| Note | ||
|---|---|---|
| ||
This is a legacy screen. It has been replaced by StoreFront Themes. |
Screen Branding Themes
| Table of Contents | ||
|---|---|---|
|
...
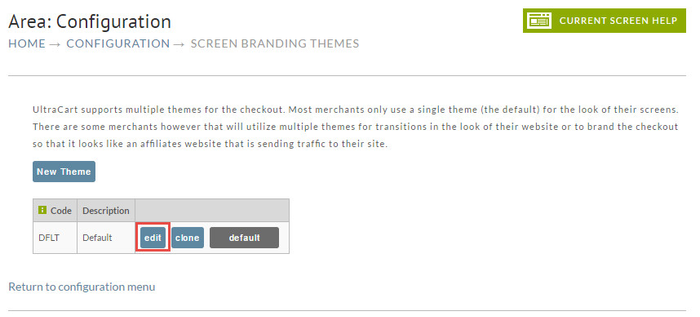
To edit an existing theme simply click the Edit button beside the theme as shown below.
Cloning a Theme
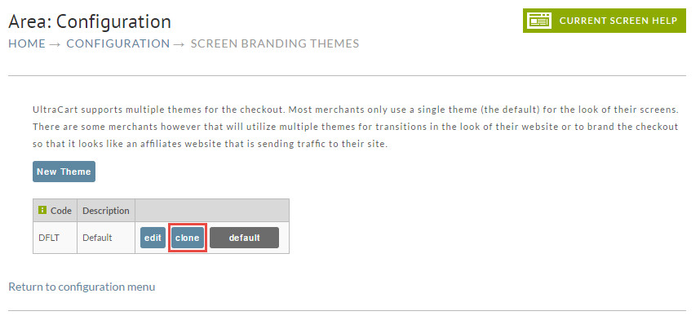
You can also clone a theme to make a complete copy of an existing theme. Often it is a good to to make a copy of an existing theme, edit it, and then make it live. To clone a theme click the Clone button as shown below.
Next you will see a screen where you give the cloned theme a new code and a description.
...
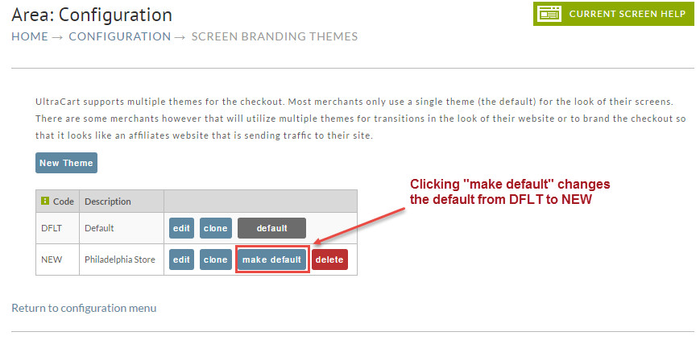
The default theme is what UltraCart will use if a theme code is not specified on a buy link. The default theme is indicated with a black box and the word default inside. If you want to change the default theme simply click the Make Default button as shown below.
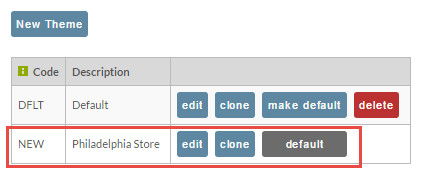
As you can see below, the NEW theme is now the default.
If you have multiple themes, make sure to read Using Secondary Screen Branding Theme.
...
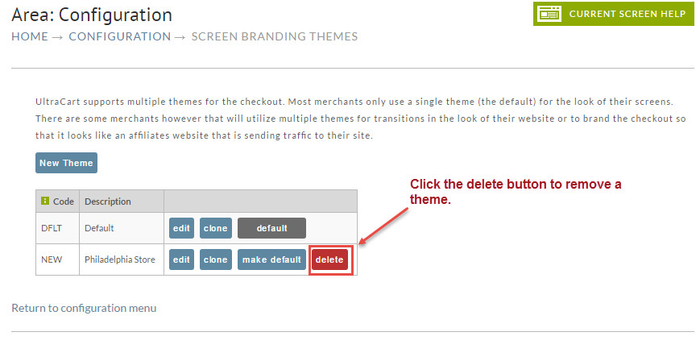
Thee is no delete button for the Default Theme. Therefore, you cannot delete it. If you have multiple themes you can change the default to accomplish the deletion desired. Simply click the Delete button.
Basic Branding
There are basically only two main steps to accomplish [basic] Screen Branding. One is to upload your graphic(s) to UltraCart and the other is to insert the Graphic Link (generated by our system) to the screen layout desired. The following briefly outlines the steps within UltraCart to place a graphic on a screen.
...
- Determine which graphic(s) you want to upload.
- Identify where (path) they reside on your system.
- Navigate to the Screen Branding Themes section of UltraCart.
| Panel |
|---|
...
- Enter the Theme Editor by clicking on the "Edit" button to the right of the default theme.
- Click on the Graphics Tab.
- Type the location (path) of the graphic in the field provided and click on the "Upload" button.
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<form method="post" action="https://ucsupport.ultracart.com/cgi-bin/UCEditor"> <input type="hidden" name="merchantId" value="DEMO" /> <input type="hidden" name="add" value="Bone" /> <input type="hidden" name="themecode" value="CSTM" /> <table class="uc-item-table"> <tr class="uc-item-qty-row"> <td class="uc-item-qty-label">Qty</td> <td class="uc-item-qty-field"> <input type="text" name="quantity" value="1" /> </td> </tr> <tr class="uc-item-cost-row"> <td class="uc-item-cost-label">Cost</td> <td class="uc-item-cost-value"><script type="text/javascript" src="https://ucsupport.ultracart.com/cgi-bin/UCPrice?MERCHANTID=DEMO&ITEM=BONE&output=Javascript"></script></td> </tr> <tr class="uc-item-submit-row"> <td></td> <td> <input type="submit" name="submit" value="add to cart" /> </td> </tr> </table> </form> |
...