...
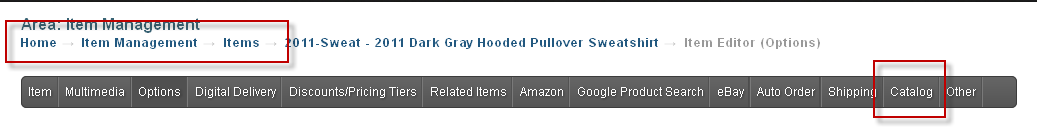
Navigate to the Catalog Tab.
| Panel |
|---|
Select the Item
|@menuitemmanagement] Items [Select an Item] Click on |
...
Catalog tab. |
...
Click on the
...
Remove the existing options
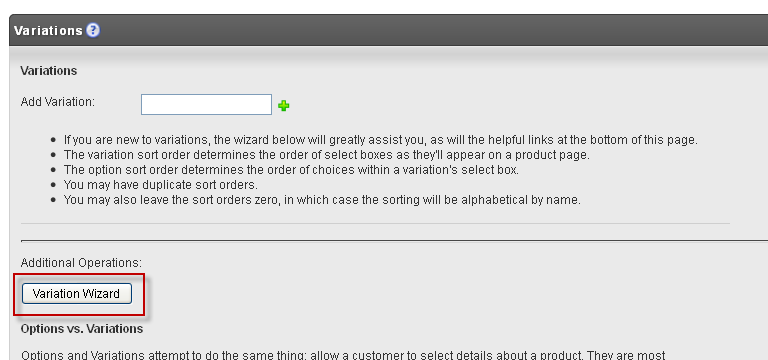
Variation Wizard button. It's at the bottom of the Variations section.
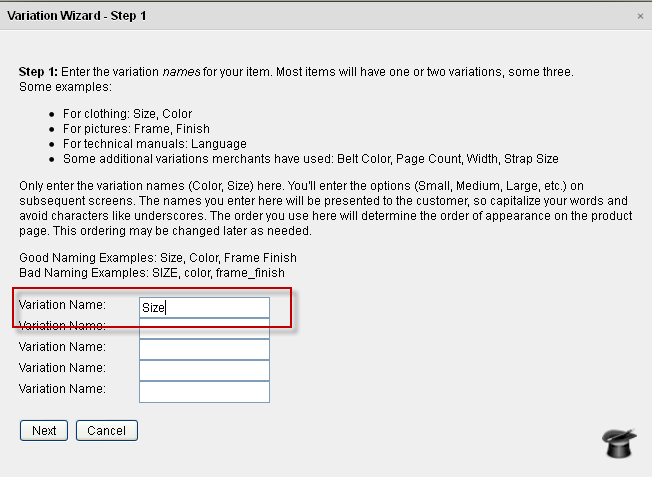
For Step 1, enter the variations needed. For this example, we had a single variation Size. Enter that.
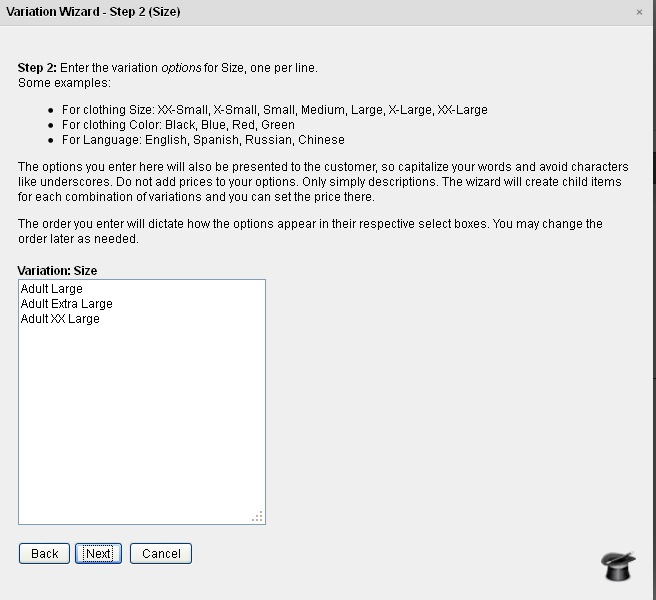
For Step 2, enter the Size options review, they were Adult Large, Adult Extra Large, and Adult XX Large.
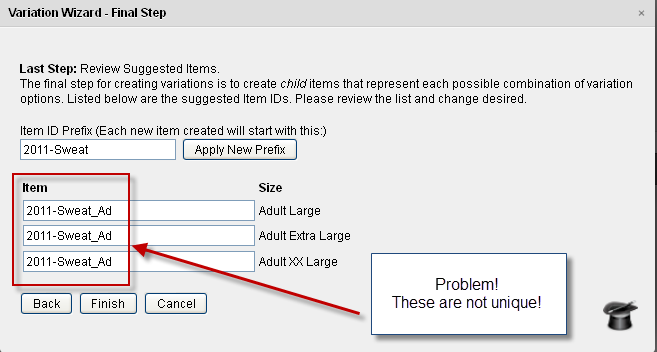
On the final screen, we're presented with a list of proposed child items that will map to each variation.
We have a problem.
Notice in the picture below that all the item IDs are the same. Item IDs are limited to 20 characters, and the system detects suggested names that are too long and abbreviates them.
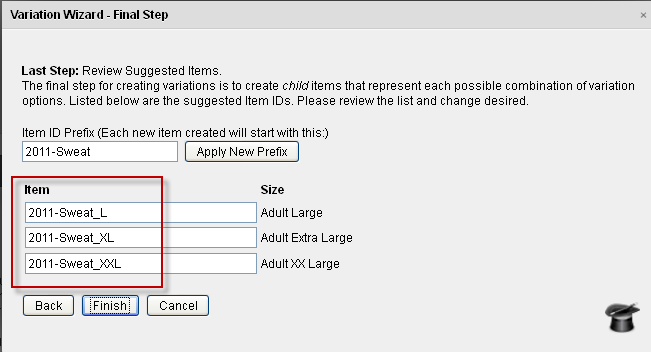
So, we will edit the names, giving them uniqueness.
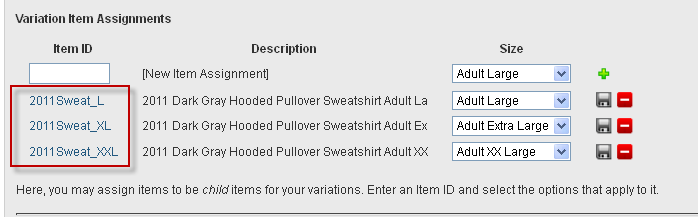
When we click the Finish button, the items are created by copying the parent item and then displayed for us to review.
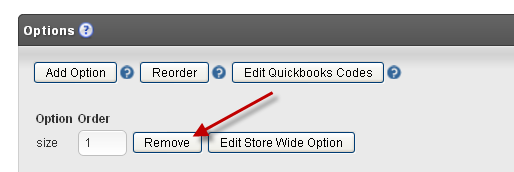
If everything looks good, the last step is to remove the Options associated with this item.
Click on the Options tab, and then remove the Size option.
Final Product
The final step to making your web page use these variations is to add code to your template.
Please see the article Using Variations on a Non-Catalog Site for instructions.
Here is the code that was used on this site to show the variations properly.
Header Code
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/catalog_3.0.js"></script> |
Product Page Code
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
#set($hasVariations = $item.getVariations().size() > 0) #if($hasVariations) <form action="http://secure.ultracart.com/cgi-bin/UCEditor"> <input type="hidden" name="merchantId" value="2892A"/> <input type="hidden" name="ADD" value="$item.getMerchantItemID()"/> <script type='text/javascript'> ucCatalogVariationsInit("$item.getMerchantItemID()", ${item.getVariationMatrix().getJavascriptItemVariationMatrix()}); </script> <table> #foreach($variation in $item.getVariations()) <tr> <td> <span class='uc-variation-label-${velocityCount}-${item.getMerchantItemID()}'>: </span> </td> <td> <select name="VariationValue${velocityCount}" id="uc-variation-field-${velocityCount}-${item.getMerchantItemID()}"></select> </td> </tr> #end </table> <input type="submit" name="submit" value="Add to Cart"/> </form> #else #if($item.getAvailableQuantity() > 0) <form action="http://secure.ultracart.com/cgi-bin/UCEditor"> <input type="hidden" name="merchantId" value="2892A"/> <input type="hidden" name="ADD" value="$item.getMerchantItemID()"/> #foreach($option in $item.getOptions()) <input type='hidden' name='OptionName$velocityCount' value='${option.getName()}'/> ##$option.getLabel() <select name='OptionValue$velocityCount'> #foreach($optionValue in $option.getDropDownValues()) <option>$optionValue</option> #end </select> #end <input type="submit" name="submit" value="Add to Cart"/> </form> #else <em>Out of Stock</em> #end #end |