...
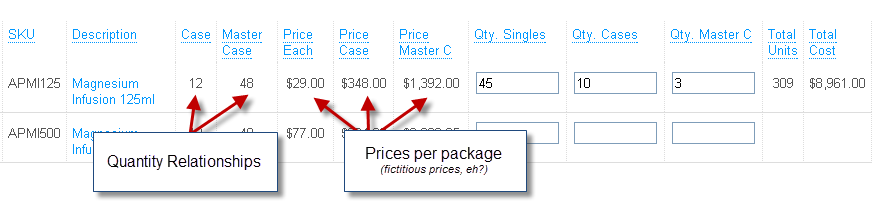
Before diving into the boring configuration details, let's look at the power of case relationships. Below is a short video showing a product with case relationships configured.
It has the following relationship:
Single Item: APMI125
Case Item: APMI125_C
Master Case Item: APMI125_MC
There are 12 items in a case. There are 48 items in a master case. First, a video showing a clean conversion between singles to cases and master cases. In the video below, I'll add 120 single items to my cart. When added, UltraCart converts these items into (2) master cases and (2) cases.
...
Create the items as you normally would. Make sure all three items are saved.
Step 2. Create case relationships for the single item
Edit the item and click on the Shipping tab.
Scroll down a few sections to the Case Relationships and set up relationships for both cases and master cases.
| Tip |
|---|
The label isn't required. However, we've added it here because it makes generating the javascript crosstab view (shown in videos) much easier. But it's totally optional. Even if you're just using a normal checkout, I feel it's a good practice to label your relationships. It goes without saying that you should clearly define your relationships. None of this "It's complicated" stuff, eh? |
...
Edit the case item and click on the Shipping tab.
Add the following relationship between the case and master case.
Let's revisit the second example again, but this time with our case → master case relationship in place.
...