...
| Info |
|---|
The screenshots in this tutorial are from a custom development project done by UltraCart UC Pro Services. It uses the Javascript Checkout API v2.0. The Checkout API is not required to use case relationships. By simply configuring the relationships, your customers will automatically benefit from it. The custom checkout was chosen because it makes it easy to illustrate the power of case relationships. There is nothing on the client side that must be done to use Case Relationships. They will work for the single page checkout, normal checkout, and every other checkout without modification to your web pages. |
| Table of Contents |
|---|
The Benefits
Before diving into the boring configuration details, let's look at the power of case relationships. Below is a short video showing a product with case relationships configured.
...
| Tip | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Now let's watch a second video, notice that 45 single items are selected, and 36 of those items are converted into cases. This makes the total cases jump from 10 to 13. However, and this is important, there was no conversion into Master Cases, even though there is a relationship. We'll discuss why after you see the video.
...
| Tip | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
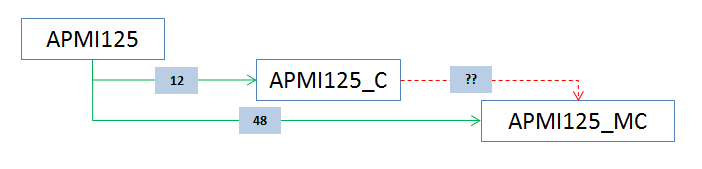
So what happened? With a single item having a case and master case relationship, UltraCart converted those singles as best it could. At 45 items, the order is three short of a master case, so there was no conversion. Instead, cases were created where possible. But, none of the cases were bumped up to master cases. Even though there is an implicit conversion between the cases and master cases visible within the single item (APMI125) configuration, there must be an explicit case relationship for the case item (APMI125_C), so no conversion was done.
Keep this in mind. The relationships must be defined at every level. The UltraCart system will not make assumptions about relationships. Even though APMI125 is related to APMI125_C and APMI125_MC, until I tell UltraCart that APMI125_C is related to APMI125_MC, no conversions happen at that level.
...
| Tip |
|---|
The label isn't required. However, we've added it here because it makes generating the javascript crosstab view (shown in videos) much easier. But it's totally optional. Even if you're just using a normal checkout, I feel it's a good practice to label your relationships. It goes without saying that you should clearly define your relationships. None of this "It's complicated" stuff, eh? |
...
Step 3. Create the case relationships for the case item
...
| Tip | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Looks good. And with that, I've configured my item for cases and master cases. I guess the only thing left is to go back and configure a relationship for pallets. ![]()