...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
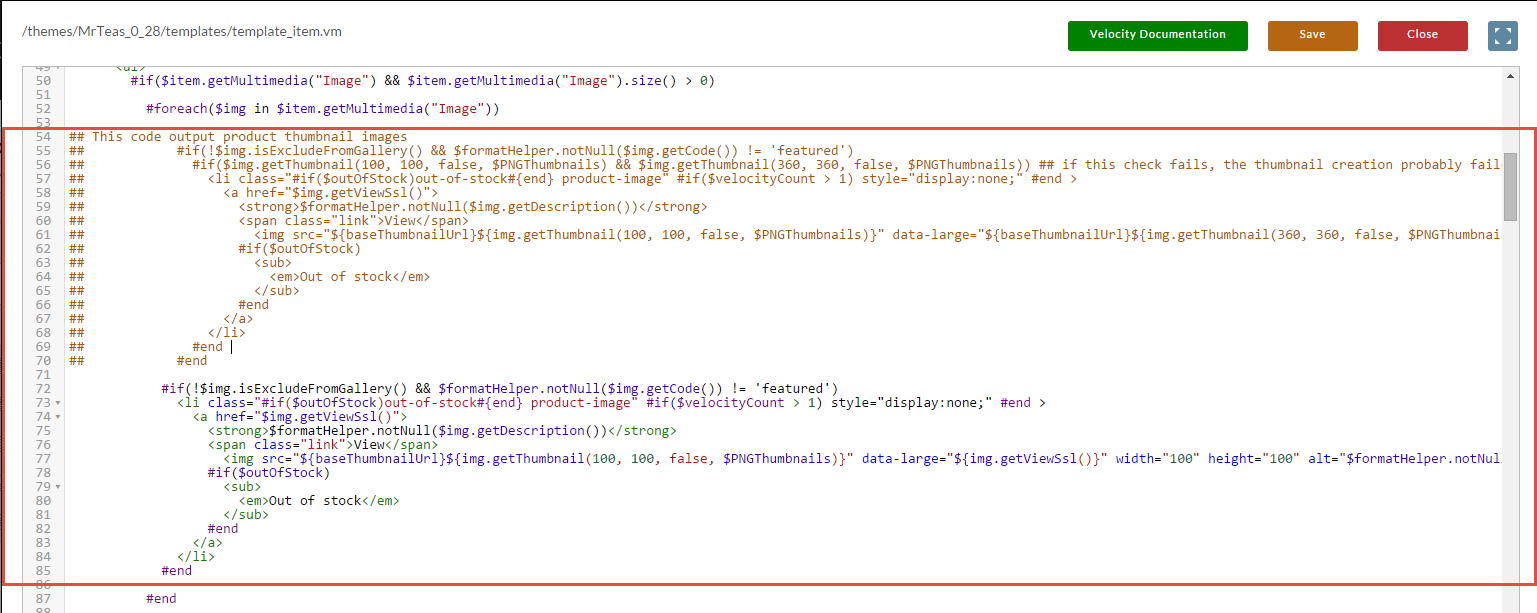
This code output product thumbnail images #if(!$img.isExcludeFromGallery() && $formatHelper.notNull($img.getCode()) != 'featured') #if($img.getThumbnail(100, 100, false, $PNGThumbnails) && $img.getThumbnail(360, 360, false, $PNGThumbnails)) ## if this check fails, the thumbnail creation probably failed. <li class="#if($outOfStock)out-of-stock#{end} product-image" #if($velocityCount > 1) style="display:none;" #end > <a href="$img.getViewSsl()"> <strong>$formatHelper.notNull($img.getDescription())</strong> <span class="link">View</span> <img src="${baseThumbnailUrl}${img.getThumbnail(100, 100, false, $PNGThumbnails)}" data-large="${baseThumbnailUrl}${img.getThumbnail(360, 360, false, $PNGThumbnails)}" width="100" height="100" alt="$formatHelper.notNull($img.getDescription())" /> #if($outOfStock) <sub> <em>Out of stock</em> </sub> #end </a> </li> #end #end |
...
You can see this change made below. Make sure to hit Save after editing the template.
After saving the template_item.vm, save the changes to the Home Page. Then scroll down to the Shop page and click the edit pencil as shown below.
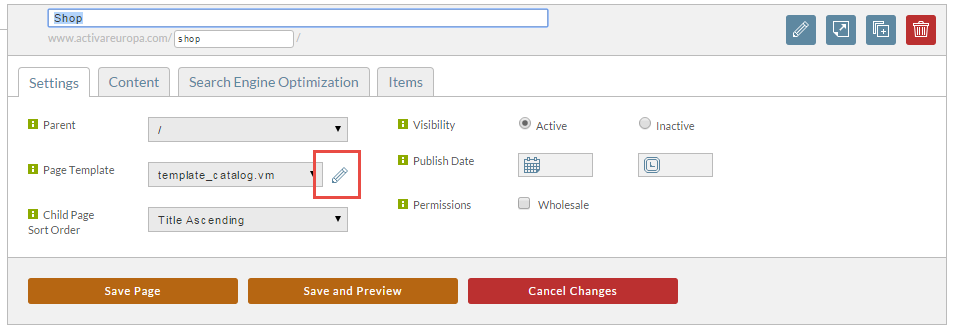
Now click the edit pencil next to the page template template_catalog.vm as shown below.
Scroll down the template and click on #parse("/snippets/group_item_list.vm") as shown below.
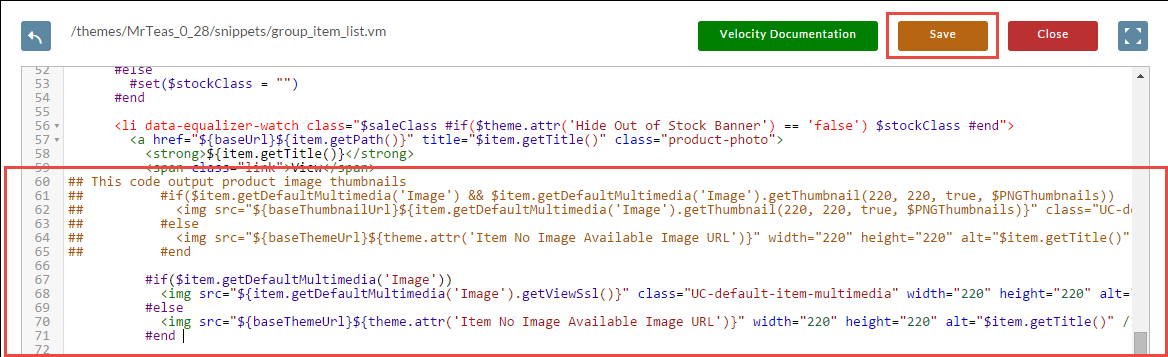
On group_item_list.vm we want to comment out the block of code on approximately line 60:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
#if($item.getDefaultMultimedia('Image') && $item.getDefaultMultimedia('Image').getThumbnail(220, 220, true, $PNGThumbnails))
<img src="${baseThumbnailUrl}${item.getDefaultMultimedia('Image').getThumbnail(220, 220, true, $PNGThumbnails)}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#else
<img src="${baseThemeUrl}${theme.attr('Item No Image Available Image URL')}" width="220" height="220" alt="$item.getTitle()" />
#end |
and add the block of code:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
#if($item.getDefaultMultimedia('Image'))
<img src="${item.getDefaultMultimedia('Image').getViewSsl()}" class="UC-default-item-multimedia" width="220" height="220" alt="$item.getTitle()" />
#else
<img src="${baseThemeUrl}${theme.attr('Item No Image Available Image URL')}" width="220" height="220" alt="$item.getTitle()" />
#end
|
You can see this change made below. Make sure to hit Save after editing the template.