| Table of Contents | ||
|---|---|---|
|
...
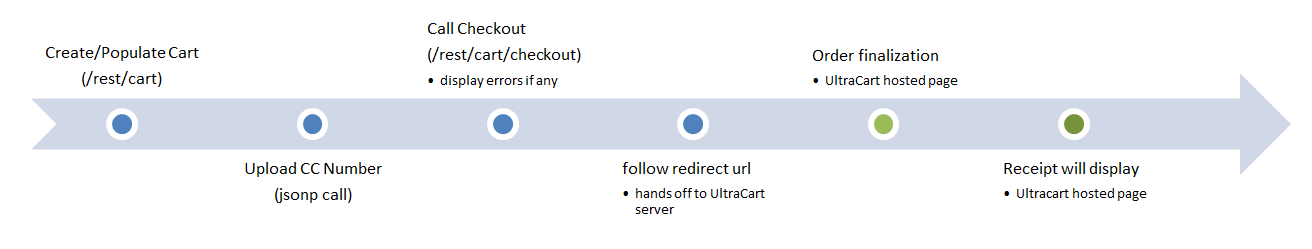
The UltraCart REST API aims to be a lightweight protocol for tying a checkout page(s) to the UltraCart back end.
Here are the demos
| Tip | |||||||||
|---|---|---|---|---|---|---|---|---|---|
There are simple examples of all the major REST calls found here: https://secure.ultracart.com/merchant/integrationcenter/checkoutapi_v3/demo1.html Please notice that the script is running on secure.ultracart.com, so it doesn't suffer any cross-domain restrictions. As such, the urls are all relative (/rest/cart). If you attempt to run a demo on your own machine, you'll need to install a proxy script, found here: https://github.com/UltraCart/responsive_checkout/blob/master/rest_proxy.php After installing it, you need to adjust your url. Notice the difference below between line 3 and 4.
|
...
Merchant ID Required
| Info |
|---|
Every call needs a merchant id (our merchant id is
Most of the examples below use the http header since it's easy to use with jQuery. If you wished to do it for all your ajax calls, you could execute this javascript:
However, that makes each call less atomic (and jQuery doesn't recommend it). Still, it's an option and may work well with your site. If you receive an error "Missing Merchant ID", you've forgotten to do one of the above.
Now, in case you're wondering why the three methods use different names...
|
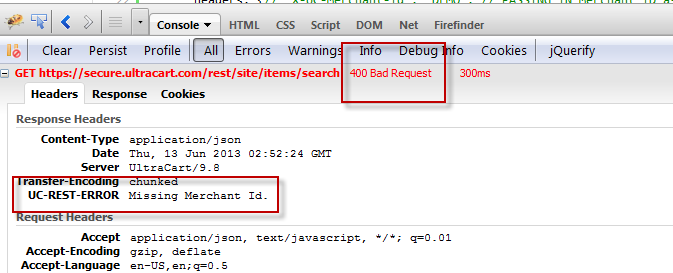
Where are the errors?
| Warning |
|---|
When something doesn't work or you get an error, open your browser console and view the headers. Look for the error. then fix it. Can't? Then get on github.com. Ask for help here. |
...
| Info | ||
|---|---|---|
| ||
UltraCart's free support does not cover API development questions or troubleshooting of custom checkout pages. Additional API support and troubleshooting services can be purchased at $100/hr (1 hour minimum) via UltraCart Professional Services. (Scheduling of paid for support will be determined by Professional Services personnel.) |
/rest/cart/checkout is not the end
| Note | ||
|---|---|---|
/rest/cart/checkout is NOT THE END! It's the beginning of the end. If the response from checkout has no errors, you must redirect the browser to the url found in checkoutResonse.redirectToUrl. That finishes the order. Any errors during that phase (card declined) will send the browser back to checkoutRequest.redirectOnErrorUrl, which is usually set to your checkout page. It's a circle, one that handles shipping companies and payment gateway timeouts without timing out the browser. It also handles any upsell gauntlets. So make sure you follow the redirect!
|
Do this or you'll never complete an order...
...
| Name | Design Goal | Location | Comments | |
|---|---|---|---|---|
| responsive checkout | single page checkout, mobile friendly | https://github.com/UltraCart/responsive_checkout | ||
| two page trial | simple, geared toward trial offers | coming soon | ||
| wordpress plugin | wordpress | coming soon | ||
| drupal plugin | drupal | coming soon | ||
| joomla plugin | joomla | coming soon |
...
Object Model
These json objects are used with the Cart REST API. The documentation below is shared with checkout versions 1.0 and 2.0. So you will see references to those libraries as well. Please consult the API section below the REST specific usage.
Cart
| Field | Type | Comment | ||||
| cartId | string | The unique ID for the cart. This needs to be stored as a cookie on the customer's browser so that the cart can be retrieved. | ||||
| merchantId | string | The char(5) merchant designation (created during sign up) | ||||
| errors | string[] | an array of errors returned from a call. This property should always be consulted after a call returns and messages displayed to the end customer. | ||||
| advertisingSource | string | Advertising source the customer selected or entered. | ||||
| affiliateId | string | The ID of the affiliate associated with this cart. You can set this field to manually assign an order to a specific affiliate. If no affiliate is associated with the order then this field will be null. | ||||
| affiliateSubId | string | The Sub ID of the affiliate associated with this cart. The same comments for affiliateId apply to this field as well. | ||||
| amazonMerchantId | string | The merchant's Amazon Seller ID as configured in the UltraCart system. | ||||
| amazonOrderReferenceId | string | The reference id provided by Amazon once the customer has initiated checkout with them. If this is non-null and cart.paymentMethod is "Amazon", the order will be processed through Amazon.
| ||||
| amazonWidgetUrl | string | The url for the amazon widget script. This will be production or sandbox depending on your UltraCart configuration.
| ||||
| amazonButtonUrl | string | The url for the amazon button script. This will be production or sandbox depending on your UltraCart configuration. | ||||
| arbitraryShippingHandlingTotal | number | Override field allowing merchant to override the shipping and handling calculated by the system. To use this field, the Shipping and Handling must be configured to allow overrides. | ||||
| arbitraryTax | number | Override field allowing merchants to override calculated tax. To use this field, the Tax must be configured to allow overrides. | ||||
| arbitraryTaxRate | number | Override field allowing merchants to override calculated tax rate. To use this field, the Tax must be configured to allow overrides. | ||||
| arbitraryTaxableSubtotal | number | Override field allowing merchants to override the taxable subtotal. To use this field, the Tax must be configured to allow overrides. | ||||
| baseCurrencyCode | string | The default currency code for the merchant. For most merchants, this will be USD, but can be changed in the merchant's configuration. see also currencyCode Valid values are: AUD Australian Dollar | ||||
| billToAddress1 | string | Bill to address line 1 | ||||
| billToAddress2 | string | Bill to address line 2 | ||||
| billToCity | string | Bill to city | ||||
| billToCompany | string | Bill to company | ||||
| billToCountry | string | Bill to country. Must be a valid country name from the getAllowedCountries() API call. | ||||
| billToDayPhone | string | Bill to day phone | ||||
| billToEveningPhone | string | Bill to evening phone | ||||
| billToFirstName | string | Bill to first name | ||||
| billToLastName | string | Bill to last name | ||||
| billToPostalCode | string | Bill to postal code | ||||
| billToState | string | Bill to state | ||||
| billToTitle | string | Bill to title | ||||
| buysafeBondAvailable | boolean | buySAFE bond availability | ||||
| buysafeBondCost | number | Cost of the buySAFE bond (for buySAFE merchants only) | ||||
| buysafeBondFree | number | True if the buySAFE bond is free to the customer | ||||
| buysafeBondWanted | boolean | True if the customer has opted in to a buySAFE bond | ||||
| buysafeCartDisplayText | string | The sales text to display by the buySAFE control | ||||
| buysafeCartDisplayUrl | string | The URL to link the sales text to so the customer can learn more about buySAFE. | ||||
| ccEmail | string | CC Email address | ||||
| collectCreditCardVerificationNumber | boolean | True if the CVV2 should be collected for this merchant. | ||||
| comments | string | customer comments. this is usually collected via a textarea field. Added 12/2/2013 | ||||
| coupons | CartCoupon[ ] | Coupons that have been applied to the cart. | ||||
| creditCardExpirationMonth | Integer | Credit card expiration month 1 = January 12 = December | ||||
| creditCardExpirationYear | integer | Credit card expiration year. Must be a four digit year. | ||||
| creditCardNumber | string | Credit card number
| ||||
| creditCardToken | string | Credit card token (if you are using a tokenizing gateway like Stripe.com) | ||||
| creditCardType | string | Type of credit card. See the CREDIT_CARD_TYPE_ constants in the checkoutapi.js file for valid values. | ||||
| creditCardTypes | string[] | An array of credit card types (Visa, Mastercard, etc.) that are currently accepted. Used to generate drop down lists. | ||||
| creditCardVerificationNumber | string | Credit card verification number 4 digits for American Express and 3 digits for all other types of credit cards. | ||||
| currencyCode | string | The currency of the cart. The default is the merchant default. Change this value to set the currency of the cart to a different value. If the first item added to the cart has a default currency other than USD, the cart currency will change to match the first item automatically. (see also baseCurrencyCode) | ||||
| customerProfileCreditCardId | Integer | The oid (object id) of a stored (on file) credit card to use with the checkout. Supply this to us a credit card on file. When this is value is passed in to an update call, it will return back a cart with all the card information populated (number masked). If you wish to remove a stored credit card from an order, set this property to 0 (zero). That will reset it. The credit card id is found in the cart object of a logged in customer at
| ||||
| customField1 | string | A custom field to store up to 50 characters. | ||||
| customField2 | string | A custom field to store up to 50 characters. | ||||
| customField3 | string | A custom field to store up to 50 characters. | ||||
| customField4 | string | A custom field to store up to 50 characters. | ||||
| customField5 | string | A custom field to store up to 50 characters. | ||||
| customField6 | string | A custom field to store up to 50 characters. | ||||
| customField7 | string | A custom field to store up to 50 characters. | ||||
| customerProfile | CustomerProfile | If loggedIn, this variable will contain the CustomerProfile for the current session. | ||||
| deliveryDate | Date | Delivery date (optional) | ||||
| string | Email address | |||||
| emailConfirm | string | Second copy of email address used to confirm the customer entered it correctly | ||||
| exchangeRate | number | The conversion rate between merchant default and local currencies | ||||
| giftCertificate | string | Gift certificate code | ||||
giftCertificateAmount giftCertificateAmountLocalized giftCertificateAmountLocalizedFormatted | number number string | Gift certificate amount | ||||
giftCertificateRemainingBalanceAfterOrder giftCertificateRemainingBalanceAfterOrderLocalized giftCertificateRemainingBalanceAfterOrderLocalizedFormatted | number number string | The balance remaining the gift certificate if its initial value was greater than the cart total. | ||||
giftCharge giftChargeLocalized giftChargeLocalizedFormatted | number number string | Gift charge | ||||
| giftEmail | string | Email address of the person receiving this purchase as a gift | ||||
| giftEmail | string | Gift Email address | ||||
| giftMessage | string | Gift message | ||||
giftWrapCost giftWrapCostLocalized giftWrapCostLocalizedFormatted | number number string | Gift wrap cost | ||||
| googleCheckoutButtonAltText | string | Alt text to use on the Google Checkout image. | ||||
| googleCheckoutButtonUrl | string | URL of the Google Checkout express checkout image | ||||
| googleCheckoutCompatible | boolean | True if this cart is compatible with Google Checkout | ||||
| hasAmazon | boolean | This will be true if the merchant has "Pay with Amazon" configured properly AND the cart supports it, i.e. the items can be process through Amazon Payments. If the cart is empty, this will be false, since you can't checkout with zero items. | ||||
| hasGoogleCheckout | boolean | True if the merchant has Google Checkout enabled. | ||||
| hasPayPal | boolean | True if the merchant has PayPal enabled. | ||||
| ||||||
| ipAddress | string | IP Address of the customer. Used for geo-location of shipping estimates. | ||||
| items | CartItem[ ] | All the items in the cart. | ||||
| liftGate | boolean | True if this purchase will require delivery by lift gate, false (default) otherwise. | ||||
| loggedIn | boolean | true if a customer profile is active, false if otherwise | ||||
| mailingListOptIn | boolean | Whether the customers wants to receive news and special offers via email. | ||||
| needShipping | boolean | true if the cart needs shipping calculated. | ||||
| needPayment | boolean | true if the cart should collect payment. This may seem a little useless since it would stand to reason that any time the total is greater than zero payment should be collected. However, there are outside cases where this flag makes the difficult easy. For example, if a customer purchases a free product that is tied to an auto order, then the total of the cart is zero, but payment must be collected for the recurring item to be charged against. This flag makes those scenarios automatic where they would otherwise be impossible to determine without some hardcoded measures. Note: Added January 2014. Only available with the REST API | ||||
| password | string | the password is only used during the login (or register) process to log a customer in. It is not populated on any returned objects, so it is lost (purposely) after login. Constraints: 30 characters max. | ||||
| payPalButtonAltText | string | Alt text to use on the PayPal express checkout image | ||||
| payPalButtonUrl | string | URL of the PayPal express checkout image | ||||
| payPalCompatible | boolean | True if this cart is compatible with PayPal | ||||
| paymentMethod | string | Type of payment method. See the PAYMENT_METHOD_ constants in the checkoutapi.js file for valid values. | ||||
| purchaseOrderNumber | string | Purchase order number | ||||
| screenBrandingThemeCode | string | The screen branding theme associated with the cart. | ||||
| shipOnDate | Date | Ship on date (optional) | ||||
| shipToAddress1 | string | Ship to address line 1 | ||||
| shipToAddress2 | string | Ship to address line 2 | ||||
| shipToCity | string | Ship to city | ||||
| shipToCompany | string | Ship to company | ||||
| shipToCountry | string | Ship to country. Must be a valid country name from the getAllowedCountries() API call. | ||||
| shipToFirstName | string | Ship to first name | ||||
| shipToLastName | string | Ship to last name | ||||
| shipToPhone | string | Ship to phone | ||||
| shipToPostalCode | string | Ship to postal code | ||||
| shipToResidential | boolean | True if the address is residential. | ||||
| shipToState | string | Ship to state | ||||
| shipToTitle | string | Ship to title | ||||
shippingHandling shippingHandlingLocalized shippingHandlingLocalizedFormatted
| number number string | Shipping and handling cost
| ||||
shippingHandlingDiscount shippingHandlingDiscountLocalized shippingHandlingDiscountLocalizedFormatted | number number string | Shipping and handling discount (because of coupon) | ||||
shippingHandlingWithDiscount shippingHandlingWithDiscountLocalized shippingHandlingWithDiscountLocalizedFormatted | number number string | Shipping and handling cost after discount applied. | ||||
| shippingMethod | string | Shipping method | ||||
| specialInstructions | string | Special instructions for delivery. | ||||
| storeCreditCard | boolean | If true and the customer has logged in (cart.customerProfile != null and cart.loggedIn == true), then the credit used during the purchase is stored in the customer's profile. UltraCart considers it good ettiquette to prompt the user to store their credit card. On the normal checkout pages, this is done via a checkbox. | ||||
subtotal subtotalLocalized subtotalLocalizedFormatted | number number string | Subtotal | ||||
subtotalDiscount subtotalDiscountLocalized subtotalDiscountLocalizedFormatted | number number string | Subtotal discount (because of coupon) | ||||
subtotalWithDiscount subtotalWithDiscountLocalized subtotalWithDiscountLocalizedFormatted | number number string | Subtotal after discounts have been applied | ||||
surcharge surchargeLocalized surchargeLocalizedFormatted | number number string | Credit card surcharge amount | ||||
tax taxLocalized taxLocalizedFormatted | number number string | Tax | ||||
| taxCounty | string | The tax county assigned to this customer. See method getTaxCounties(). | ||||
| taxExempt | number | True if the customer is tax exempt | ||||
| taxRate | number | Tax rate | ||||
taxableSubtotal taxableSubtotalLocalized taxableSubtotalLocalizedFormatted | number number string | Taxable subtotal | ||||
taxableSubtotalDiscount taxableSubtotalDiscountLocalized taxableSubtotalDiscountLocalizedFormatted | number number string | Taxable subtotal discount (because of coupons) | ||||
taxableSubtotalWithDiscount taxableSubtotalWithDiscountLocalized taxableSubtotalWithDiscountLocalizedFormated | number number string | Taxable subtotal after discounts. | ||||
total totalLocalized totalLocalizedFormatted | number number string | Total | ||||
| upsellPathCode | string | A string dictating which upsell path code should be followed. By specifying this path, this will override any upsells normally followed based on the cart contents. Note: Added Dec, 2013, Available only for the Checkout REST API. | ||||
CartCoupon
| Include Page | ||||
|---|---|---|---|---|
|
...
| Field | Type | Description |
|---|---|---|
| cart | Cart | The cart object. It is usually updated during the checkout, so be sure to update your local copy with this one when it returns if there were errors. |
| redirectToUrl | string | If errors is empty or zero length, use this value to do a location.href = response.redirectToUrl |
| errors | string[ ] | any errors should be displayed to the user, giving them a chance to fix any problems before checking out again. |
...
CityStateZip
| Include Page | ||||
|---|---|---|---|---|
|
...
This is the object submitted to the REST API when the cart is done and ready to be turned into an order. This is different from /rest/cart/checkout. checkout is the beginning of a handoff to the order processing screens. It is the call that should be used ALWAYS when creating a javascript checkout. This object exists for server side applications such as call centers that are not running in a client browser to use when calling /cart/rest/finalizeOrder.
| Warning |
|---|
NEVER USE THIS OBJECT IN A CLIENT BROWSER. This object requires a back end login (username/password). It is never safe to supply that to a client browser. |
| Field | Type | Description |
|---|---|---|
| cart | Cart | The cart object |
| credentials | Credentials | Credentials has three fields:
The merchant id is your 3-5 character merchant id. The login and password are valid username/password credentials for access secure.ultracart.com. DO NOT USE A NORMAL LOGIN FOR THIS, AND NEVER EVER USE THE OWNER LOGIN FOR THIS CALL.
|
| options | FinalizeOrderOptions | optional hash of processing options. See FinalizeOrderOptions for specifics. |
...
FinalizeOrderResult
This object is the return value for a successful call to /rest/cart/finalizeOrder.
| Field | Type | Description |
|---|---|---|
| successful | boolean | true if the order was created, else false |
| orderId | string | The order id of the newly created order |
| receiptText | FinalizeOrderOptions | The preformatted plain text order receipt. It's not very pretty. It's recommended you display it in a fixed screen like a <pre> tag, etc. |
| errorMessages | string Array | a list of errors that might have occurred |
| order | Order | ADDED Aug-2013: a json object representing the order. useful for extracting fields without have to parse receiptText. |
| nextCart | Cart | ADDED Mar-12-2015 A new cart object with the customer already logged in. This will be null unless the FinalizeOrderOptions.setupNextCart is true and the customer was successfully logged in for the order being currently finalized. |
...
| Field | Type | Description |
|---|---|---|
| noRealtimePaymentProcessing | boolean | if true, validates the credit card information, but does not authorize or capture funds at the time of order. |
| skipPaymentProcessing | boolean | if true, skips payment processing and places the order in Accounts Receivable |
| autoApprovePurchaseOrder | boolean | automatically approves any PO provided |
| storeIfPaymentDeclines | boolean | if true, the order is placed in Accounts Receivable if payment declines. If false, an error is returned and the order is not completed. |
| creditCardAuthorizationReferenceNumber | string | If the credit card was already authorized in a different system, the next three fields provide all the information needed to capture funds |
| creditCardAuthorizationAmount | number | the amount the card was authorized for |
| creditCardAuthorizationDate | string | ISO8601 format string
month 06 day 03 "T" hour 17 (5 pm) minute 02 second 26 TZ -0400 (EST with daylight savings) |
| channelPartnerOid | number | If this order is originating with a specific call center, enter its UltraCart identifier here to correlate the order in the UltraCart system |
| channelPartnerOrderId | string | The external channel partner order id |
| setupNextCart | boolean | If true, AND IF the customer is logged in, a new cart is created with the customer already logged in. This was created so that a logged in customer could place an order and then be redirected to the MyAccount pages seamlessly. The next cart will be part of the FinalizeOrderResult. (Added March 12, 2015) |
| storeCompleted | boolean | If true, the order skips Accounts Receivable and the Shipping Department and is marked Completed. |
Distance
| Include Page | ||||
|---|---|---|---|---|
|
Gift Settings
| Include Page | ||||
|---|---|---|---|---|
|
Gift Wrap
| Include Page | ||||
|---|---|---|---|---|
|
...
| Field | Type | Comment | ||
| labels | hash | this hash contains all the labels for the various fields below. This hash is powerful because it contains the mappings you specify in the back end "screen branding' section. See the order labels section for individual listings. | ||
| merchantId | string | your merchant id | ||
| customerProfileId | int | customer's internal identifier | ||
| orderId | string | order id | ||
| rejected | boolean | true if the order was rejected | ||
| themeCode | string | the theme code applied to this order. See screen branding. This code is often used when creating buy links to apply the proper look and feel to an order page. Some merchants only have one theme. Some merchants have 50. | ||
| creationDate | string | ISO-8601 format. When the order was created | ||
| creationDateFormatted | string | DD-MMM-YYYY format. When the order was created | ||
| shipOnDate | string | ISO-8601 format. When the order was requested to ship on. | ||
| shipOnDateFormatted | string | DD-MMM-YYYY format. When the order was requested to ship on. | ||
| saturdayDelivery | boolean | true if the order is set for Saturday delivery | ||
| rejectedDate | string | ISO-8601 format. When the order was rejected (null if it hasn't been) | ||
| rejectedDateFormatted | string | DD-MMM-YYYY format of when the order was rejected, if it was. | ||
| quoteExpirationDate | string | ISO-8601 format. If this order is a quote, when the quote expires. | ||
| quoteExpirationDateFormatted | string | DD-MMM-YYYY format. If this order is a quote, when the quote expires. | ||
| status | string | Completed, Rejected, Quote Sent, Quote Requested, Pre-Order Item, Pending | ||
| testOrder | boolean | true if this order was a test | ||
| shippingMethod | string | a bare bones description of the shipping method | ||
| shippingMethodName | string | a friendly version of the shipping method. This should be preferred for display over shippingMethod | ||
| shippingMethodDetailed | string | an elaborate string contain shippingMethodName and any features such as lift gates and ship to residential, | ||
| shippingMethodCompany | string | UPS, FedEx, etc. | ||
| shipping3rdPartyAccountNumber | string | |||
| string | ||||
| ccEmails | string[ ] | an array of email addresses who were cc'd on the order. | ||
| giftEmail | string | the gift recipient's email address | ||
| billToCompany | string | |||
| billToTitle | string | |||
| billToFirstName | string | |||
| billToLastName | string | |||
| billToAddress1 | string | |||
| billToAddress2 | string | |||
| billToCity | string | |||
| billToState | string | |||
| billToPostalCode | string | |||
| billToCountry | string | |||
| billToDayPhone | string | |||
| billToEveningPhone | string | |||
| shipToCompany | string | |||
| shipToTitle | string | |||
| shipToFirstName | string | |||
| shipToLastName | string | |||
| shipToAddress1 | string | |||
| shipToAddress2 | string | |||
| shipToCity | string | |||
| shipToState | string | |||
| shipToPostalCode | string | |||
| shipToCountry | string | |||
| shipToDayPhone | string | |||
| shipToEveningPhone | string | |||
| gift | boolean | true if the order is a gift | ||
| liftGate | boolean | true if the order requires a lift gate to deliver. | ||
| shipToResidential | boolean | true if the delivery is a residence | ||
| hidePaymentInformation | boolean | whether or not to show payment information. Imagine the scenario where the cost is zero and/or gift certificates were used. | ||
| refundPresent | boolean | duplicate of hasRefund. Use hasRefund, as this field is deprecated and will be removed without warning. | ||
| taxShipping | boolean | is shipping taxed? this affects the display of subtotal information (tax before subtotal or subtotal before tax). | ||
| taxCounty | string | |||
| referralCode | string | |||
| advertisingSource | string | |||
| paymentMethod | string | Credit Card, PayPal Order, etc. Supported payment methods as of 6/2013 (list may change):
| ||
| paymentNote | string | A friendly working of the paymentMethod. For display purposes, use this value instead of paymentMethod. It will always read the same or better. | ||
| cardType | string | The type of credit card used. VISA, MasterCard, etc. | ||
| cardNumber | string | masked. last four digits. | ||
| coupons | Coupon | The coupon class contains two simple fields: code and description | ||
| items | Item[ ] | The items for this order | ||
| giftWrapTitle | string | the name of the gift wrap | ||
| giftWrapCost / giftWrapCostFormatted | number / string | |||
| hasDiscount | boolean | true if a discount was made somewhere (often useful for adding an extra table column, etc.) | ||
| hasRefund | boolean | true if a refund was made somewhere (often useful for adding an extra table column, etc.) | ||
| subtotalBeforeDiscount / subtotalBeforeDiscountFormatted | number / string | |||
| discount / discountFormatted | number / string | |||
| subtotal / subtotalFormatted | number / string | subtotal with any discounts and refunds already applied | ||
| subtotalRefunded / subtotalRefundedFormatted | number / string | |||
| taxRate / taxRateFormatted | number / string | |||
| shippingHandlingDiscount / shippingHandlingDiscountFormatted | number / string | |||
| shippingHandlingTotal / shippingHandlingTotalFormatted | number / string | total with any discounts and refunds already applied. | ||
| shippingHandlingRefunded / shippingHandlingRefundedFormatted | number / string | |||
| tax / taxFormatted | number / string | tax with any refund already applied | ||
| taxRefunded / taxRefundedFormatted | number / string | |||
| giftCharge / giftChargeFormatted | number / string | |||
| surcharge / surchargeFormatted | number / string | |||
| showBuysafe | boolean | true if this order used buySAFE and the amounts should be shown. | ||
| buysafeCost / buysafeCostFormatted | number / string | |||
| buysafeRefunded / buysafeRefundedFormatted | number / string | |||
| boolean | true if this order used InsureShip and the amounts should be shown.
| |||
| number / string | insure ship cost | |||
| number / string | value of any insure ship refunded | |||
| total / totalFormatted | number / string | grand total | ||
| totalRefunded / totalRefundedFormatted | number / string | of the total, this amount was refunded | ||
| showCurrencyWarning | boolean | true if the currency warning (next line) should be shown. | ||
| currencyWarning | string | this is the standard currency warning if the order was placed in a different currnency. It contains a nicely formatted message to show to the customer. | ||
| giftCertificateCode | string | the gift certificate code. If the gift certificate was a credit card type, the code will be masked. | ||
| giftCertificateAmount / giftCertificateAmountFormatted | number / string | the amount used of the gift certificate | ||
| giftMessage | string[ ] | array of gift message lines when this field was entered, newlines were captured to preserve the look. so this field is an array of strings broken by newlines. You may join them or iterate them as desired. | ||
| specialInstructions | string[ ] | array of special instructions text when this field was entered, newlines were captured to preserve the look. so this field is an array of strings broken by newlines. You may join them or iterate them as desired. | ||
| comments | string[ ] | array of comments when this field was entered, newlines were captured to preserve the look. so this field is an array of strings broken by newlines. You may join them or iterate them as desired. | ||
| trackingNumbers | string[ ] | array of tracking numbers | ||
| orderCase | Case | See the case object above. If there is a case (customer feedback) associated with this order, it will be populated in this value. |
...
| Include Page | ||||
|---|---|---|---|---|
|
Cart REST API
/rest/cart
| Method | GET | Comments | |
|---|---|---|---|
| Description | gets an existing cart, creating one if none is found | ||
Cookies |
| ||
| Path Parameters | cartId | Example: /rest/cart/ASDBSD12415DFA12451 | |
| Query Parameters |
| optional, but Merchant ID must be specified by either cookie, header, or this parameter. one of three ways to specify a cart id returnCode is an optional parameter. The UltraCart Auto Responder has the ability to send out "Return Emails" to abandoned carts. The return emails contain a parameter than may be parsed and submitted as this parameter. If present, it will load up a previously abandoned cart (minus credit card information). Example: http://secure.ultracart.com/rest/cart?_mid=DEMO&returnCode=3443CE4491C11A0141561F0F541E1B01 (this won't actually load up a cart, it's just a syntax example) | |
| Headers |
| Merchant ID
Cart ID The return code is a long sequence generated within the UltraCart Auto Responder. It's used to send out emails to customers with a link to an abandoned shopping cart. See UltraCart Objects available to Auto Responder Scripts for an example of how the return code is generated (see the $cart object). Although the returnCode is already available as a query parameter above, we've added it as a header to make using it with backbone.js easier. | |
| Receives Json | none | ||
| Returns Json | Cart | If no cart is found, one is created. |
...
| Method | POST/PUT | Comments | |
|---|---|---|---|
| Description | inserts or updates a cart. | technically, the PUT does an update, and the POST does an insert, but both methods are smart enough to insert if needed, else update | |
Cookies | none | ||
| Path Parameters | cartId | Example: The server will not regard the path parameter. It is there only to allow frameworks like backbone.js to operate correctly. The only Cart ID the server regards is the one in the Cart itself (cart.cartId) | |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Cart |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function updateCart() {
// it's okay to have an empty cartId initially, but the property merchantId *must* be present and explicit.
var cart = {
'merchantId': 'DEMO',
'cartId': '',
'email': 'demo@demo.com' // pick any random field. email will suffice for this demonstration
};
jQuery.ajax({
url: '/rest/cart',
type: 'PUT', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(cart),
dataType: 'json'
}).done(function (updatedCart) {
jQuery('#updateCartResults').html('<pre>' + JSON.stringify(updatedCart, null, ' ') + '</pre>');
});
}
jQuery(document).ready(function () {
jQuery('#updateCartButton').on('click', updateCart);
});
|
/rest/cart/estimateShipping
| Method | POST | Comments | |
|---|---|---|---|
| Description | returns shipping methods | This call should be executed asychronously. It takes a few seconds to query the various shippers and get their rates. | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | ShippingEstimate[ ] |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function estimateShipping() {
var cart = {
'merchantId': 'DEMO',
'cartId': '', // will be populated by call
'items': [
{'itemId': 'PDF', 'quantity': 1},
{'itemId': 'Baseball', 'quantity': 2},
{'itemId': 'BONE', 'quantity': 5}
]
};
jQuery.ajax({
url: '/rest/cart',
type: 'PUT', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(cart),
dataType: 'json'
}).done(function (updatedCart) {
jQuery.ajax({
url: '/rest/cart/estimateShipping',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(updatedCart),
dataType: 'json'
}).done(function (availableShippingMethods) {
var txt = JSON.stringify(availableShippingMethods, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#estimateShippingResults').html('').append(pre);
});
});
}
jQuery(document).ready(function () {
jQuery('#estimateShippingButton').on('click', estimateShipping);
});
|
/rest/cart/checkout (this is NOT the last step)
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | finalizes an order | This is the last method called. This is NOT the end of the checkout. The handoff is the end of the checkout. If you do not pass the browser off to the redirect url, no order will be placed. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | CheckoutRequest | ||
| Returns Json | CheckoutResponse |
| Tip |
|---|
There are 3 main types of checkouts: 1) credit card, 2) PayPal, and 3) Google Checkout. The force a checkout down one of these paths, set the cart.paymentMethod property. Credit Card: cart.paymentMethod = "Credit Card"; PayPal: cart.paymentMethod = "PayPal"; (If you wish to use PayPal Bill Me Later, you must also set a flag on the CheckoutRequest object. CheckoutRequest.payPalBillMeLater = true). Google Checkout: cart.paymentMethod = "Google Checkout"; case matters, space matters. It must appear exactly as shown above. The cart will be part of the CheckoutRequest object. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function checkout() {
var cart = {
'merchantId': 'DEMO',
'cartId': '', // will be populated by call
"customField1": 'blah blah blah',
"customField2": 'perhaps an affiliate id here?',
"coupons": [
{couponCode: '10OFF'}
], // here is a coupon for $10 off the order
"advertisingSource": "Radio",
"screenBrandingThemeCode": "CSTM", // The demo account has a second them set up using the code CSTM
"shippingMethod": "FedEx: 2-Day",
"shipToFirstName": "Testy",
"shipToLastName": "Testerson",
"shipToTitle": "Sir",
"shipToCompany": "Ultra Trains",
"shipToAddress1": "55 Main Street",
"shipToAddress2": "Suite 101",
"shipToCity": "Duluth",
"shipToState": "GA",
"shipToPostalCode": "30097",
"shipToCountry": "United States",
"shipToPhone": "555-555-1212",
"shipToEveningPhone": "5555553434", // notice the different format?
"billToDayPhone": "555-555-1212",
"billToEveningPhone": "5555551212",
"billToFirstName": "Smith",
"billToLastName": "Joe",
"billToTitle": "Chief",
"billToCompany": "Widgets, INC",
"billToAddress1": "2000 Montana Dr",
"billToAddress2": "",
"billToCity": "Duluth",
"billToState": "GA",
"billToPostalCode": "30097",
"billToCountry": "United States",
"email": "test@test.com",
"emailConfirm": "test@test.com",
"paymentMethod": "Credit Card",
"creditCardType": "VISA",
"creditCardNumber": "4444333322221111",
"creditCardExpirationMonth": 12,
"creditCardExpirationYear": 2028,
"creditCardVerificationNumber": "123",
'items': [
{'itemId': 'PDF', 'quantity': 1},
{'itemId': 'Baseball', 'quantity': 2},
{'itemId': 'BONE', 'quantity': 5}
]
};
// Notice: The checkout call does not take a cart. It takes a CheckoutRequest which contains a cart.
// Since the checkout process hands of to UltraCart to handle upsells, etc., we must also provide the
// return point.
var checkoutRequest = {
'cart': cart,
errorParameterName: 'error', // if there are errors after the handoff, the redirect page will receive those errors using this http parameter
errorReturnUrl: document.URL, // this same page.
secureHostName: null // can be null. defaults to secure.ultracart.com if null. could also be www.mystore.com if that was your url.
//
the secureHostName is where the checkout finishes on (receipt). many
merchants have dozens of sites. So, if this isn't secure.ultracart and
// you have more than one, you must specify it.
};
jQuery.ajax({
url: '/rest/cart/checkout',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(checkoutRequest),
dataType: 'json'
}).done(function (checkoutResult) {
var txt = JSON.stringify(checkoutResult, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
var resultsDiv = jQuery('#checkoutResults');
if (checkoutResult && checkoutResult.redirectToUrl) {
resultsDiv.append("<div><a target='_blank' href='" + checkoutResult.redirectToUrl + " '>" + checkoutResult.redirectToUrl + "</a></div>");
}
resultsDiv.html('').append(pre);
});
}
jQuery(document).ready(function () {
jQuery('#checkoutButton').on('click', checkout);
});
|
...
/rest/cart/finalizeOrder
| Method | POST | Comments | |
|---|---|---|---|
| Description | finalizes an order | This is the last method called. It is a SERVER SIDE ONLY call. Do not use this method in a javascript application. If you're looking for a way to complete an order, see /rest/cart/checkout. This method is probably NOT what you're looking for. | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | FinalizeOrderRequest | ||
| Returns Json | FinalizeOrderResult |
| Warning |
|---|
NEVER USE THIS CALL IN A CLIENT BROWSER. This call requires a back end login (username/password). It is never safe to supply that to a client browser. |
| Note |
|---|
This method call cannot be used with Google or PayPal because those payment methods require a handoff in a browser, which does not happen with this call. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
// okay, so we've provided you with a javascript example. that's just to be consistent with the other examples.
// here's the warning again: DO NOT USE THIS CALL IN A REAL JAVASCRIPT APPLICATION
function finalizeOrder() {
var cart = {
'merchantId': 'DEMO',
'cartId': '', // will be populated by call
"customField1": 'blah blah blah',
"customField2": 'perhaps an affiliate id here?',
"coupons": [
{couponCode: '10OFF'}
], // here is a coupon for $10 off the order
"advertisingSource": "Radio",
"screenBrandingThemeCode": "CSTM", // The demo account has a second them set up using the code CSTM
"shippingMethod": "FedEx: 2-Day",
"shipToFirstName": "Testy",
"shipToLastName": "Testerson",
"shipToTitle": "Sir",
"shipToCompany": "Ultra Trains",
"shipToAddress1": "55 Main Street",
"shipToAddress2": "Suite 101",
"shipToCity": "Duluth",
"shipToState": "GA",
"shipToPostalCode": "30097",
"shipToCountry": "United States",
"shipToPhone": "555-555-1212",
"shipToEveningPhone": "5555553434", // notice the different format?
"billToDayPhone": "555-555-1212",
"billToEveningPhone": "5555551212",
"billToFirstName": "Smith",
"billToLastName": "Joe",
"billToTitle": "Chief",
"billToCompany": "Widgets, INC",
"billToAddress1": "2000 Montana Dr",
"billToAddress2": "",
"billToCity": "Duluth",
"billToState": "GA",
"billToPostalCode": "30097",
"billToCountry": "United States",
"email": "test@test.com",
"emailConfirm": "test@test.com",
"paymentMethod": "Credit Card",
"creditCardType": "VISA",
"creditCardNumber": "4444333322221111",
"creditCardExpirationMonth": 12,
"creditCardExpirationYear": 2028,
"creditCardVerificationNumber": "123",
'items': [
{'itemId': 'PDF', 'quantity': 1},
{'itemId': 'Baseball', 'quantity': 2},
{'itemId': 'BONE', 'quantity': 5}
]
};
// Notice: The checkout call does not take a cart. It takes a CheckoutRequest which contains a cart.
// Since the checkout process hands of to UltraCart to handle upsells, etc., we must also provide the
// return point.
var finalizeOrderRequest = {
'cart': cart,
'credentials':{
'merchantId':'DEMO',
'login':'demo',
'password':'DoNotRunInBrowser'
},
'options':{
noRealtimePaymentProcessing:true, // boolean
skipPaymentProcessing:false, // boolean
autoApprovePurchaseOrder:true, // boolean
storeIfPaymentDeclines:true, // boolean (store the order even if payment declines -- goes into Accounts Receivable)
creditCardAuthorizationReferenceNumber:'1234565', // string, if CC auth was already done elsewhere
creditCardAuthorizationAmount:45.45, // decimal/float
creditCardAuthorizationDate: '20130603T170226-0400' // string, ISO8601 format.
// channelPartnerOid: 54, // integer, channel partner identifier
// channelPartnerOrderId: 'CP-12345', // string, the order id the channel partner is using.
// storeCompleted: true // boolean, if true, the order is marked as 'completed' -- bypassing Accounts Receivable and Shipping
}
};
jQuery.ajax({
url: '/rest/cart/finalizeOrder',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(finalizeOrderRequest),
dataType: 'json'
}).done(function (finalizeOrderResult) {
var txt = JSON.stringify(finalizeOrderResult, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
var resultsDiv = jQuery('#finalizeOrderResults');
resultsDiv.html('').append(pre);
});
}
jQuery(document).ready(function () {
jQuery('#finalizeOrderButton').on('click', finalizeOrder);
});
|
...
/rest/cart/validate
| Method | POST | Comments | |
|---|---|---|---|
| Description | validates an order | checks all the required fields. This is also done during checkout, so this method is rarely called before checkout. It's value lies in multi-page checkouts. You may pass in options for what fields to validate and they will be checked. This allows you to show errors on the same page where they happened. | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters |
(multiple checks allowed) | The following strings should be passed literally to enabled a check. Example: /rest/cart/validate?check=Item%20Quantity%20Valid&check=Billing%20Address%20Provided
| |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | String[ ] | Returns back an array of errors, if any. If none, everything passed validation. |
...
This example is best understood by viewing it in the demo. It uses form fields to set values.
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | finalized the order with a time wait | This method is used for upsells. When the order is complete, call this method. After that, you may show the user additional upsells. These upsells can be added to the cart without issue. This method is used to protect an order in case the customer closes the browser during the navigation. When finalizeAfter | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters |
| an integer for how long to wait before finalizing the order. If absent, the default is 30 minutes. | |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | nothing. | If successful, the call will return back status code 204 which signifies "no content", but "all is well" |
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | clears any finalizeAfter call | This method cancels a finalizeAfter call (see above) | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | nothing. | If successful, the call will return back status code 204 which signifies "no content", but "all is well" |
For an example, see the code for setFinalizeAfter above.
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | subscribes a customer to a mail list | It goes without saying, but I'll say it. Please test out your configuration and mail list to make sure everything's in order. Your customers are not the ones you should test things out with. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters |
| lists is an array of mailing lists. Example: ?lists=list1&lists=coupons&lists=survey The name of the auto responder should be one of the following:
| |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Cart |
/rest/cart/login
| Method | POST | Comments | |
|---|---|---|---|
| Description | logs a customer in | This activiates the customer profile associated with the email address | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | The cart.email and cart.password must be set for the login to work | |
| Returns Json | Cart | Consult cart.errors for invalid login response. |
This example uses form fields. It's best understood by running the demo.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
var customerCart = null; // another global variable. I need to keep state for this demonstration
function register() {
// any cart passed to register must have a valid merchant id AND cart id, so I'm creating a cart here.
if (!customerCart) {
jQuery.ajax({
url: '/rest/cart',
headers: {'X-UC-Merchant-Id': 'DEMO',
"cache-control": "no-cache"}, // could also pass merchant id as query parameter named '_mid' or cookie named 'UltraCartMerchantId'
dataType: 'json',
async: false // for the demonstration, I'm keeping it simple with an synchronous call...
}).done(function (cart) {
customerCart = cart;
});
}
customerCart.email = jQuery.trim(jQuery('.customer-section input[name=email]').val());
customerCart.password = jQuery.trim(jQuery('.customer-section input[name=password]').val());
jQuery.ajax({
url: '/rest/cart/register',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(customerCart),
dataType: 'json'
}).done(function (loggedInCart) {
customerCart = loggedInCart;
var txt = JSON.stringify(customerCart, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#customerResults').html('').append(pre);
});
}
function logout() {
if (!customerCart || !customerCart.loggedIn) {
alert('Please login first.');
return;
}
jQuery.ajax({
url: '/rest/cart/logout',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(customerCart),
dataType: 'json'
}).done(function (loggedOutCart) {
customerCart = loggedOutCart;
var txt = JSON.stringify(customerCart, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#customerResults').html('').append(pre);
});
}
function login() {
// any cart passed to register must have a valid merchant id AND cart id, so I'm creating a cart here.
if (!customerCart) {
alert('Please register first to create a cart');
return;
}
customerCart.email = jQuery.trim(jQuery('.customer-section input[name=email2]').val());
customerCart.password = jQuery.trim(jQuery('.customer-section input[name=password2]').val());
jQuery.ajax({
url: '/rest/cart/login',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(customerCart),
dataType: 'json'
}).done(function (loggedInCart) {
customerCart = loggedInCart;
var txt = JSON.stringify(customerCart, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#customerResults').html('').append(pre);
});
}
function resetPassword() {
// any cart passed to register must have a valid merchant id AND cart id, so I'm creating a cart here.
if (!customerCart) {
alert('Please register first to create a cart');
return;
}
customerCart.email = jQuery.trim(jQuery('.customer-section input[name=email3]').val());
jQuery.ajax({
url: '/rest/cart/resetPassword',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(customerCart),
dataType: 'text' // Notice - plain text response. no json
}).done(function (response) {
var pre = jQuery('<pre>');
pre.text(response);
jQuery('#customerResults').html('').append(pre);
});
}
jQuery(document).ready(function () {
jQuery('#registerButton').on('click', register);
jQuery('#logoutButton').on('click', logout);
jQuery('#loginButton').on('click', login);
jQuery('#resetPasswordButton').on('click', resetPassword);
});
|
/rest/cart/logout
| Method | POST | Comments | |
|---|---|---|---|
| Description | logs a customer out | ||
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Cart |
see the example for login above
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | creates a CustomerProfile for the customer | ||
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | useAddress | Optional parameter to determine which address (shipping or billing) should be used to set the base address for the customer. The default is to use the biling address. If this parameter contains anything other than 'shipping', the billing address is used. If this parameter is missing, the default is billing. (New Parameter added 10/21/2013) | |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Cart |
see the example for login above
/rest/cart/resetPassword
| Method | POST | Comments | |
|---|---|---|---|
| Description | emails the customer a temporary password and link to reset their password. | ||
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns TEXT | Notice: This returns plain text. Look for success. |
see the example for login above
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | Returns the checkout terms | This is a separate call because many merchants have extremely long checkout terms and we don't want to pass them back and forth multiple times. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | none |
| |
| Headers | none | ||
| Receives Json | Cart | The cart must be passed in because the checkout terms may vary by cart items. | |
| Returns Json | CheckoutTerms |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function checkoutTerms() {
var cart = {
'merchantId': 'DEMO',
'cartId': '', // will be populated by call
'items': [
{'itemId': 'PDF', 'quantity': 1},
{'itemId': 'Baseball', 'quantity': 2},
{'itemId': 'BONE', 'quantity': 5}
]
};
jQuery.ajax({
url: '/rest/cart',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(cart),
dataType: 'json'
}).done(function (updatedCart) {
jQuery.ajax({
url: '/rest/cart/checkoutTerms',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(updatedCart),
dataType: 'json'
}).done(function (terms) {
var txt = JSON.stringify(terms, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#checkoutTermsResults').html('').append(pre);
});
});
}
jQuery(document).ready(function () {
jQuery('#checkoutTermsButton').on('click', checkoutTerms);
});
|
...
/rest/cart/relatedItems
| Method | POST | Comments | |
|---|---|---|---|
| Description | Returns items related to the cart items | ||
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | thumbnailSize | optional integer: one of these values: 80, 100, 200, 220, 250, 500. This is an optional parameter. The default is 80px. Thumbnails are always square. | |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Array of Items | Notice that this returns back Items, not CartItems. There is a difference. You should not add an Item to your cart. Create a new CartItem instead. The server will not like Item json appears where CartItem is expected. |
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | Returns items related to a single item id | This differs from the method call directly above. The method above considers the entire shopping cart and returns a list related to the cart. The call above is useful on a checkout page. This method returns related items for a single items. Its useful is for a single item page where you wish to show related items for it.
This information is not contained in the normal item information because it would triple/quadrulple the item size easily. So we keep this as a separate call to keep things fast. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | thumbnailSize | optional integer: one of these values: 80, 100, 200, 220, 250, 500. This is an optional parameter. The default is 80px. Thumbnails are always square. | |
| Headers | none | ||
| Receives Json | Cart | Even though the cart items are not considered, the cart is still necessary as a parameter for the underlying query. A new cart is fine to pass in. However, most of the time, the customer will already have a cart in progress, so this shouldn't be a problem to pass in. | |
| Returns Json | Array of Items | Notice that this returns back Items, not CartItems. There is a difference. You should not add an Item to your cart. Create a new CartItem instead. The server will not like Item json appears where CartItem is expected. |
/rest/cart/taxCounties
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | Returns a list of possible tax counties | ||
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none |
| |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Array of Strings | If your cart collects tax, this call is useful to determine if a taxable county is applicable. Some cities span counties, so this list could be used to have the customer select which county they live in to collect applicable taxes. |
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | Returns gift settings | Since most merchants do not use gift settings, this is a separate call to keep the bulk of transactions fast. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | none |
| |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | GiftSettings |
/rest/cart/validateGiftCertificate
| Method | POST | Comments | |
|---|---|---|---|
| Description | validates a gift certificate | ||
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters |
| The gift certificate code. | |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | Array of Strings | Returns a list of any issues found. No news is good news. |
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | links multiple sites | This call is useful for sites with multiple urls. This call links them all together on the back end. This is an advanced call and will not be used by many. | |
Cookies | none | ||
| Path Parameters | none | ||
| Query Parameters | secureHostName | Notice! This is a POST that also has a query parameter. The secureHostName should point to the checkout site. For example, if your catalog/product site is hosted on your own server named www.rainglobes.com, and your UltraCart checkout is using the url secure.rainglobes.com, then you should pass in secureHostName=secure.rainglobes.com as the parameter here. | |
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | String | Returns a list of urls that you should call (embed as img, use ajax, etc). Each url called will set cookies on that url so that a cart session can jump domains. |
...
| Method | POST | Comments | |
|---|---|---|---|
| Description | validates the city, state, and zip | Compares to the zip to the city and state. If they don't match, it returns back the correct city and state. This method is useful for prepopulating city and state when the user enters a zip code. | |
Cookies | none | ||
| Path Parameters | none |
| |
| Query Parameters | none | ||
| Headers | none | ||
| Receives Json | Cart | ||
| Returns Json | CityStateZip |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function cityState() {
var cart = {
'merchantId': 'DEMO',
'cartId': '', // will be populated by call
'shipToPostalCode': '44233'
};
jQuery.ajax({
url: '/rest/cart',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(cart),
dataType: 'json'
}).done(function (updatedCart) {
jQuery.ajax({
url: '/rest/cart/cityState',
type: 'POST', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: JSON.stringify(updatedCart),
dataType: 'json'
}).done(function (cityStateZip) {
var txt = JSON.stringify(cityStateZip, null, ' ');
var pre = jQuery('<pre>');
pre.text(txt);
jQuery('#cityStateResults').html('').append(pre);
});
});
}
jQuery(document).ready(function () {
jQuery('#cityStateButton').on('click', cityState);
});
|
...
/rest/cart/share/email
| Method | GET | Comments | |
|---|---|---|---|
| Description | emails the cart items | Sends an email of the cart items to a desired receipient. The email is formatted via the Email Notifications (Home → Configuration →Email Notifications). For security, only the cart items are available to the email template. The cart must be a valid shopping cart with at least one item in it. | |
Cookies |
| Optional cookies. cart id and merchant id must be provided by either cookie, header, or query parameter. | |
| Path Parameters | none |
| |
| Query Parameters | _cid _mid fromEmail fromName toEmail | Optional cart id (The cart id must be provided by either cookie, header, or query parameter. Optional merchant id (merchant id must be provided by either cookie, header, or query parameter. Email address who is sharing cart. This may come from a customer profile or submitted by the end customer. The name of the person sending the email. The target. The person who will receive the email. Note: The fromEmail, fromName, and toEmail are heavily filtered for html injection attacks. | |
| Headers |
| ||
| Receives Json | none | ||
| Returns Json | 204 No Content on Success. 400 Bad Request if there's an issue with incoming parameters. 500 Server Error for unforseen errors |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
function shareCart() {
jQuery.ajax({
url: '/rest/cart/share/email',
type: 'GET', // Notice
headers : { "cache-control": "no-cache" },
contentType: 'application/json; charset=UTF-8',
data: {'_cid': my_cart_id, '_mid': 'DEMO', 'fromEmail': 'joe@aol.com', 'fromName': 'Joe Smith', 'toEmail': 'larray@aol.com' },
dataType: 'json'
}).done(function (data, textStatus, jqXHR) {
// check for 204, 400, or 500.
});
}
|
...
| Anchor | ||||
|---|---|---|---|---|
|
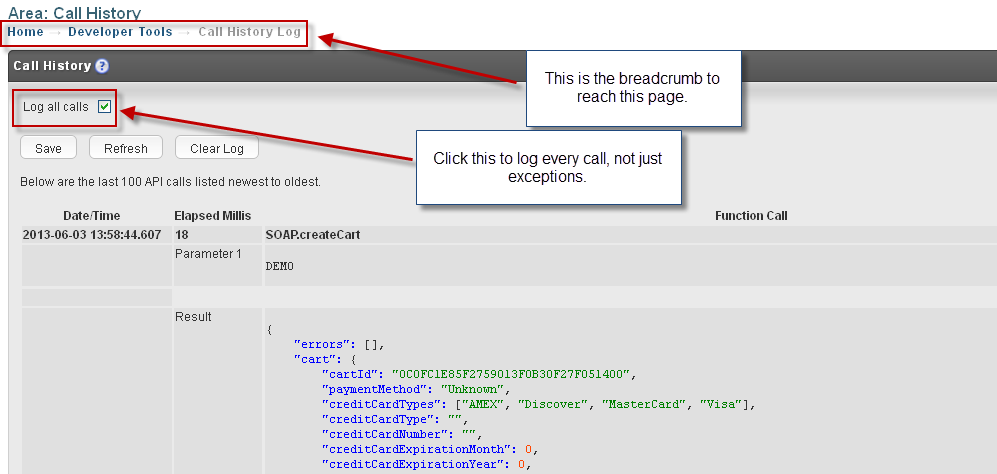
Server Side Logging
...
- Ensure the login used to access secure.ultracart.com has "API Access". This may be granted by the account owner here: Configuration → Manage Users → Edit User.
- Once permission is granted, navigate to Developer Tools → Call History Log. It's a link in the Javascript Checkout API section.