...
Assuming those changes are complete, the next thing you will want to do is customizes colors on the theme. To do this navigate to Themes as shown below.
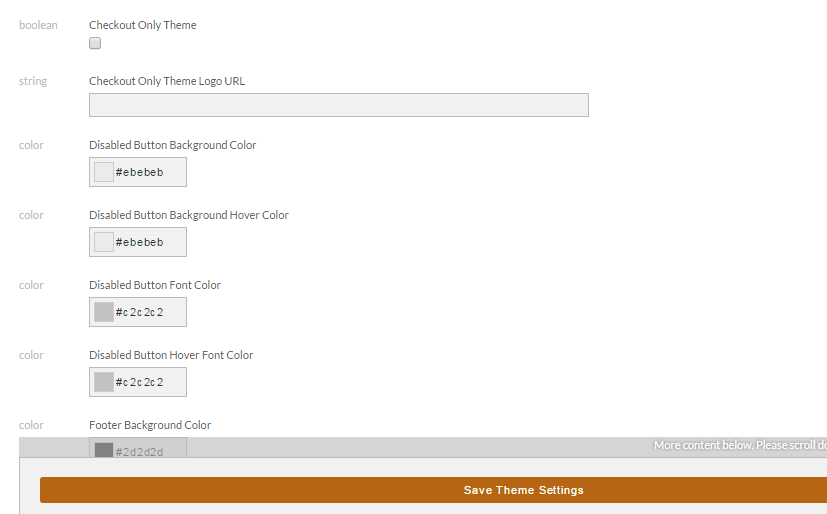
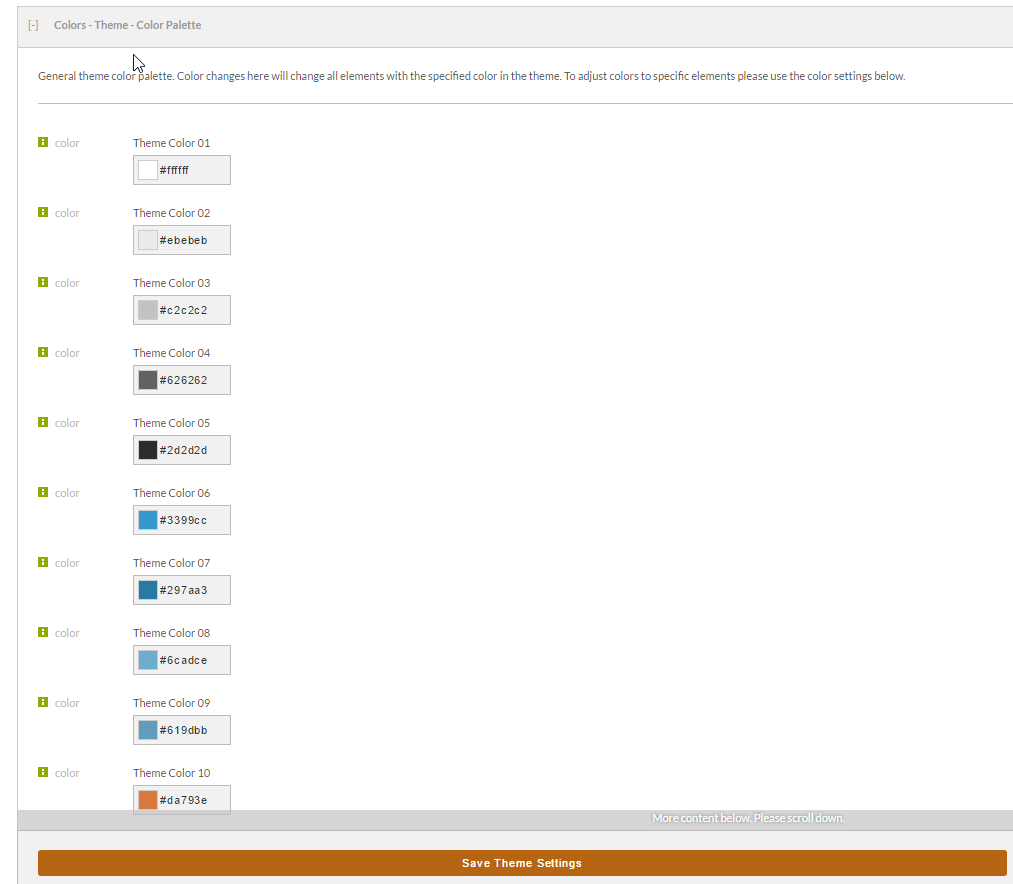
The first theme is always your active theme so just scroll down a bit on the page and you'll see all of the theme attributes. Typically theme attributes control everything related to the look and feel of the theme as shown below.
To customize a color click in the field. You can either input an HTML color in the format #RRGGBB or use the color picker as shown below.
...
When you are done, make sure to click the Save Theme Settings button to apply your changes. If there are other aspects of the theme color scheme that you want to change that are not present in the theme attributes, see overriding theme CSS for details on how to properly override the CSS of a theme.
Related Document:
Storefront Themes Tutorial - Activating or Suppressing Google Auto Complete