputs and provide messaging to the user. Ultimately though, the complete validation will be performed on the server side so you should make sure that your JavaScript checkout can handle validation errors properly.
As a reminder, validation errors are returned back in the CheckoutResponse.errors property returned from the /rest/cart/checkout method or the checkout method (legacy). It's critical that your javascript application examines the checkout response object and handles any errors returned within that object.
| Code Block | ||||
|---|---|---|---|---|
| ||||
// as a reminder, jQueryHostedFields is a reference to a jQuery object. // The CSS style of the hosted fields will mimic the underlying fields, so for example, if you // change the credit card field to have a red background, then the hosted fields will also change to red. jQueryHostedFields("#cardNumber").on('change', function(){ // When a change occurs, the hosted field library will add one of three classes to the underlying input: noCreditCardNumber, invalidCreditCardNumber, validCreditCardNumber if (!jQueryHostedFields(this).val() || jQueryHostedFields(this).hasClass("noCreditCardNumber")) { // No value in the credit card field } if (jQueryHostedFields(this).hasClass("invalidCreditCardNumber")) { // The value in the credit card field tois haveinvalid a red background, then the hosted fields} will also change to red.}); jQueryHostedFields("#cardNumber#cvv2").on('change', function(){ // Clear existing classes jQueryHostedFields("#cardNumber#cvv2").removeClass("noCreditCardNumbernoCreditCardCvv2"); jQueryHostedFields("#cardNumber#cvv2").removeClass("validCreditCardNumbervalidCreditCardCvv2"); jQueryHostedFields("#cardNumber#cvv2").removeClass("invalidCreditCardNumberinvalidCreditCardCvv2"); // Regex for basic validation of a masked Amex or other 16 digit cardCVV2 value. var re = /[X]{4}-[X]{6}-X[0-9]{4}|[X]{4}-[X]{4}-[X]{4}-[0-9]{ re = /[X]{3,4}/i; // Test to see if the field is empty, appears valid or is invalid var fieldValue = jQueryHostedFields(this).val(); if (fieldValue === "") { jQueryHostedFields("#cardNumber#cvv2").addClass("noCreditCardNumbernoCreditCardCvv2"); } else if (re.test(fieldValue)) { jQueryHostedFields("#cardNumber#cvv2").addClass("validCreditCardNumbervalidCreditCardCvv2"); } else { jQueryHostedFields("#cardNumber#cvv2").addClass("invalidCreditCardNumberinvalidCreditCardCvv2"); } }); // Perform initial validation jQueryHostedFields("#cardNumber,#cvv2").ontrigger('change', function(){"change"); |
Is Ionic Framework Supported?
We have tested hosted fields successfully on the following Ionic environment for iOS:
| Code Block | ||||
|---|---|---|---|---|
| ||||
Ionic: Ionic CLI // Clear existing classes jQueryHostedFields("#cvv2").removeClass("noCreditCardCvv2");: 6.19.1 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework jQueryHostedFields("#cvv2").removeClass("validCreditCardCvv2"); jQueryHostedFields("#cvv2").removeClass("invalidCreditCardCvv2"); : // Regex for basic validation of a masked CVV2 value. @ionic/angular 6.1.9 @angular-devkit/build-angular : 13.2.6 @angular-devkit/schematics : 13.2.6 var re = /[X]{3,4}/i;@angular/cli // Test to see if the field is empty, appears valid or is invalid : 13.2.6 @ionic/angular-toolkit var fieldValue = jQueryHostedFields(this).val(); : 6.1.0 Capacitor: ifCapacitor (fieldValueCLI === "") { : 3.5.1 jQueryHostedFields("#cvv2").addClass("noCreditCardCvv2"); @capacitor/android : not installed @capacitor/core } else if (re.test(fieldValue)) {: 3.5.1 @capacitor/ios jQueryHostedFields("#cvv2").addClass("validCreditCardCvv2"); : 3.5.1 Utility: }cordova-res else: {not installed globally native-run jQueryHostedFields("#cvv2").addClass("invalidCreditCardCvv2"); : 1.6.0 System: NodeJS }: v16.15.1 (/usr/local/bin/node) }); npm // Perform initial validation jQueryHostedFields("#cardNumber,#cvv2").trigger("change"); |
: 8.11.0
OS : macOS Monterey |
FAQ
Q: I'm a small merchant, do I have to be PCI 3.0 compliant?
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="bender-12 columns">
<ul id="card_logos" {{#ucCompare cart.creditCardType 'false' operator="!="}}class="is_{{cart.creditCardType}}"{{/ucCompare}}>
<li class="card_visa">Visa</li>
<li class="card_mastercard">MasterCard</li>
<li class="card_amex">American Express</li>
<li class="card_discover">Discover</li>
</ul>
</div> |
...
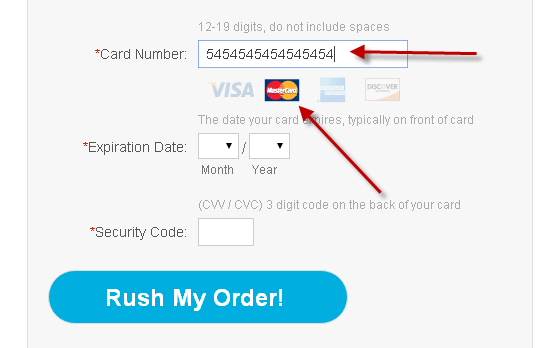
Q: I've implemented hosted fields and now the credit card number isn't masked after entering it.
A: That's okay. The card will mask if the number is loaded from the cart or the page is reloaded. By design, it doesn't mask upon entry anymore.
...
entering it.
A: That's okay. The card will mask if the number is loaded from the cart or the page is reloaded. By design, it doesn't mask upon entry anymore.
Q: I've implemented hosted fields, in Safari browser, if in private mode, the hosted fields won't load, why is that happening?
A: The iFrame in this case hosts the CC fields, and is required as this is the method of isolation UltraCart employ's to prevent any PAN leakage from occurring during the shopping session.
The Safari browser has a privacy setting enabled by default that prevents the loading of iframes. If the customer wishes to use private mode, they can change the setting:
Preferences → Privacy → then uncheck the setting 'Prevent cross-site tracking' then saving the changes and then closing and restarting their web browser.