...
Every element also contains a use unique Element ID that can not be edited.
...
To make an element visible only on a particular device type, click the buttons button for the device(s) you want to disable. For example if we only want this element to be visible to desktop users we would click the Mobile and Tablet buttons. The screen would then look like this:
...
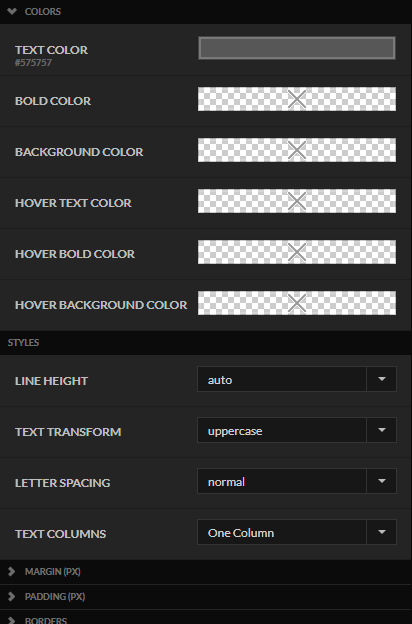
Depending upon the element, a variety of additional settings will appear. Settings are grouped into logical sections on the side panel with a title for each section. Let's look at a part of an actual settings sidepanel side panel for a Headline element. In the screenshot below we can see a section for Colors, Styles, Margin, Padding, etc. Some sections can be expanded or collapsed. There is a chevron (arrow) icon beside the section title that you can click to expand/collapse the that section.
The changes that you make to an elements settings appear immediately on the page. You do not have to save and refresh to see how a color, font, etc. will look on the page. It's truly WYSIWYG!
...
The inputs are easy and quick to manipulate. If you're not familiar with CSS terminology like Margin or Padding, just play with the setting and observe how the page behaves. You'll quickly manipulate the element into the desired look. Remember, that you see the change immediate and, if you don't like something just exit and reload the Visual Builder instead of without saving.