...
Creating a container on the file system
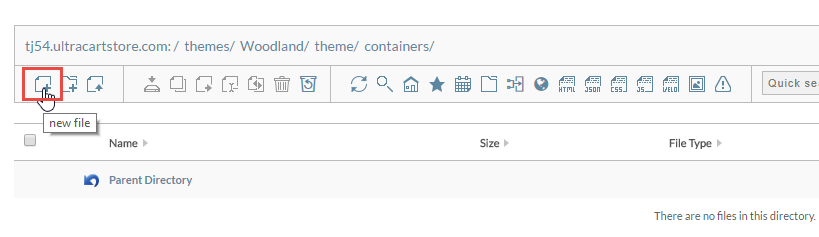
Click the new file toolbar icon as shown below.
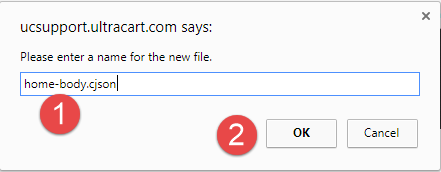
When prompted for the filename, use the name of the container and then make sure the extension is .cjson as shown below.
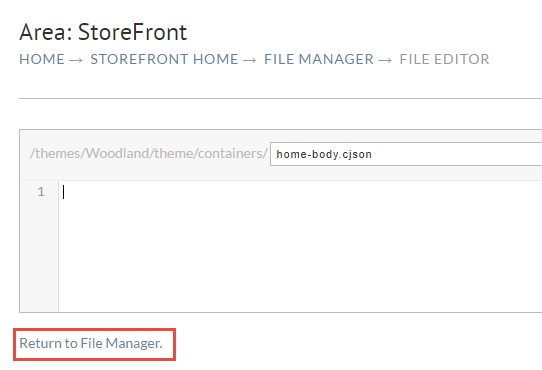
This will open up the new file in the editor. Leave the file blank. Just click the link at the bottom to return to the file manager as shown below.
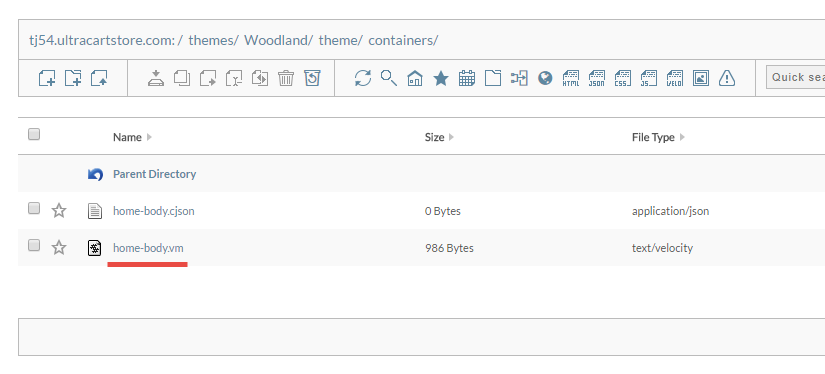
The system automatically compiles the .cjson file into the corresponding .vm file as shown below.
Including the container in the template
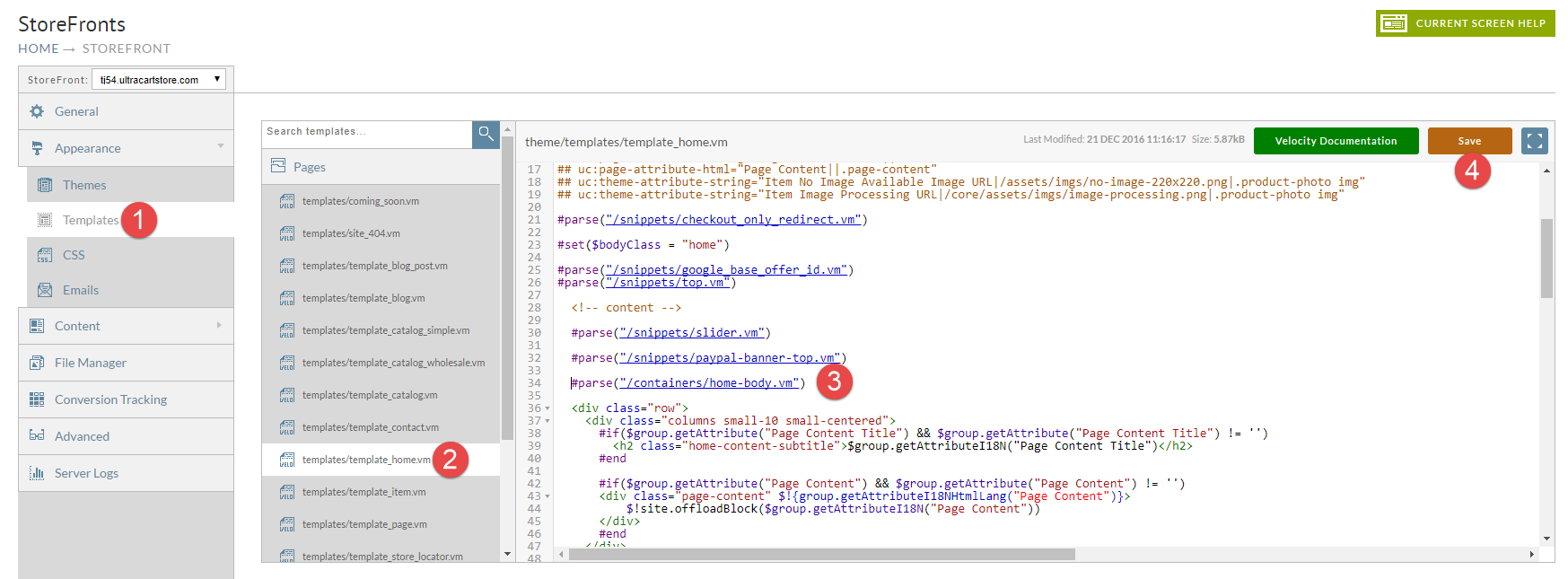
Now that we have a container created and the corresponding .vm file compiled, all we have to do is edit our main template and #parse in this container file. This is shown in the screenshot below. Go to the Templates section, locate the template you want to modify, add the #parse statement to the template and save.
You now have your first container stubbed out on your page. You can now engage the Visual Builder and create content within this container.